
页面渲染方法、装置、设备、介质以及程序产品.pdf

是你****元呀










亲,该文档总共20页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面渲染方法、装置、设备、介质以及程序产品.pdf
本公开提供了一种页面渲染方法,可以应用于计算机网页开发技术领域。该页面渲染方法包括:在第一页面的销毁阶段,获取第二页面的第二页面参数,其中,所述第二页面是所述第一页面的下一页面,所述第一页面的销毁阶段包括销毁所述第一页面挂载的第一页面参数;在第二页面的创建阶段,基于预设的业务场景规则解析所述第二页面参数,得到第二渲染数据;以及基于所述第二渲染数据执行页面渲染。本公开还提供了一种页面渲染装置、设备、存储介质和程序产品。

页面渲染的方法、装置、设备、存储介质及程序产品.pdf
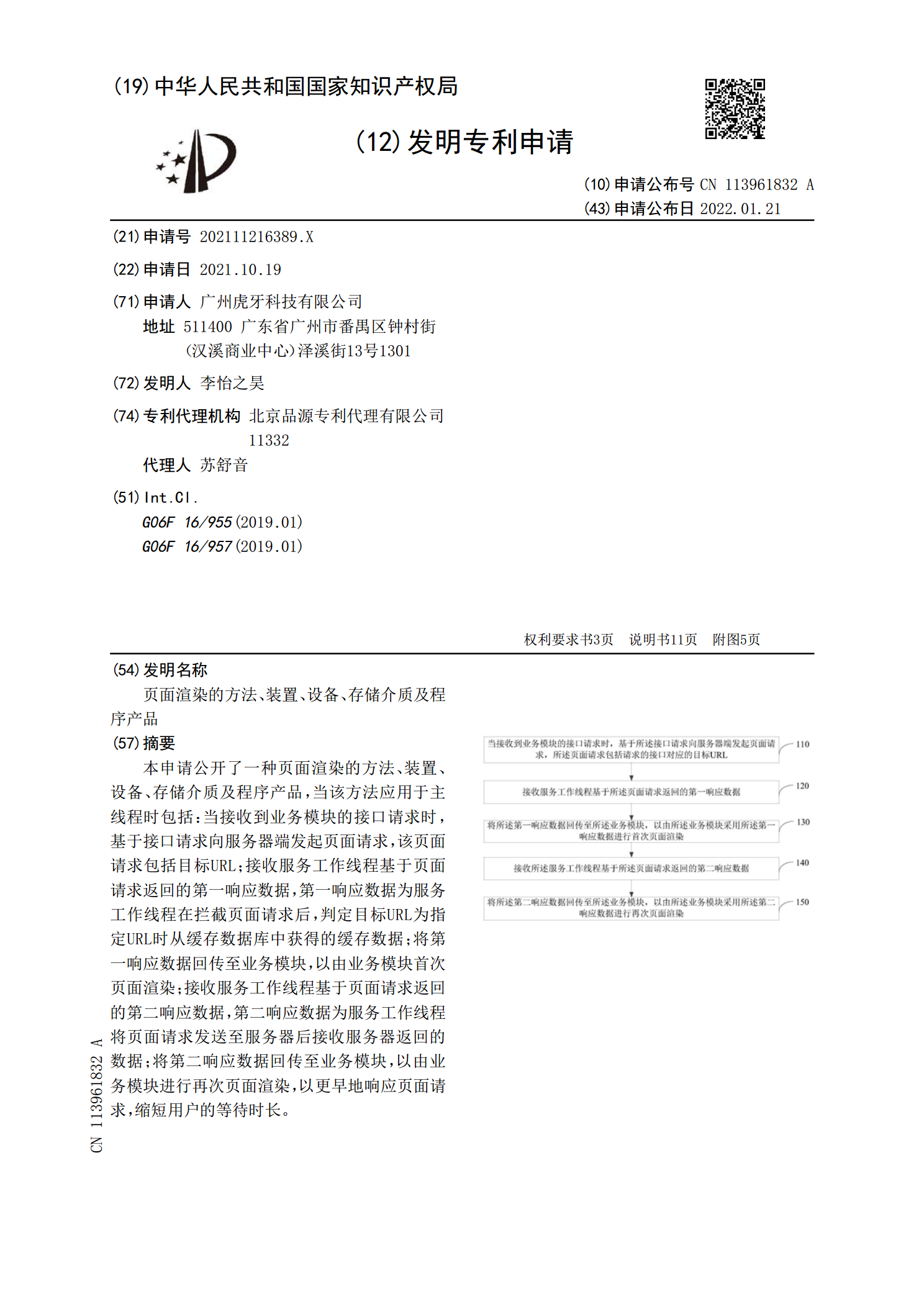
本申请公开了一种页面渲染的方法、装置、设备、存储介质及程序产品,当该方法应用于主线程时包括:当接收到业务模块的接口请求时,基于接口请求向服务器端发起页面请求,该页面请求包括目标URL;接收服务工作线程基于页面请求返回的第一响应数据,第一响应数据为服务工作线程在拦截页面请求后,判定目标URL为指定URL时从缓存数据库中获得的缓存数据;将第一响应数据回传至业务模块,以由业务模块首次页面渲染;接收服务工作线程基于页面请求返回的第二响应数据,第二响应数据为服务工作线程将页面请求发送至服务器后接收服务器返回的数据;

页面渲染显示方法、装置、设备、存储介质和程序产品.pdf
本公开关于一种页面渲染显示方法、装置、设备、存储介质和程序产品,包括:获取在当前显示窗口待渲染的页面的页面信息;对第一模块所占区域进行渲染后,确定第一模块内显示的对象采用指定类型的第一适配单位时,根据在当前显示窗口中第一模块所占区域被渲染的尺寸,确定对象的第一适配单位的像素数量;根据对象在标准窗口中的尺寸和标准窗口中第一适配单位的像素数量,确定对象的第一适配单位的单位数量;根据对象的第一适配单位的单位数量和像素数量,确定对象的所占原始区域;利用调整系数,调整对象所占原始区域后得到对象所占区域后进行渲染显示

页面渲染方法、装置、设备、存储介质及程序.pdf
本公开提供页面渲染方法、装置、设备、存储介质及程序,涉及计算机技术领域,尤其涉及应用程序处理和页面显示技术领域。具体实现方案为:获取第一页面中的多个用户界面UI单元的单元信息,所述单元信息包括所述UI单元所在的图层、以及所述UI单元的显示位置;根据多个UI单元的单元信息,确定所述多个UI单元的未被遮挡区域;在所述多个UI单元的未被遮挡区域中确定多个图元的图元信息,并根据所述多个图元的图元信息,绘制所述第一页面。对页面中的图层、UI单元和图元进行处理即可实现页面的渲染,无需在应用程序内嵌入浏览器,提高了页面

页面渲染方法、装置、设备、存储介质及产品.pdf
本申请提供一种页面渲染方法、装置、设备、存储介质及产品。该方法包括:响应于前端的页面获取请求,采用数据获取层获取所述请求对应的原始数据;采用数据处理层调用数据获取层文件获取数据获取层的原始数据,并采用所述数据处理层对所述原始数据进行预处理,得到待渲染的数据;采用数据渲染层调用数据处理层文件获取所述数据处理层的待渲染的数据,并采用所述数据渲染层将所述待渲染的数据进行数据渲染处理,获得渲染页面;显示所述渲染页面。本申请,通过三层拆分,赋予各层不同功能,数据处理层及数据渲染层分别调用不同文件,能够加快渲染加载速
