
前端数据交互方法、系统、电子设备及可读存储介质.pdf

夏萍****文章










亲,该文档总共22页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

前端数据交互方法、系统、电子设备及可读存储介质.pdf
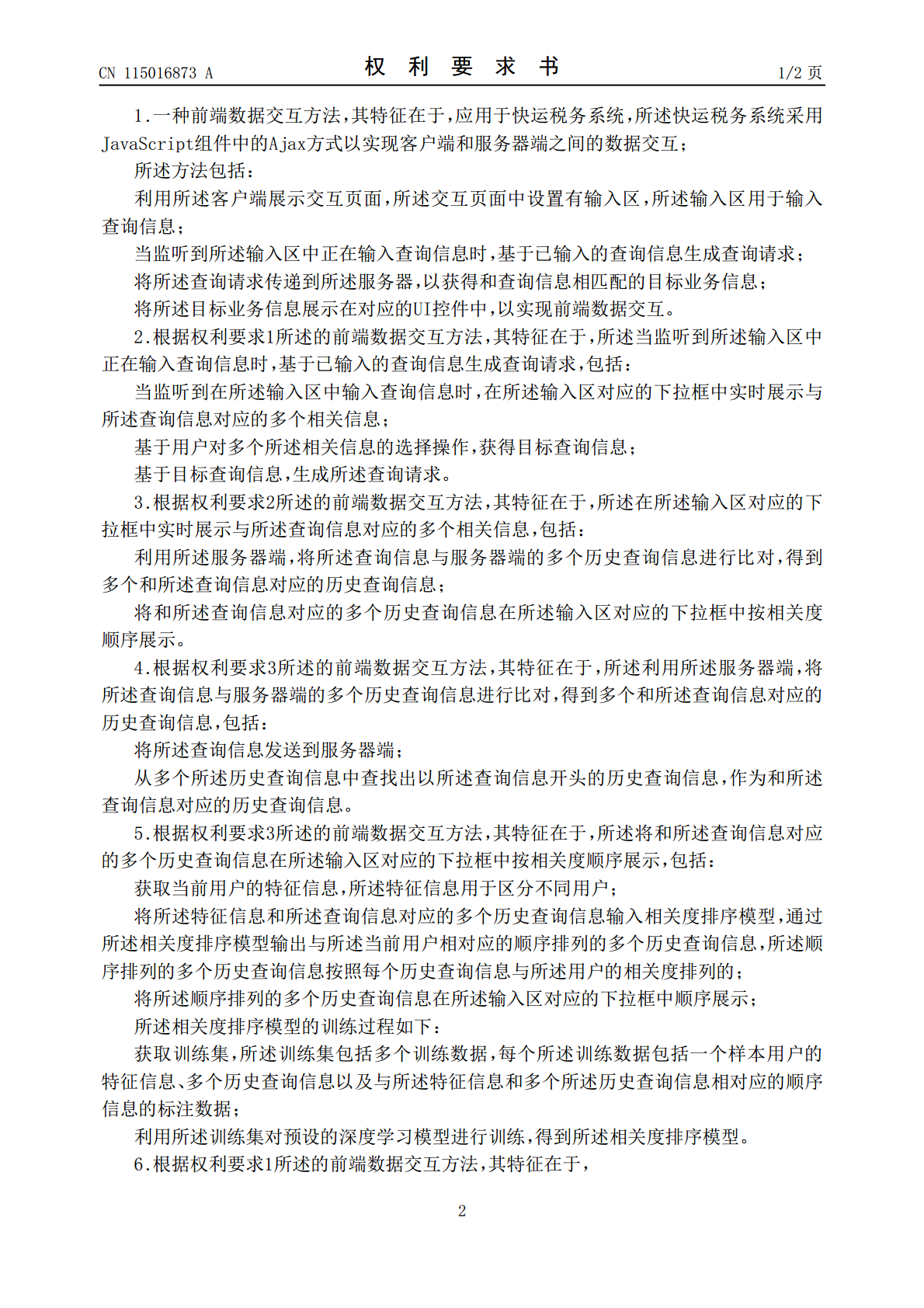
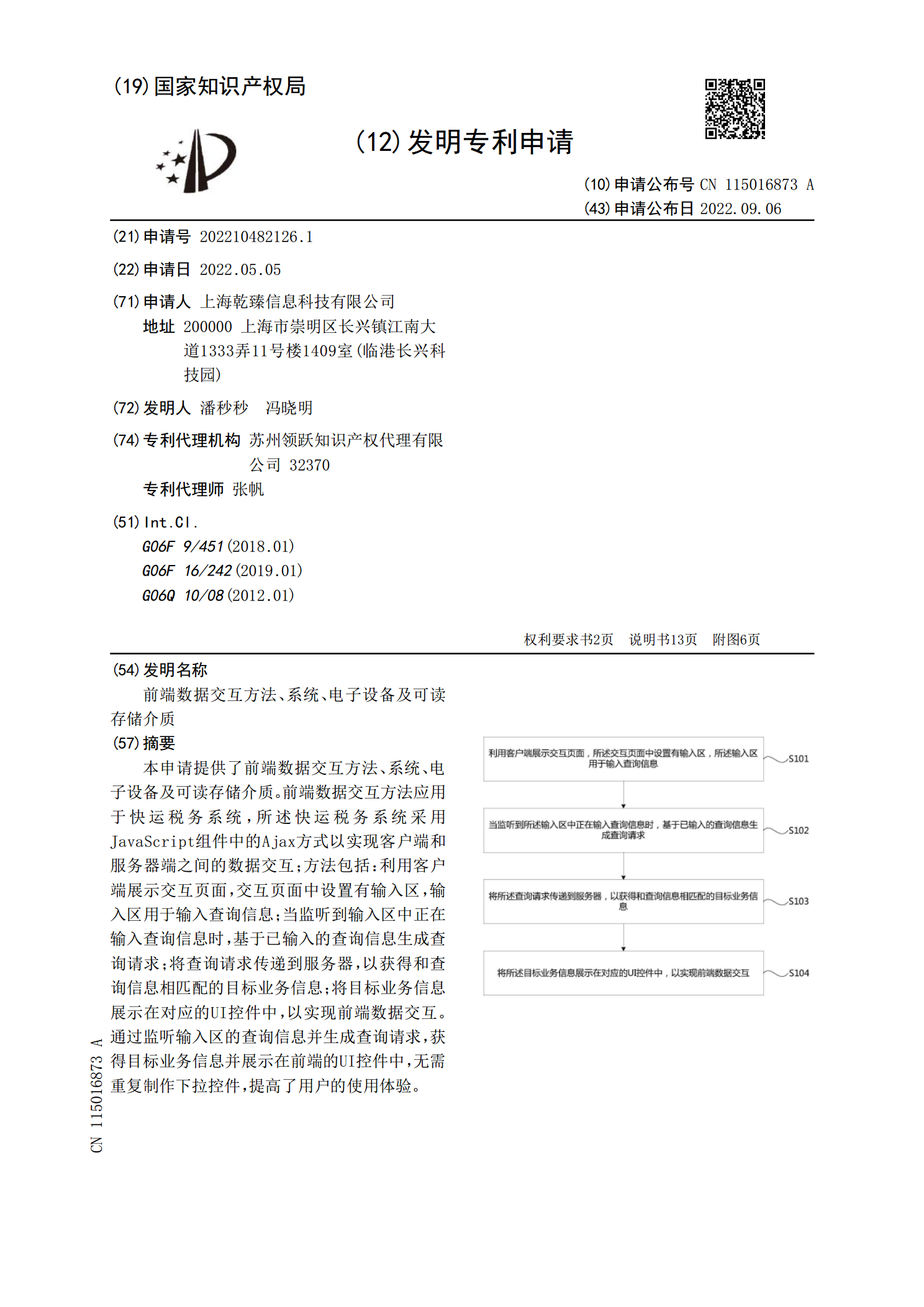
本申请提供了前端数据交互方法、系统、电子设备及可读存储介质。前端数据交互方法应用于快运税务系统,所述快运税务系统采用JavaScript组件中的Ajax方式以实现客户端和服务器端之间的数据交互;方法包括:利用客户端展示交互页面,交互页面中设置有输入区,输入区用于输入查询信息;当监听到输入区中正在输入查询信息时,基于已输入的查询信息生成查询请求;将查询请求传递到服务器,以获得和查询信息相匹配的目标业务信息;将目标业务信息展示在对应的UI控件中,以实现前端数据交互。通过监听输入区的查询信息并生成查询请求,获得

