
数据加载方法、装置及存储介质.pdf

春景****23










亲,该文档总共11页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

数据加载方法、装置及存储介质.pdf
本发明实施例公开了一种数据加载方法、装置及存储介质。方法包括:当用户访问页面时,获取待加载图片的真实路径;将真实路径替换为指定路径;当待加载图片的图片元素出现在浏览器的可视区域内时,向数据库发起请求,并接收数据库根据所述请求得到的请求结果;根据真实路径,将请求结果渲染至可视区域内。实施本发明实施例,将真实路径替换为指定路径,只有当待加载图片的图片元素出现在浏览器的可视区域内时,才向数据库发起请求,并将数据库返回的请求结果渲染至可视区域;在上述方法中,只需要发起一次请求,从而减轻了服务器压力,可以让加载好的

数据预加载方法、装置、终端及存储介质.pdf
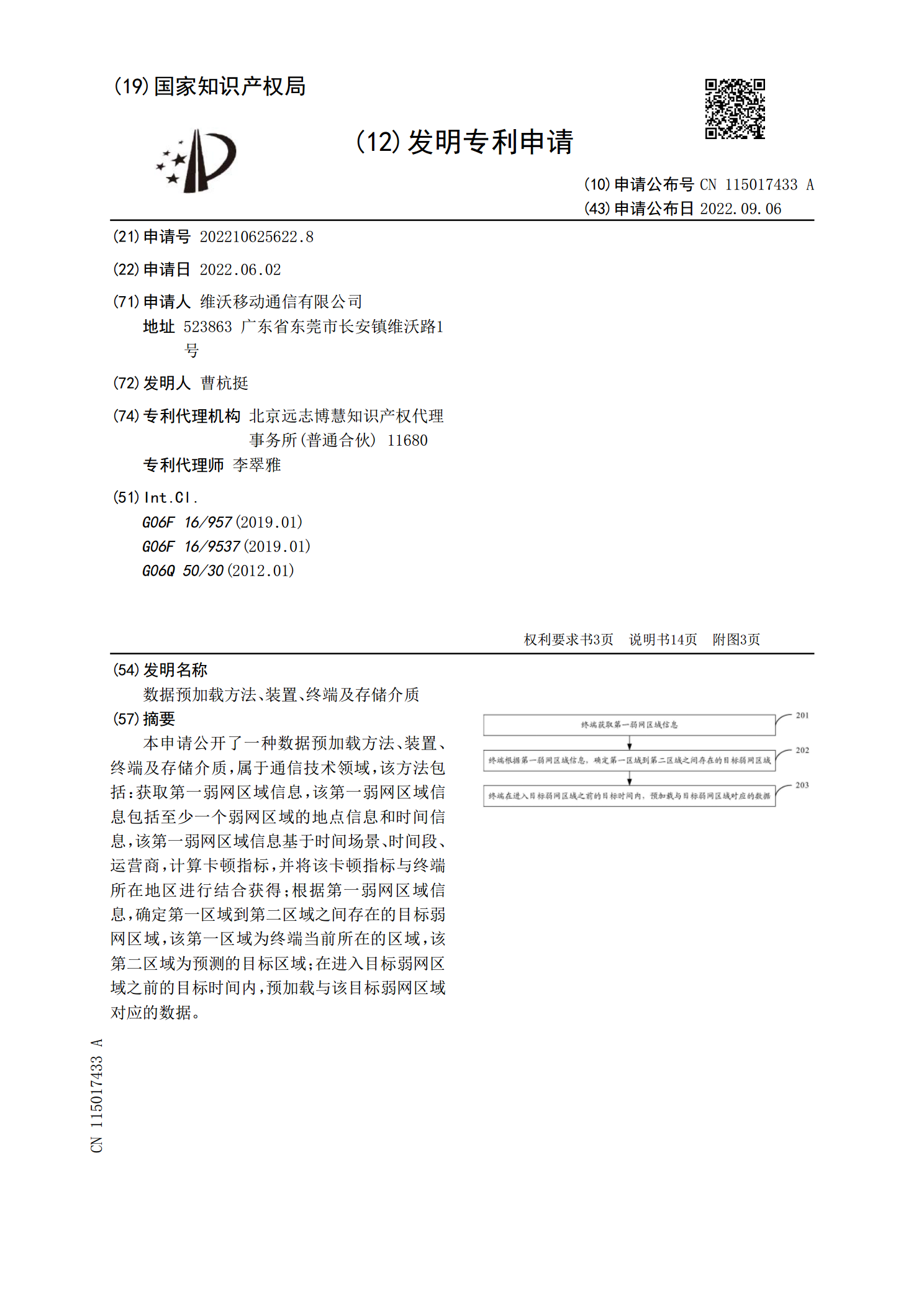
本申请公开了一种数据预加载方法、装置、终端及存储介质,属于通信技术领域,该方法包括:获取第一弱网区域信息,该第一弱网区域信息包括至少一个弱网区域的地点信息和时间信息,该第一弱网区域信息基于时间场景、时间段、运营商,计算卡顿指标,并将该卡顿指标与终端所在地区进行结合获得;根据第一弱网区域信息,确定第一区域到第二区域之间存在的目标弱网区域,该第一区域为终端当前所在的区域,该第二区域为预测的目标区域;在进入目标弱网区域之前的目标时间内,预加载与该目标弱网区域对应的数据。

