
数据的交互方法、装置、可读存储介质及电子设备.pdf

文光****iu










亲,该文档总共27页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

数据的交互方法、装置、可读存储介质及电子设备.pdf
本发明提供了一种数据的交互方法、装置、可读存储介质及电子设备,数据的交互方法用于第一系统端,交互方法包括:接收终端的业务请求,业务请求包括用户提供的业务内容,业务请求用于请求第二系统端针对业务内容的返回数据;根据业务请求生成请求数据,请求数据由数据结构和业务内容组成;通过责任链引擎校验请求数据,责任链引擎包括多个校验参数,多个校验参数用于校验请求数据中的数据结构和业务内容;在请求数据通过责任链引擎校验的情况下,将请求数据发送至第二系统端,并将第二系统端反馈的返回数据发送至终端。

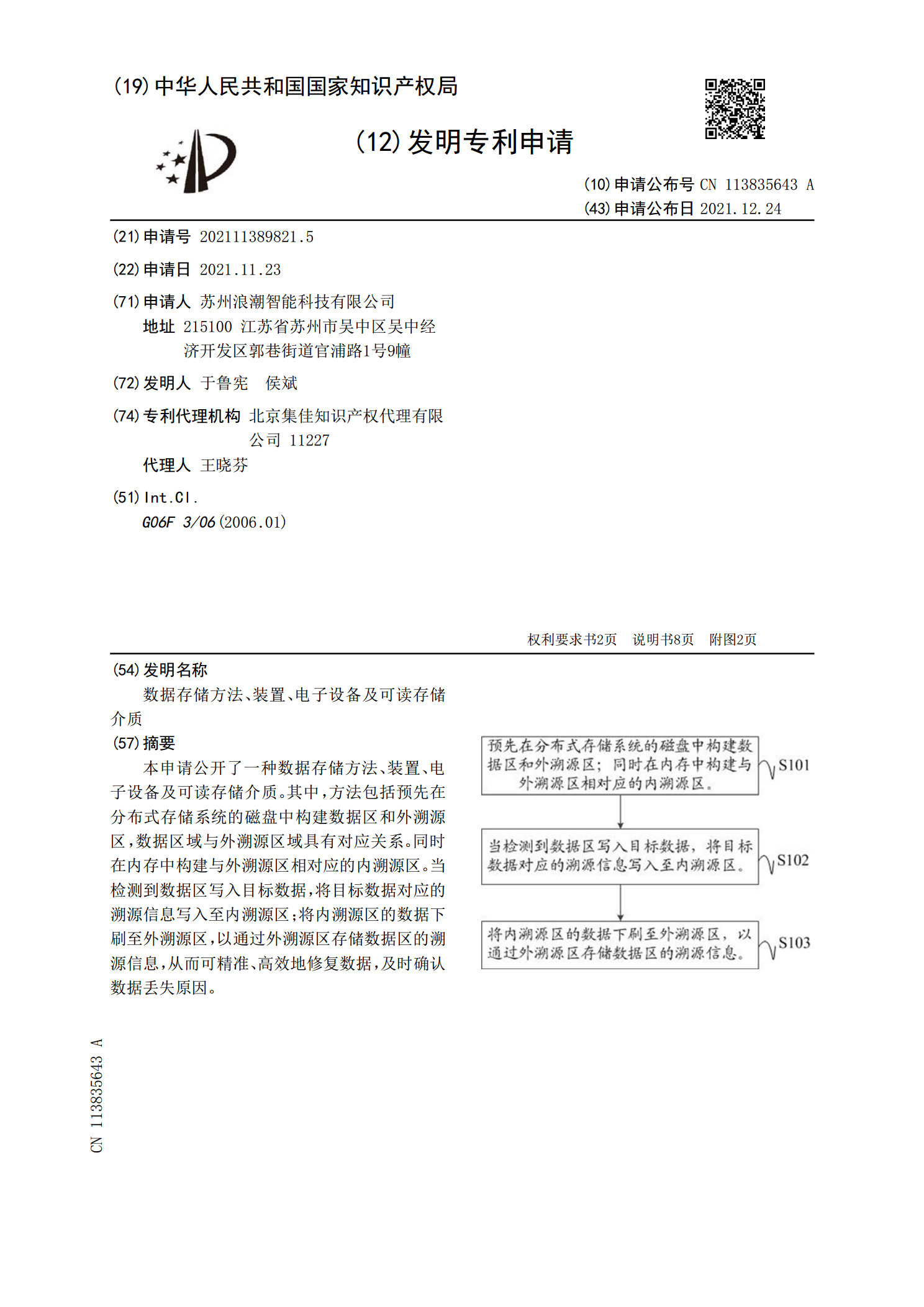
数据存储方法、装置、电子设备及可读存储介质.pdf
本申请公开了一种数据存储方法、装置、电子设备及可读存储介质。其中,方法包括预先在分布式存储系统的磁盘中构建数据区和外溯源区,数据区域与外溯源区域具有对应关系。同时在内存中构建与外溯源区相对应的内溯源区。当检测到数据区写入目标数据,将目标数据对应的溯源信息写入至内溯源区;将内溯源区的数据下刷至外溯源区,以通过外溯源区存储数据区的溯源信息,从而可精准、高效地修复数据,及时确认数据丢失原因。