数据的交互方法、装置、可读存储介质及电子设备.pdf
本发明提供了一种数据的交互方法、装置、可读存储介质及电子设备,数据的交互方法用于第一系统端,交互方法包括:接收终端的业务请求,业务请求包括用户提供的业务内容,业务请求用于请求第二系统端针对业务内容的返回数据;根据业务请求生成请求数据,请求数据由数据结构和业务内容组成;通过责任链引擎校验请求数据,责任链引擎包括多个校验参数,多个校验参数用于校验请求数据中的数据结构和业务内容;在请求数据通过责任链引擎校验的情况下,将请求数据发送至第二系统端,并将第二系统端反馈的返回数据发送至终端。

数据图表动态交互系统、方法、计算设备及可读存储介质.pdf
本发明公开了一种数据图表动态交互方法,该方法通过构建网格布局,获取相互绑定的grid网格列表以及图表容器列表;渲染所述grid网格列表和所述图表容器列表;根据对grid网格的操作对应操作绑定的图表容器,从而实现图表交互。本发明同时还公开了一种数据图表动态交互系统、一种计算设备及一种可读存储介质。本发明技术方案通过结合使用ECharts工具与vue‑grid‑layout工具,实现了可动态交互的可视化图表,有效解决了实际应用中对于可视化图表进行复杂交互的需求,并且在此技术基础上,可定制实现更多更复杂的动态交

