
车载蓝牙交互绑定方法、电子设备及可读存储介质.pdf

Ja****23










亲,该文档总共21页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

车载蓝牙交互绑定方法、电子设备及可读存储介质.pdf
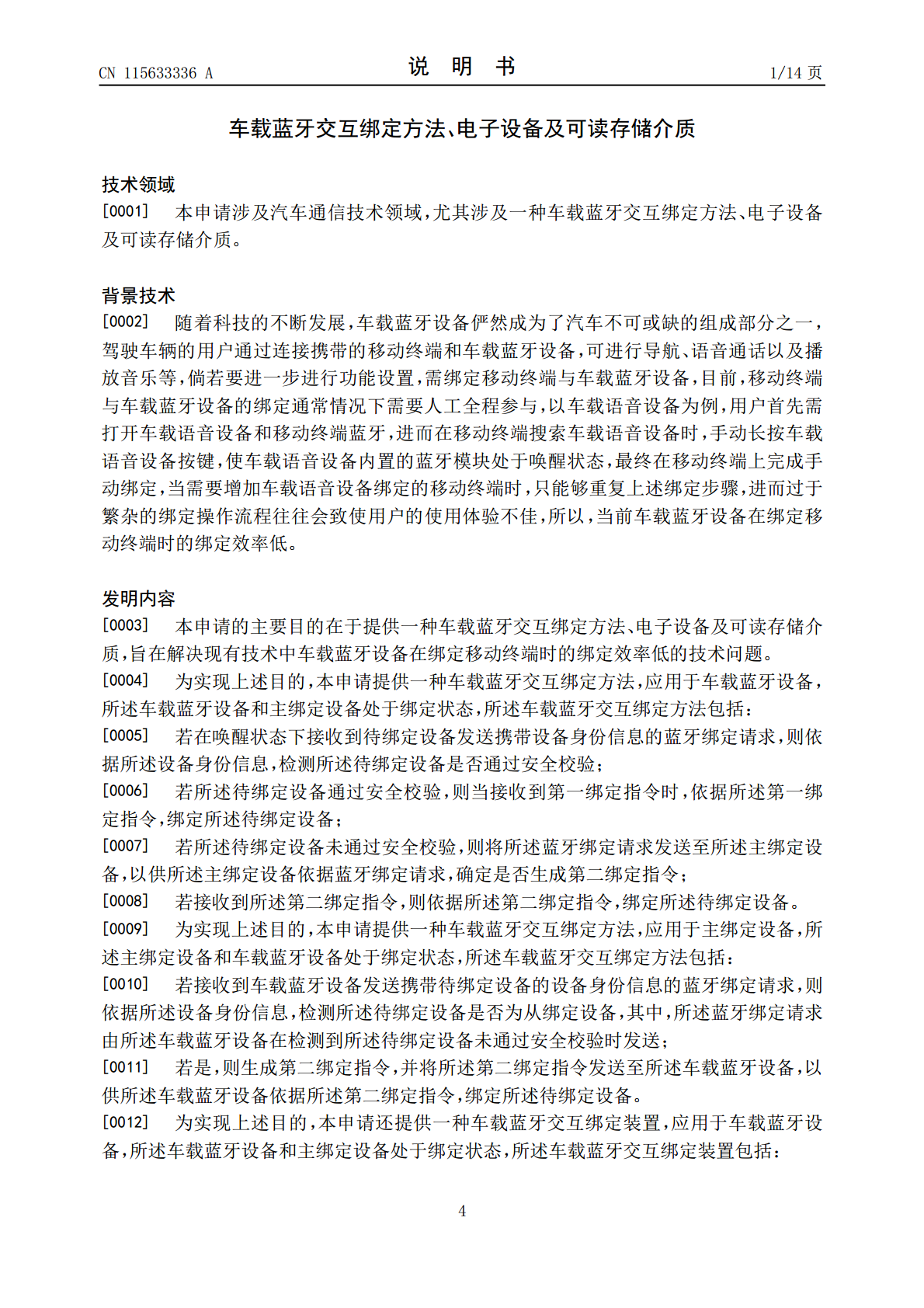
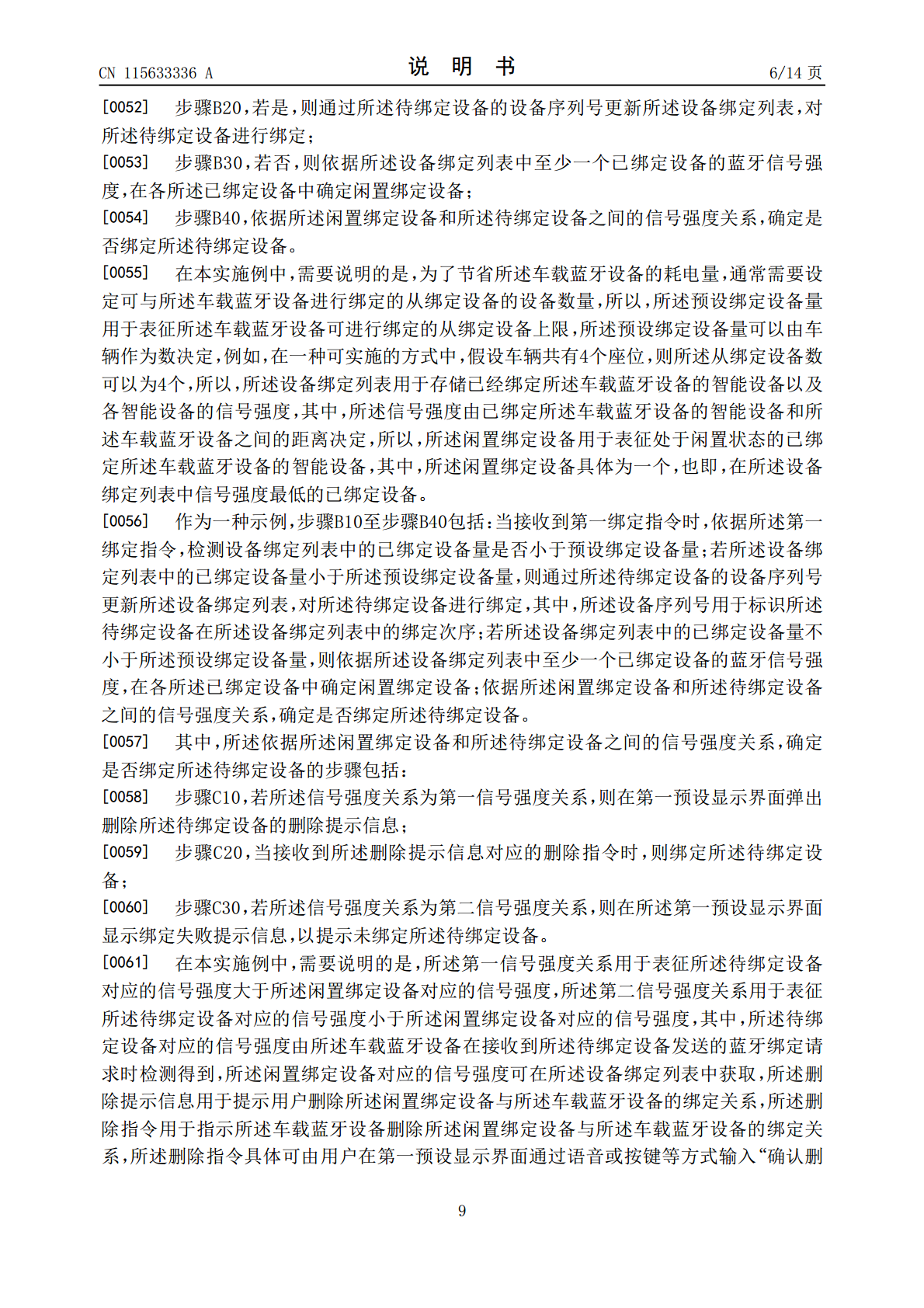
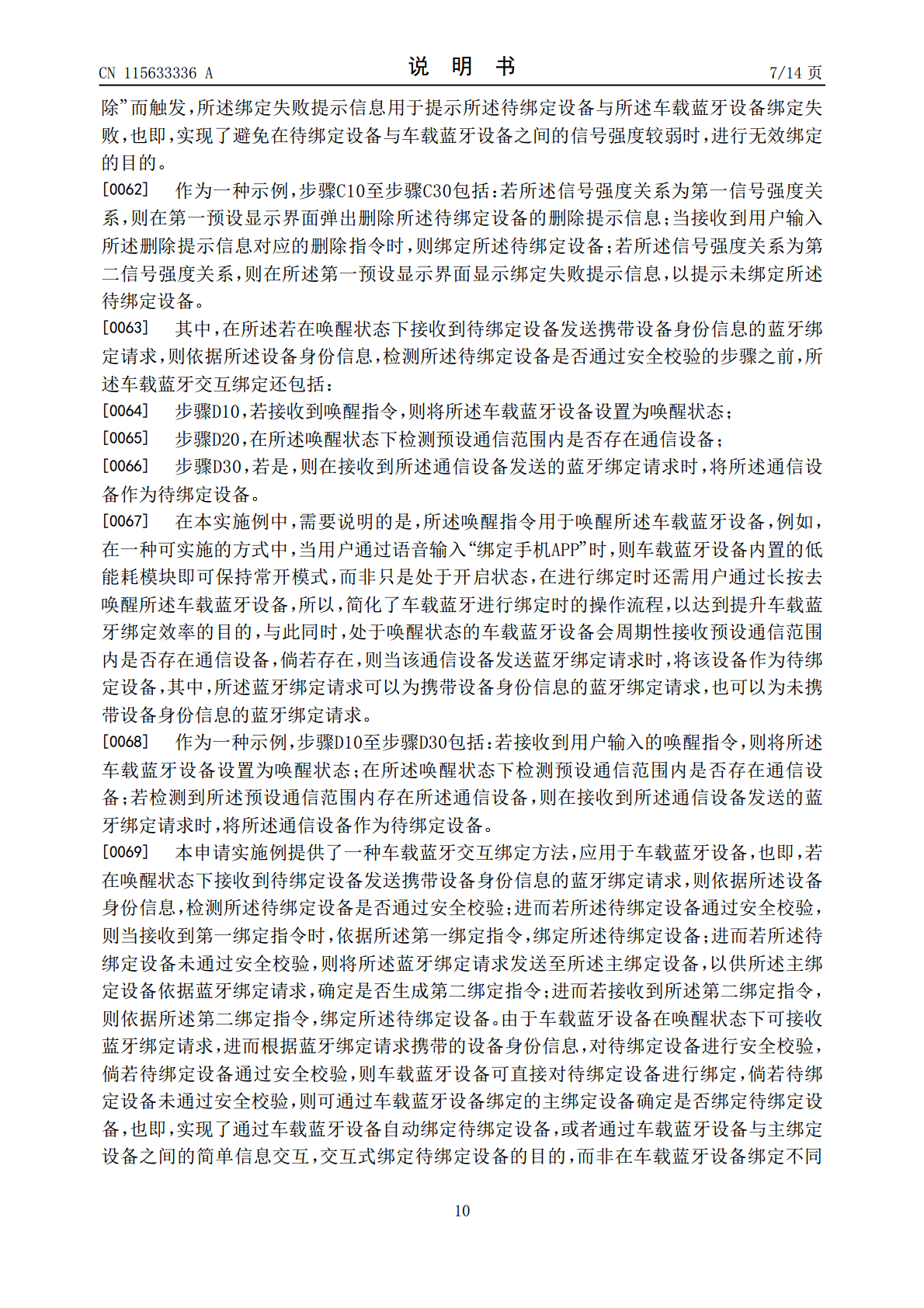