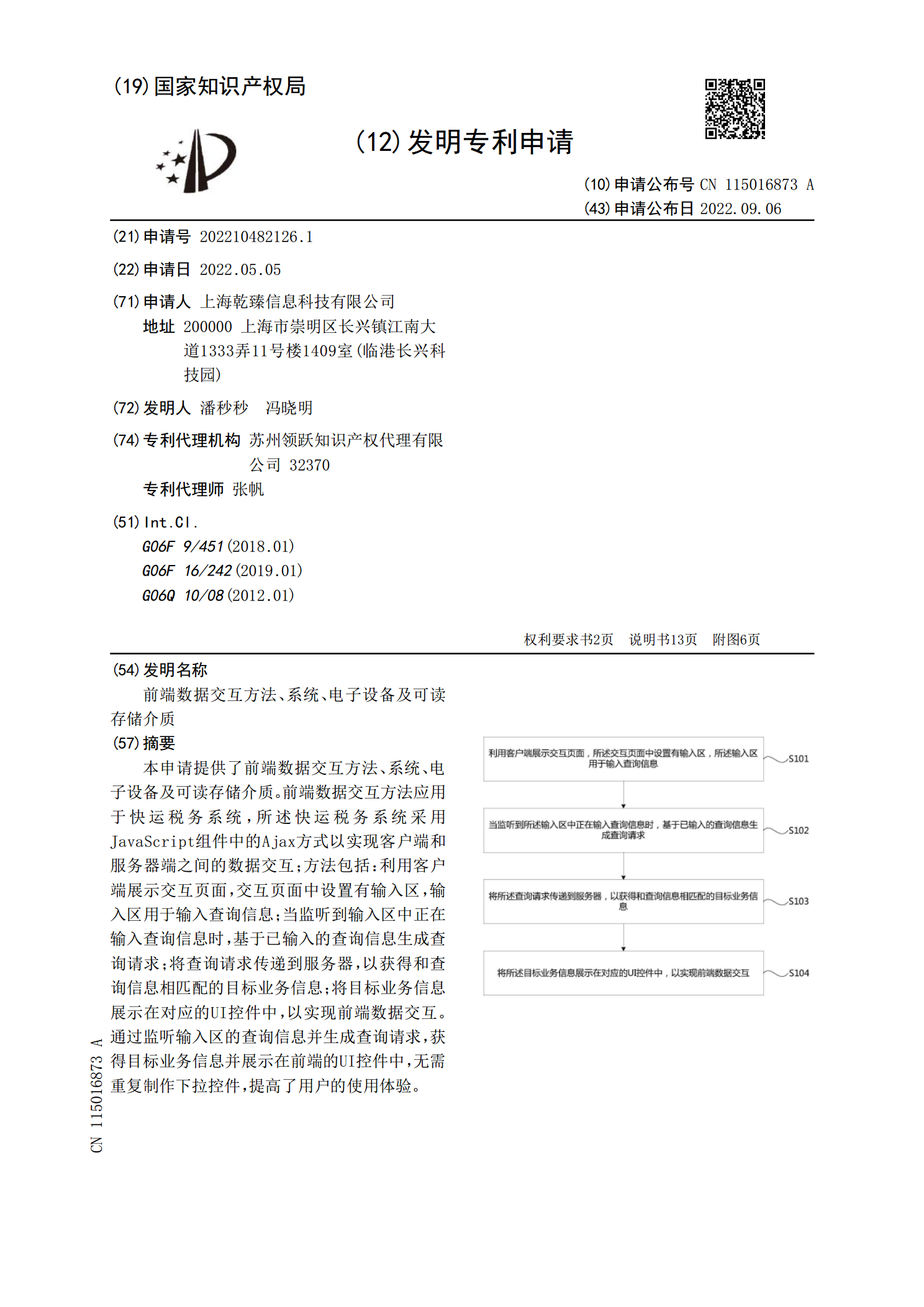
前端数据交互方法、系统、电子设备及可读存储介质.pdf
本申请提供了前端数据交互方法、系统、电子设备及可读存储介质。前端数据交互方法应用于快运税务系统,所述快运税务系统采用JavaScript组件中的Ajax方式以实现客户端和服务器端之间的数据交互;方法包括:利用客户端展示交互页面,交互页面中设置有输入区,输入区用于输入查询信息;当监听到输入区中正在输入查询信息时,基于已输入的查询信息生成查询请求;将查询请求传递到服务器,以获得和查询信息相匹配的目标业务信息;将目标业务信息展示在对应的UI控件中,以实现前端数据交互。通过监听输入区的查询信息并生成查询请求,获得