前端代码检查方法、装置、电子设备及可读存储介质.pdf
本发明涉及人工智能,揭露了一种前端代码检查方法,包括:获取预构建的代码检查规则,根据所述代码检查规则构建代码检查插件,接收前端项目,利用所述代码检查插件对所述前端项目进行属性检查,得到属性检查结果,利用所述代码检查插件对所述前端项目进行语句检查,得到语句检查结果,利用所述代码检查插件对所述前端项目进行规范检查,得到规范检查结果,汇总所述属性检查结果、所述语法检查结果及所述规范检查结果得到前端检查结果。此外,本发明还涉及区块链技术,所述前端检查结果可存储在区块链的节点中。本发明还提出一种前端代码检查方法装置

数据存储方法、装置、电子设备及可读存储介质.pdf
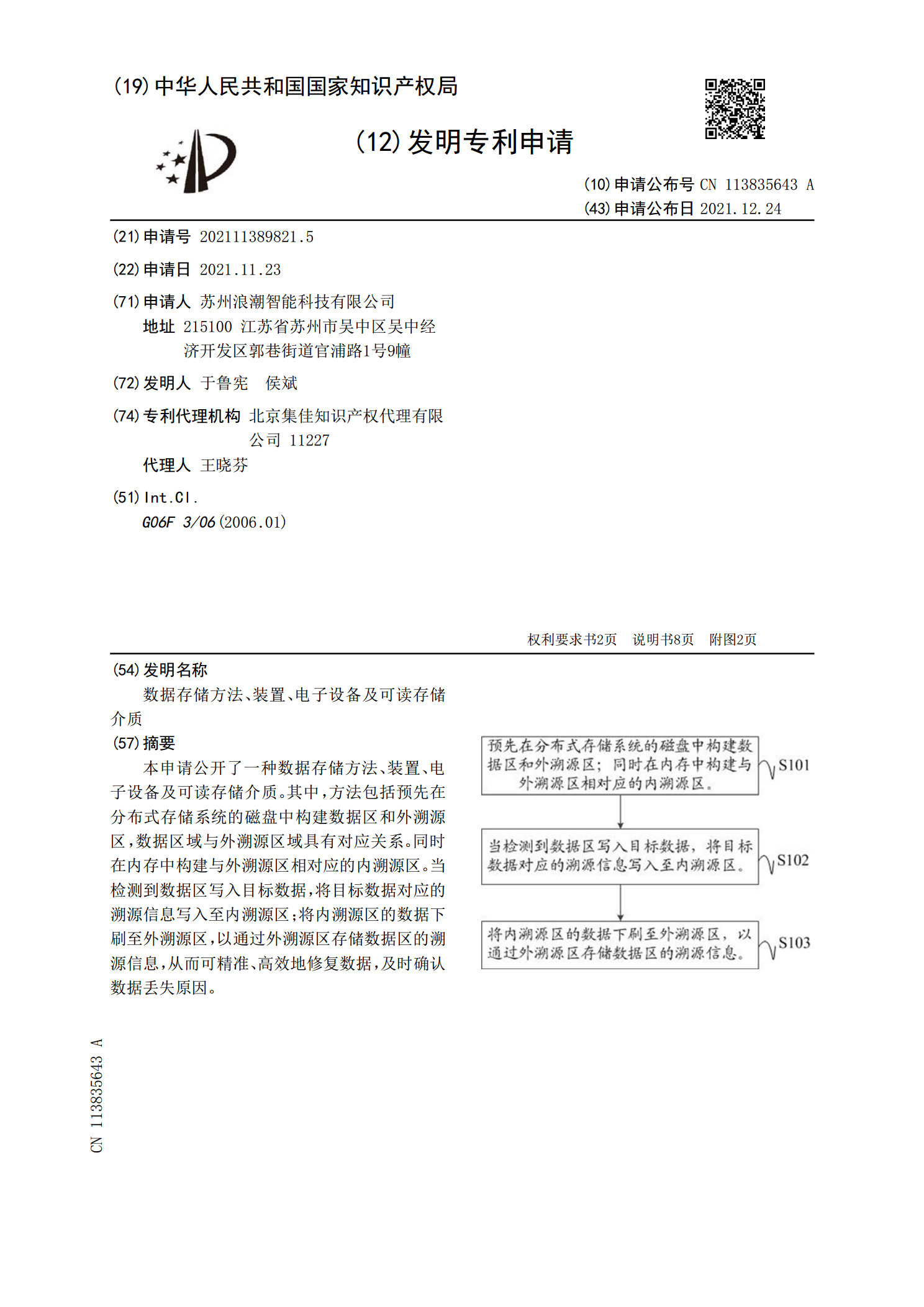
本申请公开了一种数据存储方法、装置、电子设备及可读存储介质。其中,方法包括预先在分布式存储系统的磁盘中构建数据区和外溯源区,数据区域与外溯源区域具有对应关系。同时在内存中构建与外溯源区相对应的内溯源区。当检测到数据区写入目标数据,将目标数据对应的溯源信息写入至内溯源区;将内溯源区的数据下刷至外溯源区,以通过外溯源区存储数据区的溯源信息,从而可精准、高效地修复数据,及时确认数据丢失原因。
