
网页页面渲染方法、装置、设备及存储介质.pdf

鹏飞****可爱










亲,该文档总共21页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

网页页面渲染方法、装置、设备及存储介质.pdf
本公开关于一种网页页面渲染方法、装置、设备及存储介质。该方法应用于客户端,包括:在客户端界面的展示过程中,获取网页展示请求;在获取到网页展示请求时,并行启动网页渲染中串行执行的数据处理操作;根据数据处理操作的内容渲染网页并展示网页。本公开实施例通过并行启动网页页面渲染中原本串行执行的数据处理操作,可以实现对H5技术打开页面方案进行优化,降低H5页面打开时间,弥补智能终端不足,提升用户体验的效果。

页面渲染方法、装置、设备及存储介质.pdf
本申请公开了一种页面渲染方法、装置、设备及存储介质,属于计算机技术领域。本申请实施例提供了一种程序包之间互相引用的页面渲染方式,该嵌入型程序的程序包支持动态下载,在需要渲染页面时,可以去获取渲染该页面所需的程序代码所在的程序包,为程序包之间能够互相引用提供了实现基础。在对某个页面进行渲染时,对于当前程序包中没有程序代码的组件,可以先渲染该组件的替代组件,之后获取待该组件所在程序包后,再将替代组件替换成组件,这样当前页面的渲染不受分包影响,程序包之间也能够互相引用,也就克服了程序包难以及程序包中包括无用代码

页面渲染方法、装置、设备及存储介质.pdf
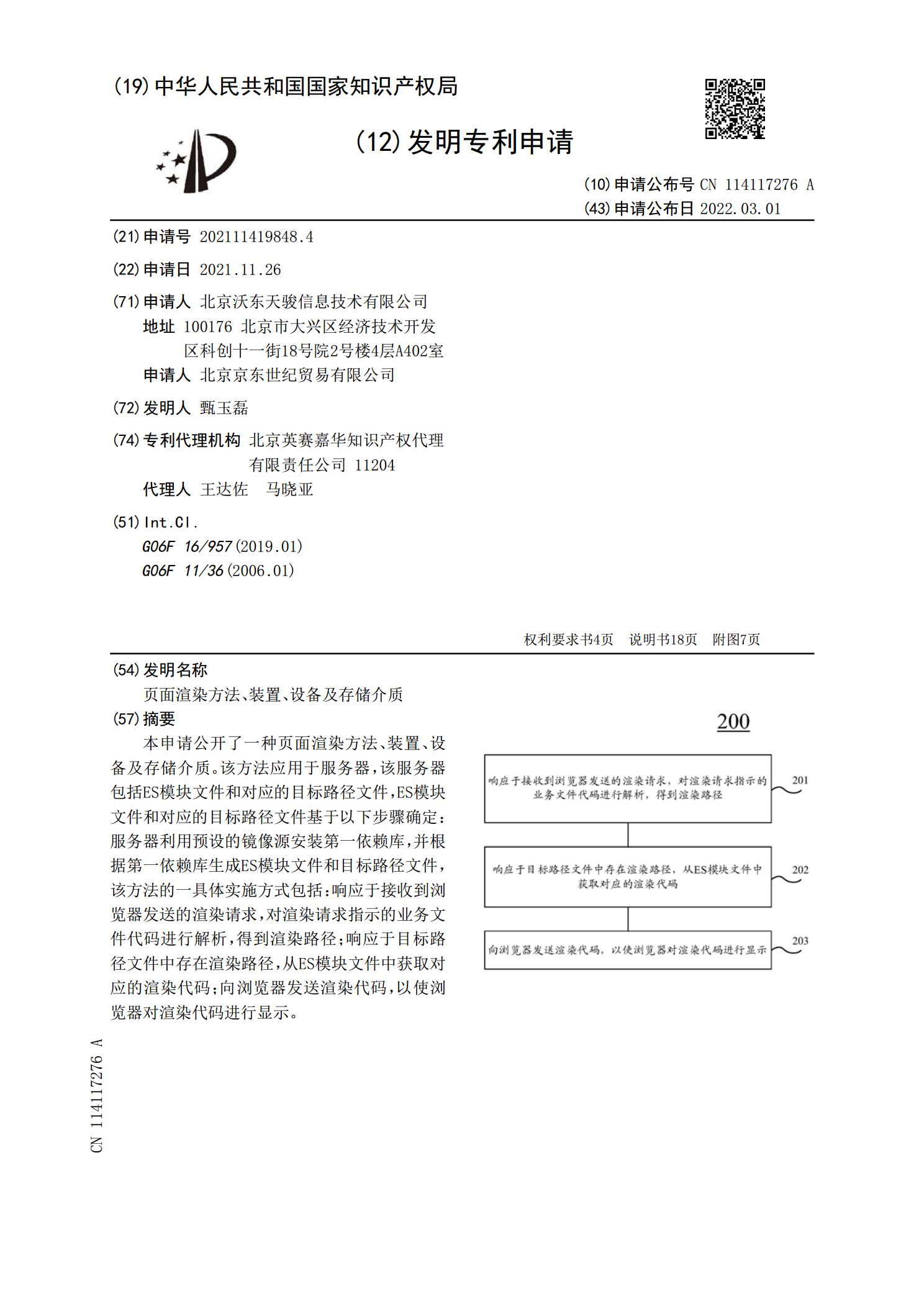
本申请公开了一种页面渲染方法、装置、设备及存储介质。该方法应用于服务器,该服务器包括ES模块文件和对应的目标路径文件,ES模块文件和对应的目标路径文件基于以下步骤确定:服务器利用预设的镜像源安装第一依赖库,并根据第一依赖库生成ES模块文件和目标路径文件,该方法的一具体实施方式包括:响应于接收到浏览器发送的渲染请求,对渲染请求指示的业务文件代码进行解析,得到渲染路径;响应于目标路径文件中存在渲染路径,从ES模块文件中获取对应的渲染代码;向浏览器发送渲染代码,以使浏览器对渲染代码进行显示。

网页渲染方法、装置、设备及存储介质.pdf
本申请提供一种网页渲染方法、装置、设备及存储介质,涉及计算机技术领域。该网页渲染方法包括:接收服务器发送的网页数据和关键词列表,网页数据包括:待渲染文本,关键词列表包括:关键词和预设渲染函数的映射关系;根据网页数据中的待渲染文本,遍历关键词列表,得到待渲染文本中关键词对应的渲染函数;根据关键词对应的渲染函数,生成渲染节点;根据渲染节点,将对应的关键词渲染到网页对应的位置,获取展示页面。本申请可在网页渲染中对关键词方便地进行自定义显示,且不容易造成样式冲突。

页面的渲染方法、装置、设备及存储介质.pdf
本发明实施例公开了一种页面的渲染方法、装置、设备及存储介质。该方法包括:接收与页面渲染请求匹配的待渲染的页面数据;对所述页面数据进行解析,确定与所述页面数据对应的至少一个数据类别;获取与所述至少一个数据类别对应的视图元素,并将所述页面子数据填充于对应的视图元素中,得到至少一个视图文件;根据与所述视图文件匹配的布局方式,对所述视图文件进行渲染。本发明实施例提供的页面的渲染方法,对页面数据进行分类,将不同数据类别的页面子数据分别填充至对应的视图元素获得视图文件,最后按照设定的布局方式对视图文件完成渲染,可以适