本申请公开了车载蓝牙交互绑定方法、电子设备及可读存储介质,应用于车载蓝牙设备,包括:若在唤醒状态下接收到待绑定设备发送携带设备身份信息的蓝牙绑定请求,则依据所述设备身份信息,检测所述待绑定设备是否通过安全校验;若所述待绑定设备通过安全校验,则当接收到第一绑定指令时,依据所述第一绑定指令,绑定所述待绑定设备;若所述待绑定设备未通过安全校验,则将所述蓝牙绑定请求发送至所述主绑定设备,以供所述主绑定设备依据蓝牙绑定请求,确定是否生成第二绑定指令;若接收到所述第二绑定指令,则依据所述第二绑定指令,绑定所述待绑定设

数据的交互方法、装置、可读存储介质及电子设备.pdf
本发明提供了一种数据的交互方法、装置、可读存储介质及电子设备,数据的交互方法用于第一系统端,交互方法包括:接收终端的业务请求,业务请求包括用户提供的业务内容,业务请求用于请求第二系统端针对业务内容的返回数据;根据业务请求生成请求数据,请求数据由数据结构和业务内容组成;通过责任链引擎校验请求数据,责任链引擎包括多个校验参数,多个校验参数用于校验请求数据中的数据结构和业务内容;在请求数据通过责任链引擎校验的情况下,将请求数据发送至第二系统端,并将第二系统端反馈的返回数据发送至终端。

车载蓝牙设备的测试方法、装置、电子设备及存储介质.pdf
