
页面组件布局方法、装置、电子设备及可读存储介质.pdf

婀娜****aj










亲,该文档总共12页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面组件布局方法、装置、电子设备及可读存储介质.pdf
本公开的实施例提供了一种页面组件布局方法、装置、电子设备及可读存储介质。所述方法包括:在目标页面内的目标位置处创建Flutter组件;在所述Flutter组件中创建组件包裹器;将目标web组件渲染至所述组件包裹器内,以完成页面组件布局。本公开的实施例可以实现页面内任意位置的Flutter组件和web组件的混排,提升了FlutterWeb适配效率,又能保证Web的交互习惯。

页面组件构建方法、装置、页面生成设备及可读存储介质.pdf
本申请实施例提供一种页面组件构建方法、装置、页面生成设备及可读存储介质。本申请通过页面生成设备向组件配置服务器发送与待构建组件对应的配置信息获取请求,并向组件脚本服务器发送与该待构建组件对应的脚本资源获取请求,以从所述组件配置服务器获取到对应的目标配置信息,并从所述组件脚本服务器获取到对应的目标组件依赖包,从而在所述页面生成设备当前的页面环境下,基于与该待构建组件对应的目标配置信息、目标组件依赖包及业务数据快速地渲染生成对应的页面组件,进而确保生成的页面组件均属于在所述页面生成设备处的本地化组件,避免出现

页面切换方法、装置、电子设备及可读存储介质.pdf
本公开实施例公开了一种页面切换方法、装置、电子设备及可读存储介质,所述方法包括:响应于在第一应用程序的第一页面接收第一输入操作,从所述第一页面切换到第二应用程序的第二页面;响应于在所述第二页面接收第二输入操作,从所述第二页面切换到所述第二应用程序的第三页面,所述第二输入操作包括返回操作。根据本公开实施例,该技术方案在用户在进行返回操作时将用户留在第二应用程序内,保证了大量的用户流量不会直接从第二应用程序中流失,从而将第二应用程序中丰富的内容或服务展示给用户,有助于服务提供方实现高效运营。

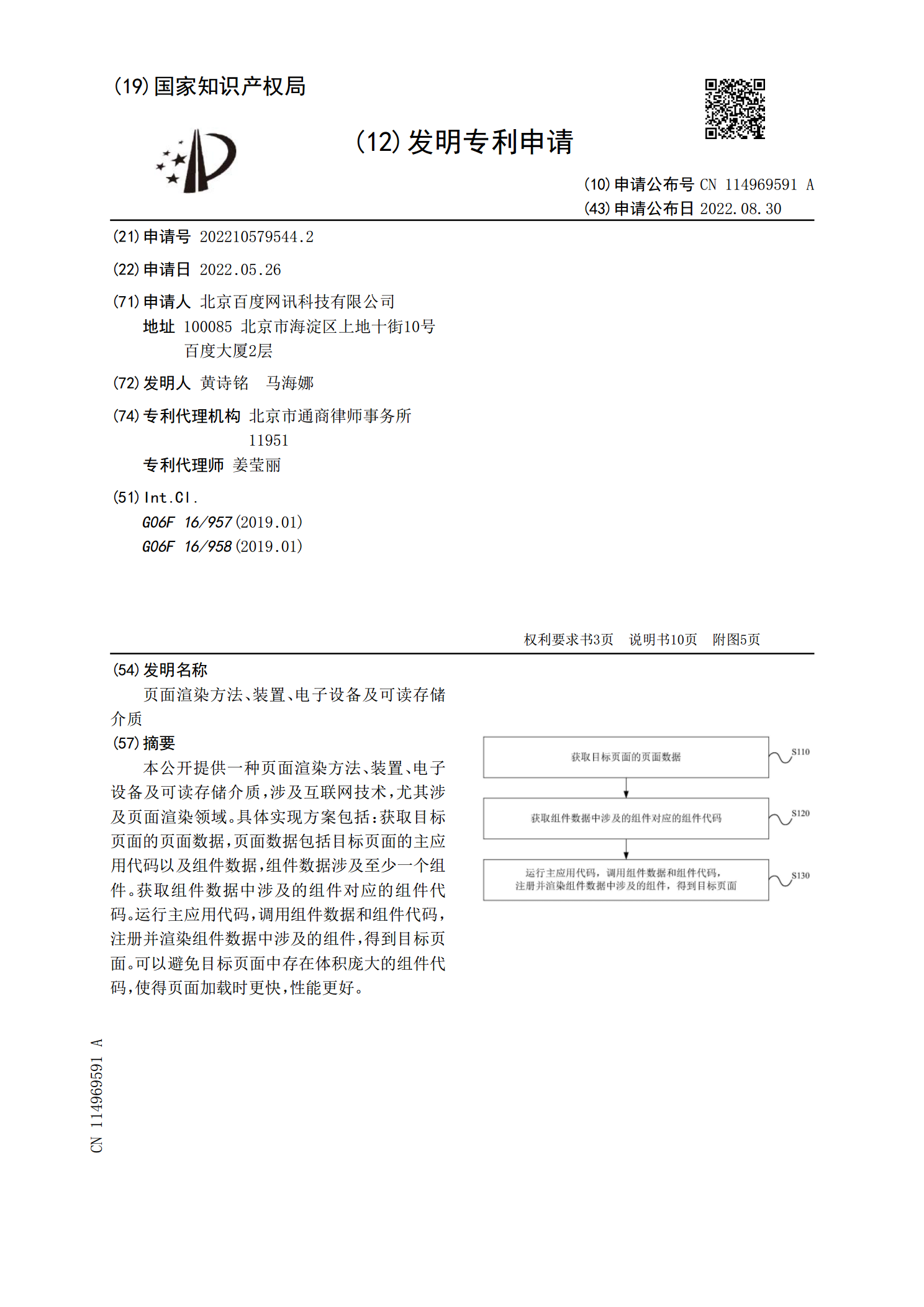
页面渲染方法、装置、电子设备及可读存储介质.pdf
本公开提供一种页面渲染方法、装置、电子设备及可读存储介质,涉及互联网技术,尤其涉及页面渲染领域。具体实现方案包括:获取目标页面的页面数据,页面数据包括目标页面的主应用代码以及组件数据,组件数据涉及至少一个组件。获取组件数据中涉及的组件对应的组件代码。运行主应用代码,调用组件数据和组件代码,注册并渲染组件数据中涉及的组件,得到目标页面。可以避免目标页面中存在体积庞大的组件代码,使得页面加载时更快,性能更好。

