
一种webGL三维可视化场景渲染装置.pdf

葫芦****io










在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

一种webGL三维可视化场景渲染装置.pdf
本发明涉及场景渲染装置技术领域,且公开了一种webGL三维可视化场景渲染装置,包括装置本体,所述装置本体的顶部栓接有收纳壳;本发明专利通过配重块带动投射镜头进行伸缩对防护盖进行推动,配合合页带动防护盖自动复位,使装置不使用时,可以自动对连接壳进行封堵,避免了人工操作,也防止了投射镜头会出现丢失或人工忘记使用情况,提高了便捷性,也提高了实用性,通过在投射镜头的一侧设置转杆,在移动板的内部设置与转杆转动套接的轴承,配合配重块对投射镜头进行增重,使装置摆放位置不平整出现倾斜时,配重块可以对投射镜头进行自动校准,

一种三维场景渲染方法及装置.pdf
一种三维场景渲染方法及装置,应用于图形渲染技术领域。该方法包括:获取对待渲染的三维场景进行渲染的指示信息,所述指示信息中包括渲染风格信息;根据所述指示信息和风格特征库,对所述三维场景中的元素按照所述渲染风格信息进行渲染,得到渲染后的三维场景。通过本申请的方案,可以实现对三维场景的风格化渲染。

基于WebGL的大规模场景渲染方法.pdf
本发明公开了一种基于WebGL的大规模场景渲染方法,包括:下载模型数据;使用IndexDB缓存模型数据;获取模型数据,首先根据特征id在IndexDB缓存中进行检索,若检索到存在特征id,则直接返回模型数据,若未检索到则从网络下载模型的模型数据;基于TreeGrid的空间划分算法,将模型数据划分入对应的空间节点中进行显示;基于HLOD的模型精度调度算法进行渲染;基于WebGL技术的遮蔽剔除算法,对不可见模型的模型数据进行剔除。本发明解决现有模型渲染应用的低效,以达到较好的用户体验,避免系统崩溃,或者产生崩

基于WebGL的前端三维场景搭建与可视化配置方法.pdf
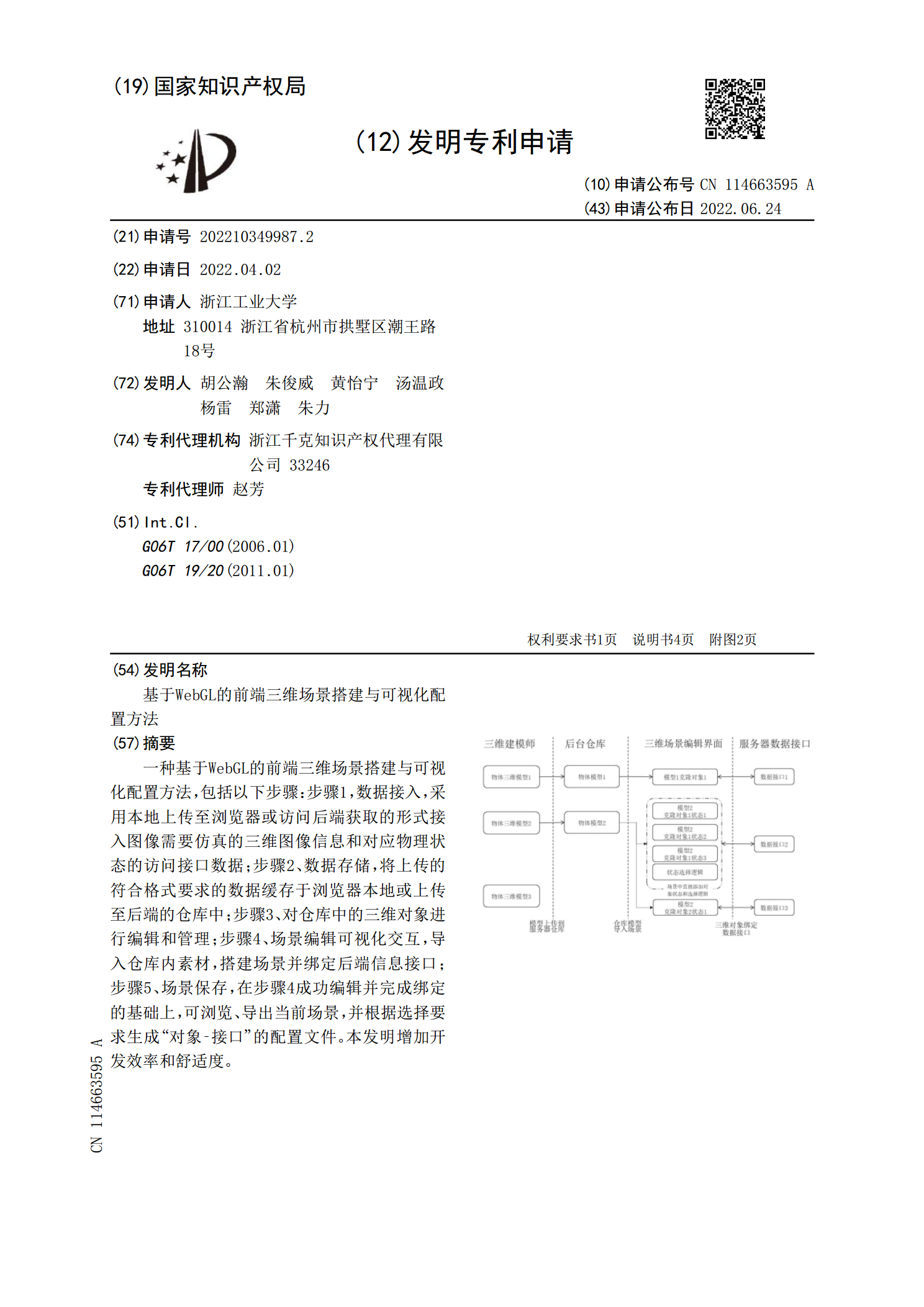
一种基于WebGL的前端三维场景搭建与可视化配置方法,包括以下步骤:步骤1,数据接入,采用本地上传至浏览器或访问后端获取的形式接入图像需要仿真的三维图像信息和对应物理状态的访问接口数据;步骤2、数据存储,将上传的符合格式要求的数据缓存于浏览器本地或上传至后端的仓库中;步骤3、对仓库中的三维对象进行编辑和管理;步骤4、场景编辑可视化交互,导入仓库内素材,搭建场景并绑定后端信息接口;步骤5、场景保存,在步骤4成功编辑并完成绑定的基础上,可浏览、导出当前场景,并根据选择要求生成“对象?接口”的配置文件。本发明增

基于WebGL三维风向图可视化的渲染方法.pdf
本发明公开了基于WebGL三维风向图可视化的渲染方法,具体包括如下步骤:步骤1,获取风场格网数据;步骤2,将步骤1获取的风场网格数据编码为风强度纹理数据;步骤3,根据位置所对应的格点对步骤2所得的风强度纹理数据进行采样,解码风强度数据,计算相应颜色值并生成风场分布图;步骤4,遍历粒子信息列表,根据粒子流位置,获取风向,并计算下一时刻粒子位置;步骤5,遍历粒子信息列表,计算粒子流各粒子颜色透明度;步骤6,更新粒子位置和颜色透明度内存,生成风向流线。本发明解决了现有渲染方法存在的渲染效果不理想和渲染效率低的问