本申请涉及车辆技术领域,特别涉及一种车载蓝牙设备的测试方法、装置、电子设备及存储介质,其中,方法包括:检测多个目标场景下车载蓝牙设备通话时的回声数据、音量数据、音质数据和延时数据;将多个目标场景下的回声数据、音量数据、音质数据和延时数据与多个目标场景下的预设回声数据、预设音量数据、预设音质数据和预设延时数据对比,生成车载蓝牙设备的回声等级、音量等级、音质等级和延时等级;若回声等级、音量等级、音质等级和延时等级中任一项低于其对应的合格等级,则判定车载蓝牙通话设备不合格。由此,可以及时发现车载蓝牙设备所存在的

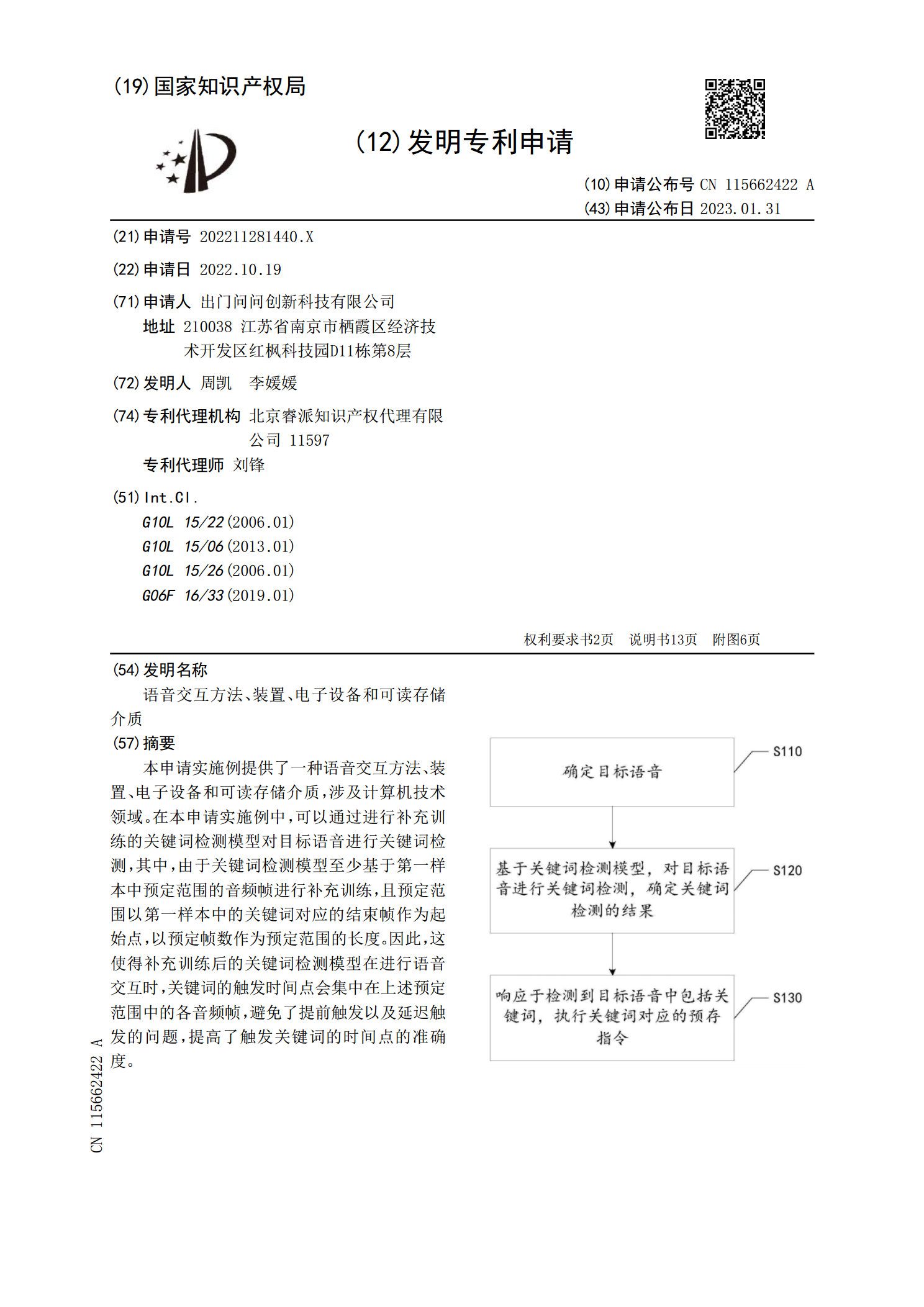
语音交互方法、装置、电子设备和可读存储介质.pdf