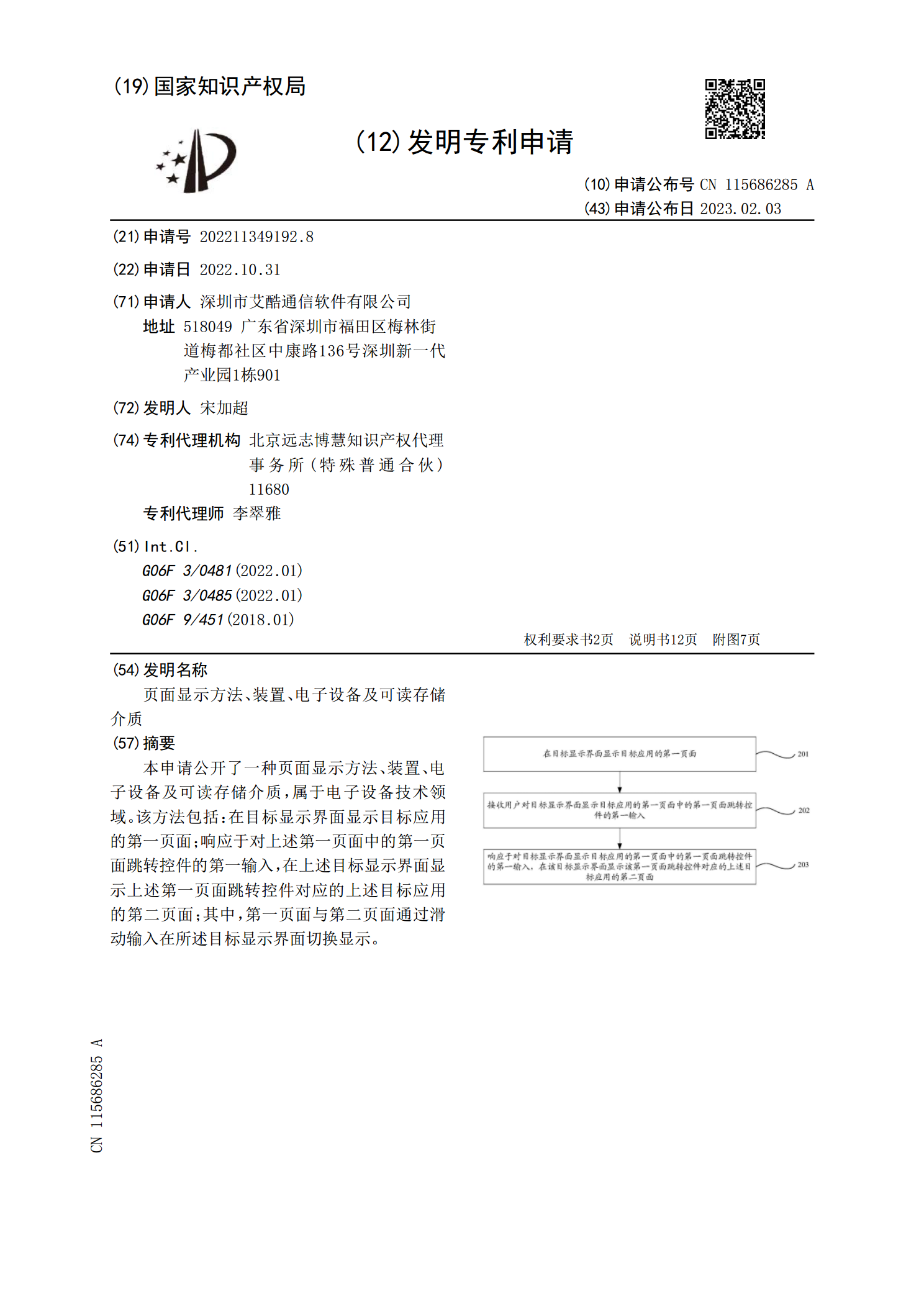
页面显示方法、装置、电子设备及可读存储介质.pdf
本申请公开了一种页面显示方法、装置、电子设备及可读存储介质,属于电子设备技术领域。该方法包括:在目标显示界面显示目标应用的第一页面;响应于对上述第一页面中的第一页面跳转控件的第一输入,在上述目标显示界面显示上述第一页面跳转控件对应的上述目标应用的第二页面;其中,第一页面与第二页面通过滑动输入在所述目标显示界面切换显示。