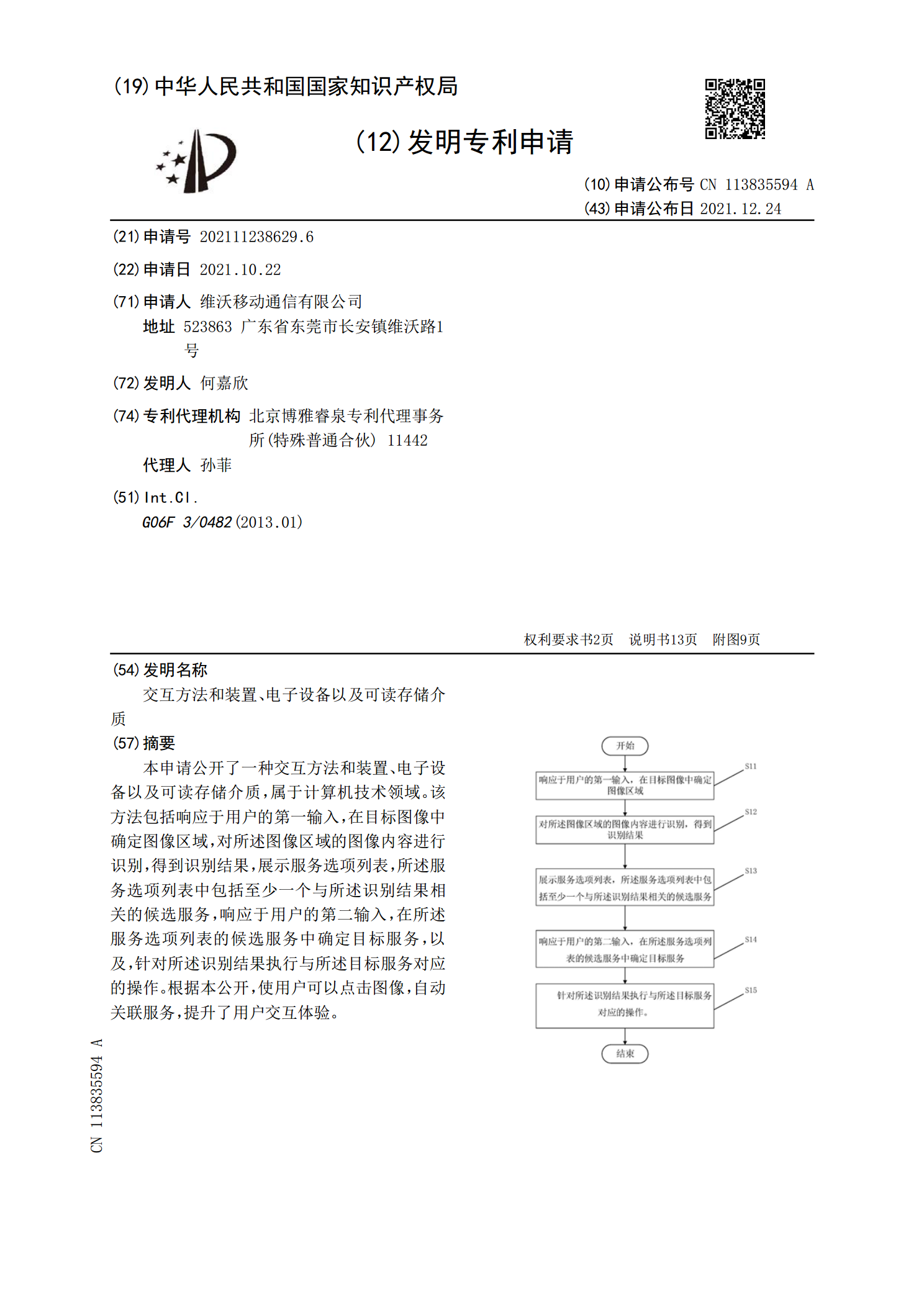
交互方法和装置、电子设备以及可读存储介质.pdf
本申请公开了一种交互方法和装置、电子设备以及可读存储介质,属于计算机技术领域。该方法包括响应于用户的第一输入,在目标图像中确定图像区域,对所述图像区域的图像内容进行识别,得到识别结果,展示服务选项列表,所述服务选项列表中包括至少一个与所述识别结果相关的候选服务,响应于用户的第二输入,在所述服务选项列表的候选服务中确定目标服务,以及,针对所述识别结果执行与所述目标服务对应的操作。根据本公开,使用户可以点击图像,自动关联服务,提升了用户交互体验。