本申请实施例提供了一种语音交互方法、装置、电子设备和可读存储介质,涉及计算机技术领域。在本申请实施例中,可以通过进行补充训练的关键词检测模型对目标语音进行关键词检测,其中,由于关键词检测模型至少基于第一样本中预定范围的音频帧进行补充训练,且预定范围以第一样本中的关键词对应的结束帧作为起始点,以预定帧数作为预定范围的长度。因此,这使得补充训练后的关键词检测模型在进行语音交互时,关键词的触发时间点会集中在上述预定范围中的各音频帧,避免了提前触发以及延迟触发的问题,提高了触发关键词的时间点的准确度。

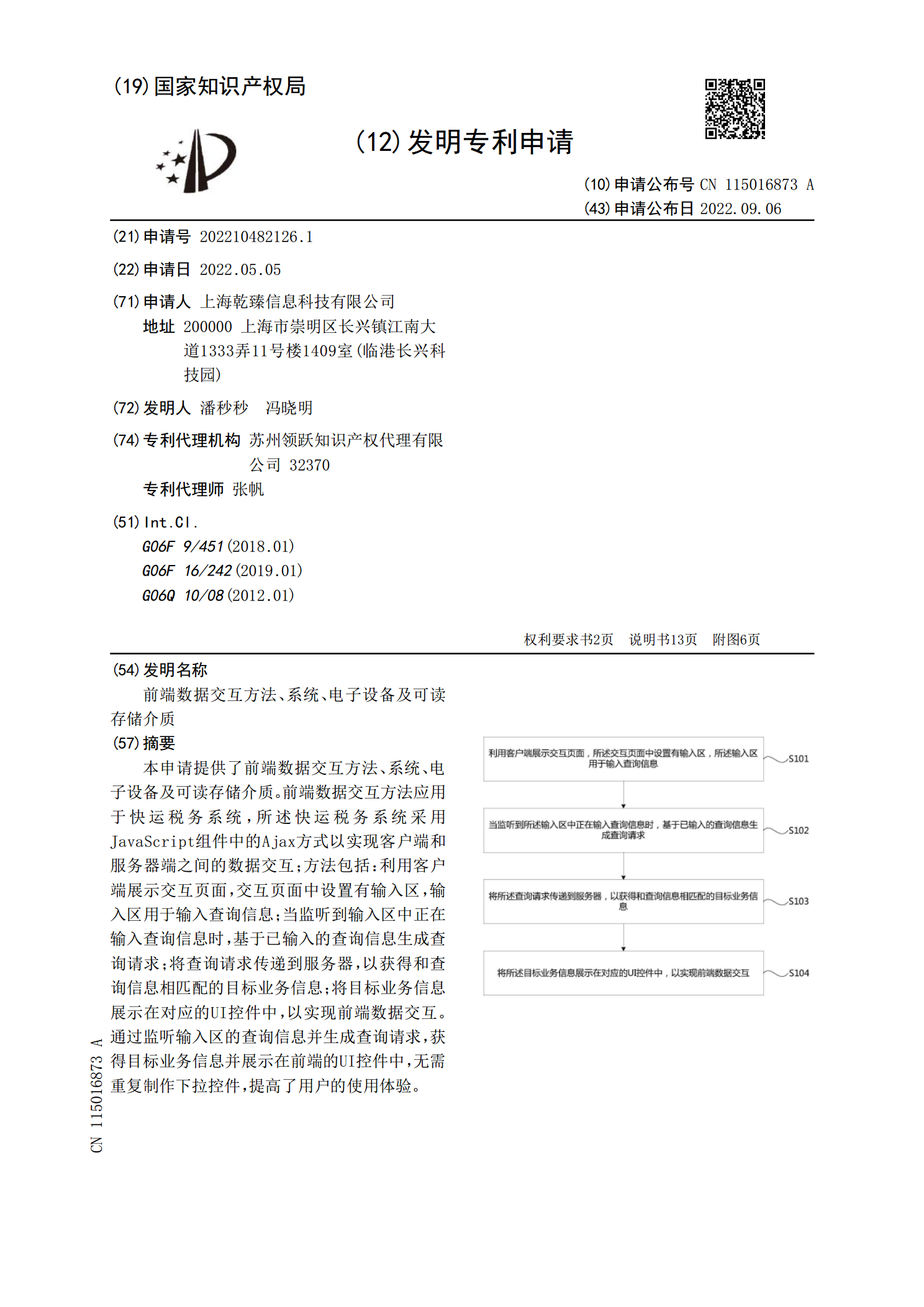
前端数据交互方法、系统、电子设备及可读存储介质.pdf
本申请提供了前端数据交互方法、系统、电子设备及可读存储介质。前端数据交互方法应用于快运税务系统,所述快运税务系统采用JavaScript组件中的Ajax方式以实现客户端和服务器端之间的数据交互;方法包括:利用客户端展示交互页面,交互页面中设置有输入区,输入区用于输入查询信息;当监听到输入区中正在输入查询信息时,基于已输入的查询信息生成查询请求;将查询请求传递到服务器,以获得和查询信息相匹配的目标业务信息;将目标业务信息展示在对应的UI控件中,以实现前端数据交互。通过监听输入区的查询信息并生成查询请求,获得
