
基于WebGL的前端三维场景搭建与可视化配置方法.pdf

是雁****找我








在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

基于WebGL的前端三维场景搭建与可视化配置方法.pdf
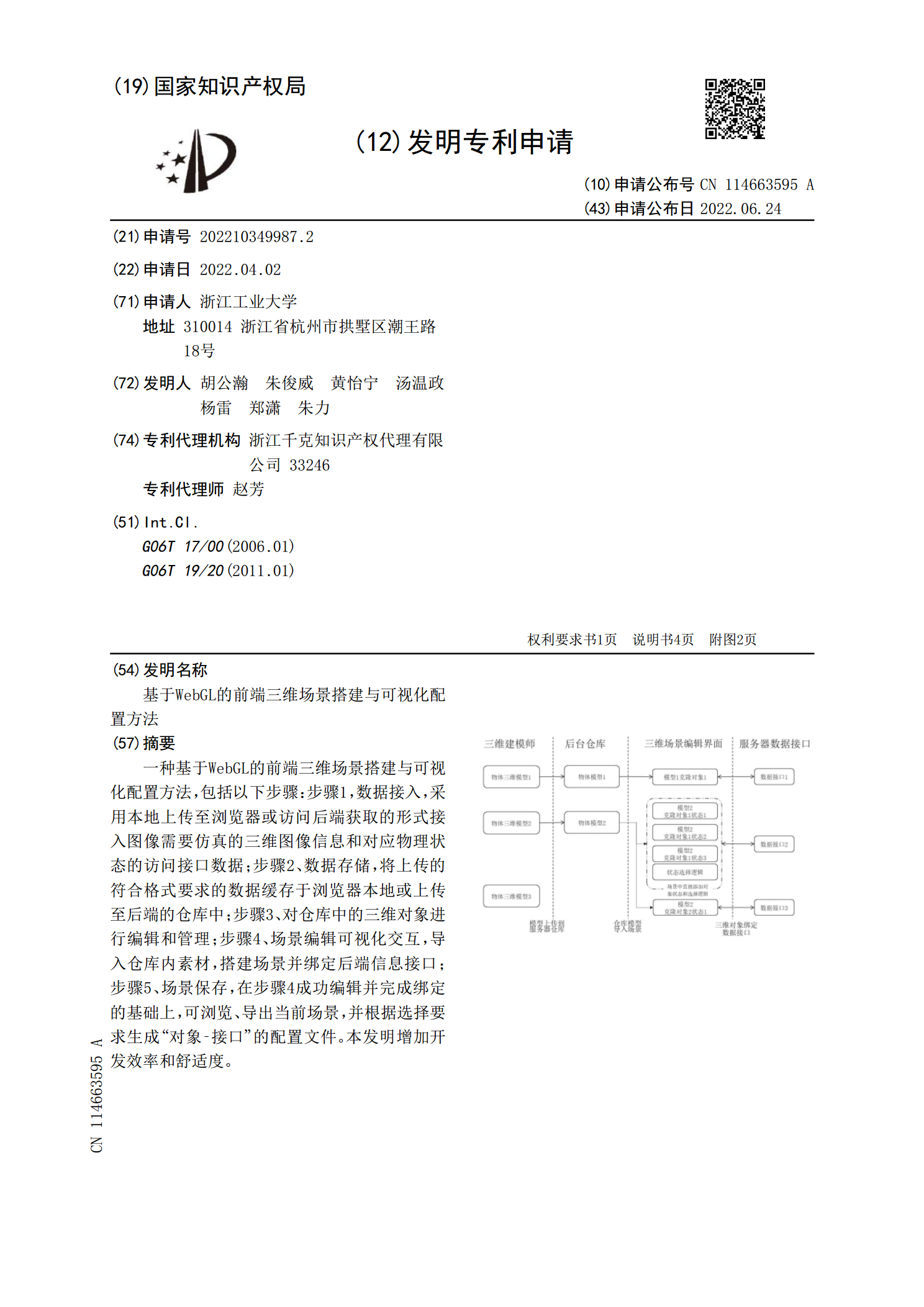
一种基于WebGL的前端三维场景搭建与可视化配置方法,包括以下步骤:步骤1,数据接入,采用本地上传至浏览器或访问后端获取的形式接入图像需要仿真的三维图像信息和对应物理状态的访问接口数据;步骤2、数据存储,将上传的符合格式要求的数据缓存于浏览器本地或上传至后端的仓库中;步骤3、对仓库中的三维对象进行编辑和管理;步骤4、场景编辑可视化交互,导入仓库内素材,搭建场景并绑定后端信息接口;步骤5、场景保存,在步骤4成功编辑并完成绑定的基础上,可浏览、导出当前场景,并根据选择要求生成“对象?接口”的配置文件。本发明增

基于WebGL的三维WebGIS场景实现.docx
基于WebGL的三维WebGIS场景实现基于WebGL的三维WebGIS场景实现摘要:近年来,随着全球定位系统(GPS)和三维可视化技术的迅猛发展,WebGIS(Web地理信息系统)逐渐成为了地理信息系统(GIS)领域的主要应用形式。本文将介绍基于WebGL的三维WebGIS场景实现,重点讨论WebGL的特点和优势,以及如何利用WebGL创建逼真的三维地理场景。一、引言WebGIS是一种通过网络发布、传播和使用地理信息的系统,它将GIS的功能和优势与Web技术相结合,使得地理信息的获取和分析更加方便和快捷

基于WebGL三维消防建筑模型可视化方法.pdf
本发明实施例公开了一种基于WebGL三维消防建筑模型可视化方法,包括:步骤1:构建布局空间;步骤2:设计消防建筑模型,计算消防信息卡片坐标;步骤3:创建一个相机;步骤4:创建消防建筑模型;步骤5:创建消防建筑每层的消防状态信息卡片;步骤6:美化布局空间;步骤7:引入消防数据源;步骤8:创建一个渲染器;步骤9对相机在布局空间所观察到的内容进行实时渲染。本发明能有效着重视觉中心的消防建筑,并展示焦点消防建筑消防状态;对于存在报警的问题楼层能够突出显示,同时结合所述楼层的消防状态信息,能使消防管理者直观了解当前

一种webGL三维可视化场景渲染装置.pdf
本发明涉及场景渲染装置技术领域,且公开了一种webGL三维可视化场景渲染装置,包括装置本体,所述装置本体的顶部栓接有收纳壳;本发明专利通过配重块带动投射镜头进行伸缩对防护盖进行推动,配合合页带动防护盖自动复位,使装置不使用时,可以自动对连接壳进行封堵,避免了人工操作,也防止了投射镜头会出现丢失或人工忘记使用情况,提高了便捷性,也提高了实用性,通过在投射镜头的一侧设置转杆,在移动板的内部设置与转杆转动套接的轴承,配合配重块对投射镜头进行增重,使装置摆放位置不平整出现倾斜时,配重块可以对投射镜头进行自动校准,

基于WebGL的月球数据三维可视化.docx
基于WebGL的月球数据三维可视化何龙何龙曾晓明于茜摘要:针对国内已经建立的月球系统平台多为桌面版以及存在三维渲染效果较差、数据类型单一和缺乏科普性的特点,在B/S架构下借助HTML5、瓦片分片算法、三维可视化等技术建立在内嵌WebGL的浏览器端对获得的月球影像进行了三维展示。为后续添加其他相关月球数据和空间分析提供了良好的平台,方便了广大用户对月球进行浏览和认知。关键词:webgl;月球;B/S;三维可视化中图分类号:TP393文献标志码:A文章编号:2095-2945(2018)22-0047-03A