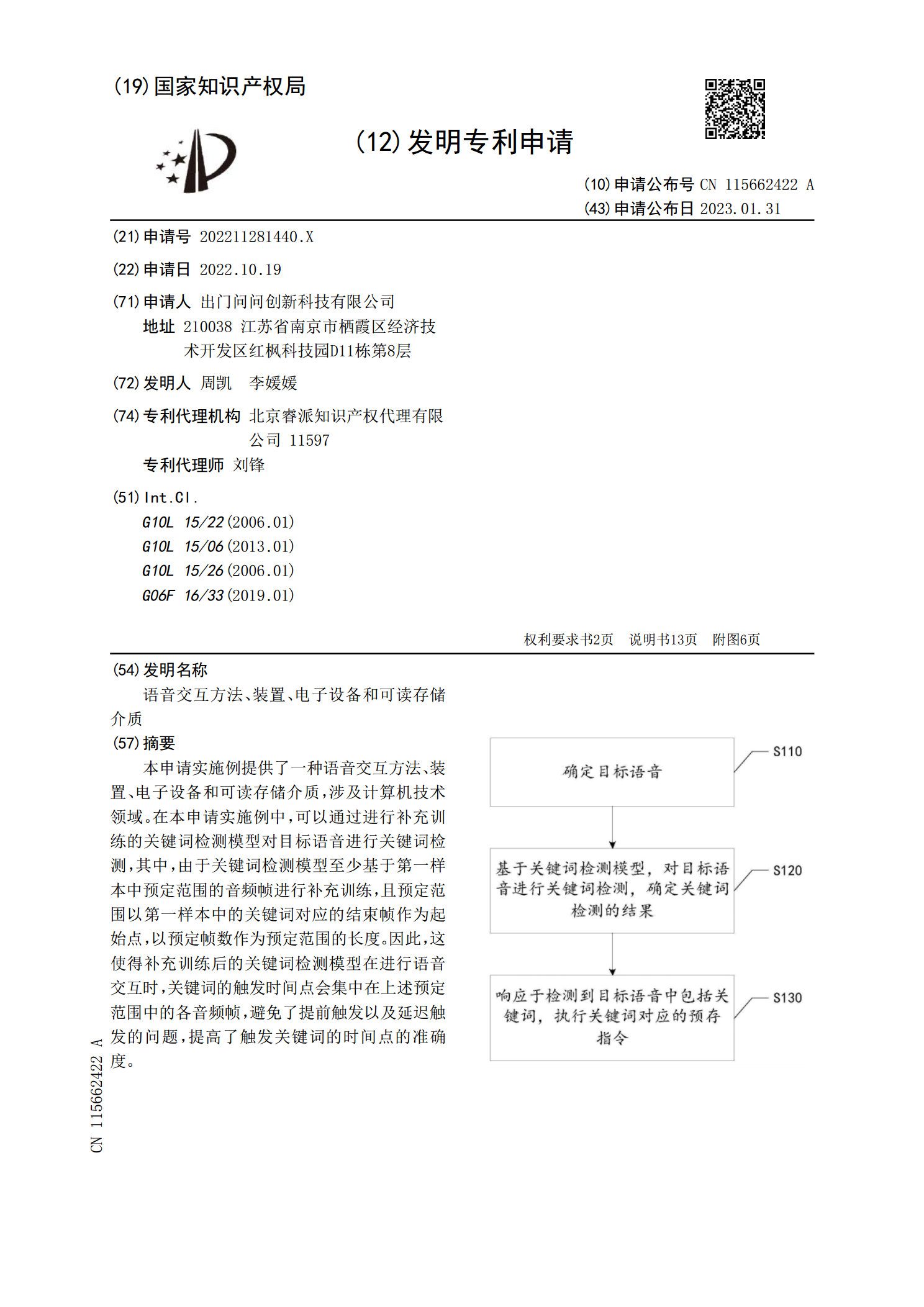
语音交互方法、装置、电子设备和可读存储介质.pdf
本申请实施例提供了一种语音交互方法、装置、电子设备和可读存储介质,涉及计算机技术领域。在本申请实施例中,可以通过进行补充训练的关键词检测模型对目标语音进行关键词检测,其中,由于关键词检测模型至少基于第一样本中预定范围的音频帧进行补充训练,且预定范围以第一样本中的关键词对应的结束帧作为起始点,以预定帧数作为预定范围的长度。因此,这使得补充训练后的关键词检测模型在进行语音交互时,关键词的触发时间点会集中在上述预定范围中的各音频帧,避免了提前触发以及延迟触发的问题,提高了触发关键词的时间点的准确度。
