
页面组件构建方法、装置、页面生成设备及可读存储介质.pdf

努力****振宇










亲,该文档总共13页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面组件构建方法、装置、页面生成设备及可读存储介质.pdf
本申请实施例提供一种页面组件构建方法、装置、页面生成设备及可读存储介质。本申请通过页面生成设备向组件配置服务器发送与待构建组件对应的配置信息获取请求,并向组件脚本服务器发送与该待构建组件对应的脚本资源获取请求,以从所述组件配置服务器获取到对应的目标配置信息,并从所述组件脚本服务器获取到对应的目标组件依赖包,从而在所述页面生成设备当前的页面环境下,基于与该待构建组件对应的目标配置信息、目标组件依赖包及业务数据快速地渲染生成对应的页面组件,进而确保生成的页面组件均属于在所述页面生成设备处的本地化组件,避免出现

页面组件生成方法、装置、设备及存储介质.pdf
本申请提供一种页面组件生成方法、装置、设备及存储介质。根据目标页面组件的功能,在目标页面组件中引入至少一个基础组件;对目标页面组件中的参数进行初始化操作;根据基础组件及目标页面组件的功能生成目标页面组件的目标可执行代码;根据目标可执行代码及初始化后的参数生成目标页面组件。通过对目标页面组件中的参数进行初始化操作,可以无需对目标页面组件的参数进行初始化操作,只需更改可配置属性,就可以直接使用目标页面组件开发页面,可以提升开发页面的效率;通过生成目标页面组件的目标可执行代码,在目标页面组件中扩展或组合基础组件

页面组件布局方法、装置、电子设备及可读存储介质.pdf
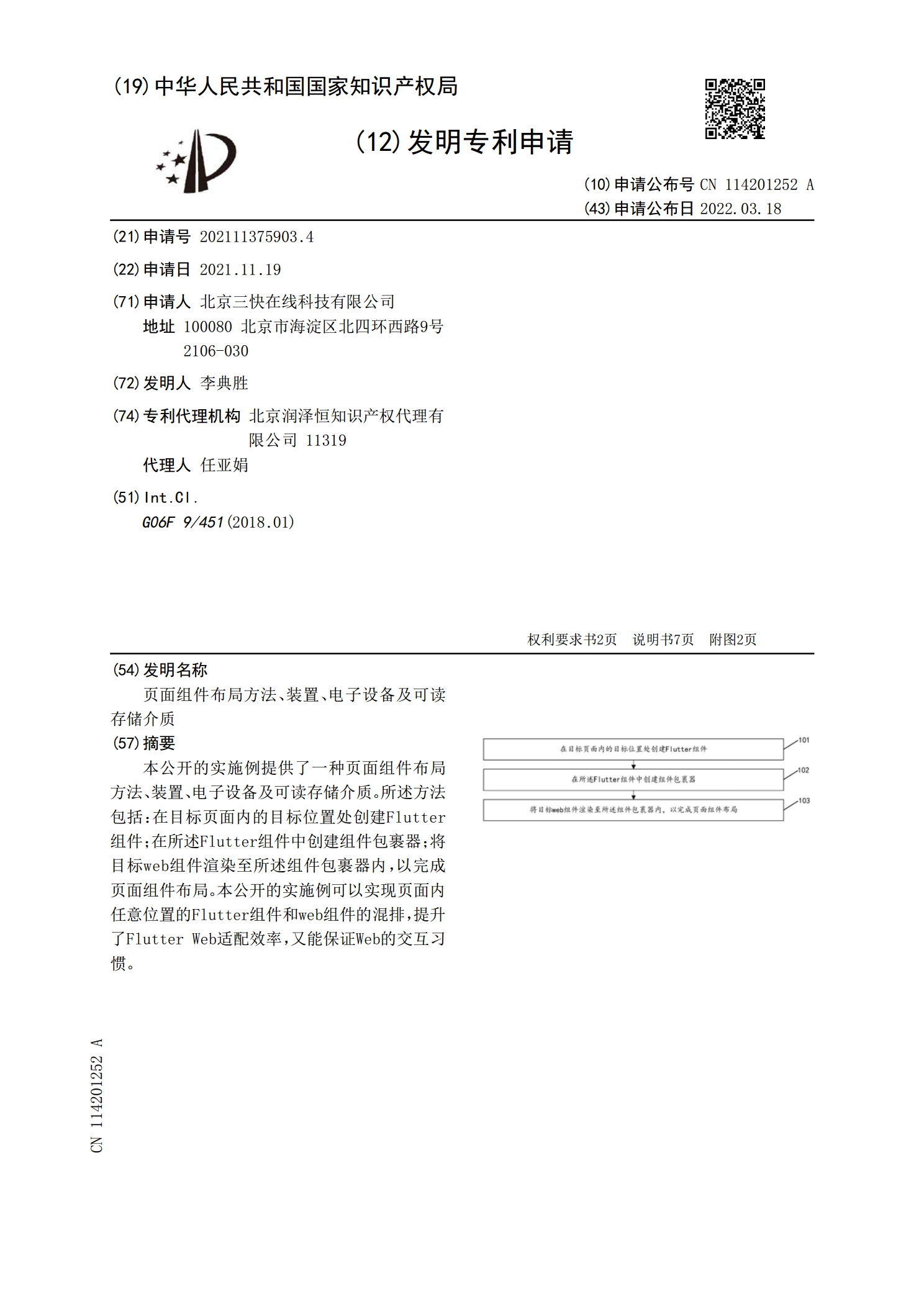
本公开的实施例提供了一种页面组件布局方法、装置、电子设备及可读存储介质。所述方法包括:在目标页面内的目标位置处创建Flutter组件;在所述Flutter组件中创建组件包裹器;将目标web组件渲染至所述组件包裹器内,以完成页面组件布局。本公开的实施例可以实现页面内任意位置的Flutter组件和web组件的混排,提升了FlutterWeb适配效率,又能保证Web的交互习惯。

页面渲染方法、装置、设备及可读存储介质.pdf
本发明涉及基架运维技术领域,公开了一种页面渲染方法,包括以下步骤:获取页面渲染的请求,并解析所述请求中的渲染类型,所述渲染类型包括串行页面渲染和并行页面渲染;若解析所述请求为串行页面渲染的类型,则进行串行页面渲染;若解析所述请求为并行页面渲染的类型,则启动待渲染页面的逻辑层中的逻辑容器与待渲染页面的视图层中的视图容器;在通过所述逻辑容器加载网页的逻辑代码的同时,通过所述视图容器加载并得到视图代码;通过所述视图容器执行所述视图代码对待渲染页面进行渲染。本发明还公开了一种页面渲染装置、设备及计算机可读存储介质

页面配置方法、装置、设备及可读存储介质.pdf
本发明提供一种页面配置方法,包括:当检测到预设应用程序启动时,接收服务器下发的页面配置版本号,并根据预设存储区域中的本地页面配置版本号和所述页面配置版本号确定是否触发页面配置指令;若触发页面配置指令,则向所述服务器发送组件配置数据的获取请求,并接收所述服务器基于所述获取请求下发的各页面的组件配置数据;根据各页面的组件配置数据,组成各展示页面,并对所述各展示页面进行渲染,以获取各渲染页面,且将各渲染页面存储至所述预设存储区域。本发明还提供一种页面配置装置、设备及可读存储介质。本发明能够有效的提高应用程序的页