列表数据的加载方法、装置、电子设备及存储介质.pdf
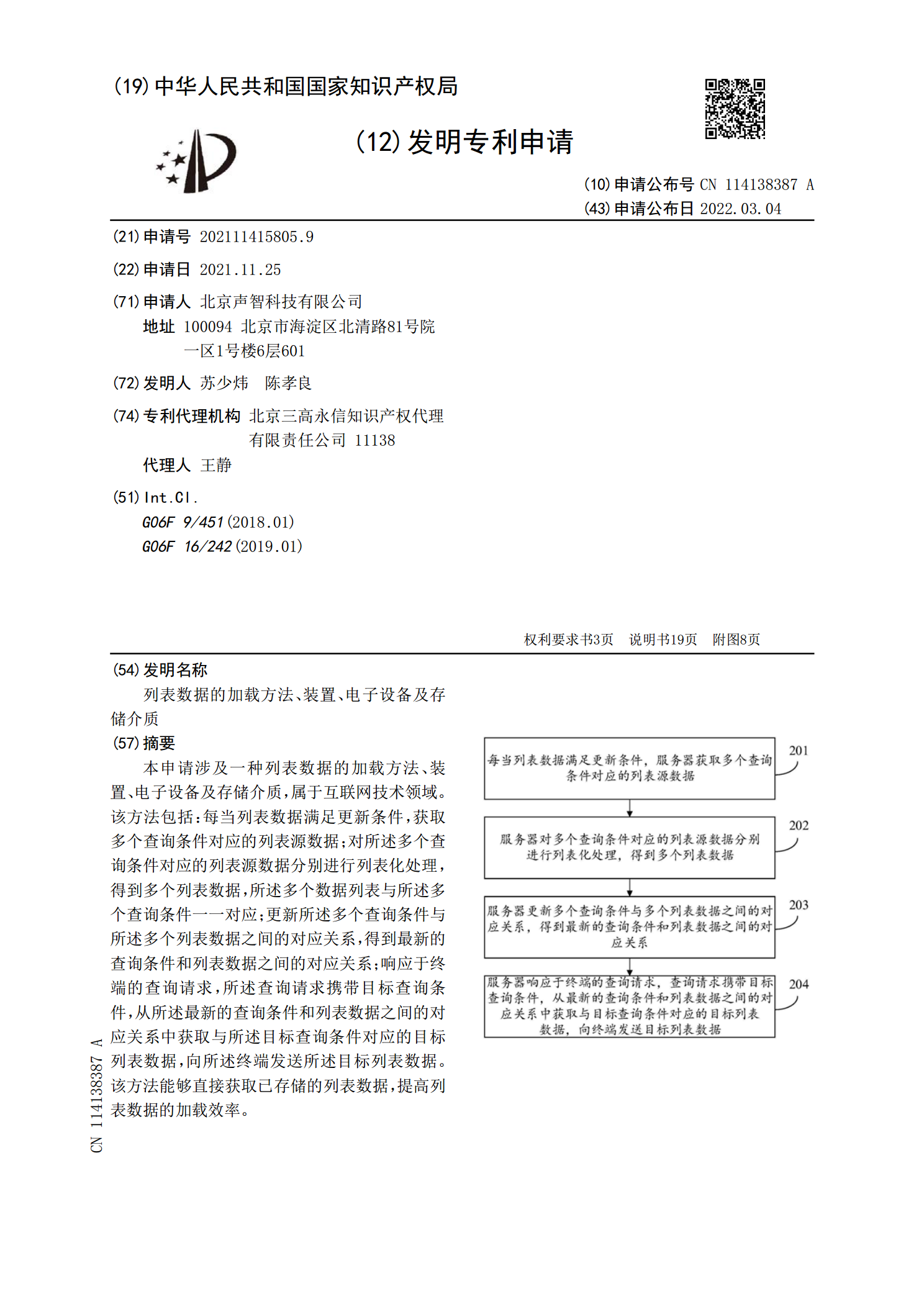
本申请涉及一种列表数据的加载方法、装置、电子设备及存储介质,属于互联网技术领域。该方法包括:每当列表数据满足更新条件,获取多个查询条件对应的列表源数据;对所述多个查询条件对应的列表源数据分别进行列表化处理,得到多个列表数据,所述多个数据列表与所述多个查询条件一一对应;更新所述多个查询条件与所述多个列表数据之间的对应关系,得到最新的查询条件和列表数据之间的对应关系;响应于终端的查询请求,所述查询请求携带目标查询条件,从所述最新的查询条件和列表数据之间的对应关系中获取与所述目标查询条件对应的目标列表数据,向所

图片加载方法、装置及存储介质.pdf
本申请公开了一种图片加载方法、装置及存储介质,涉及计算机技术领域,通过拦截图片加载请求修改图片链接的方式,可以避免因不同开发人员开发的组件加载出来的图片尺寸的差异导致加载出来的图片尺寸过大的问题,从而可以缩短首屏加载时间。该方法包括:在用户访问页面的情况下,获取目标组件对应的图片链接,并拦截目标组件对应的图片加载请求;基于可视区域的显示宽度和显示高度,确定链接调整参数;基于链接调整参数,对图片链接进行调整,得到优化后图片链接;基于优化后图片链接在可视区域内进行图片的加载。

应用集群数据预加载方法、装置、存储介质、设备及系统.pdf
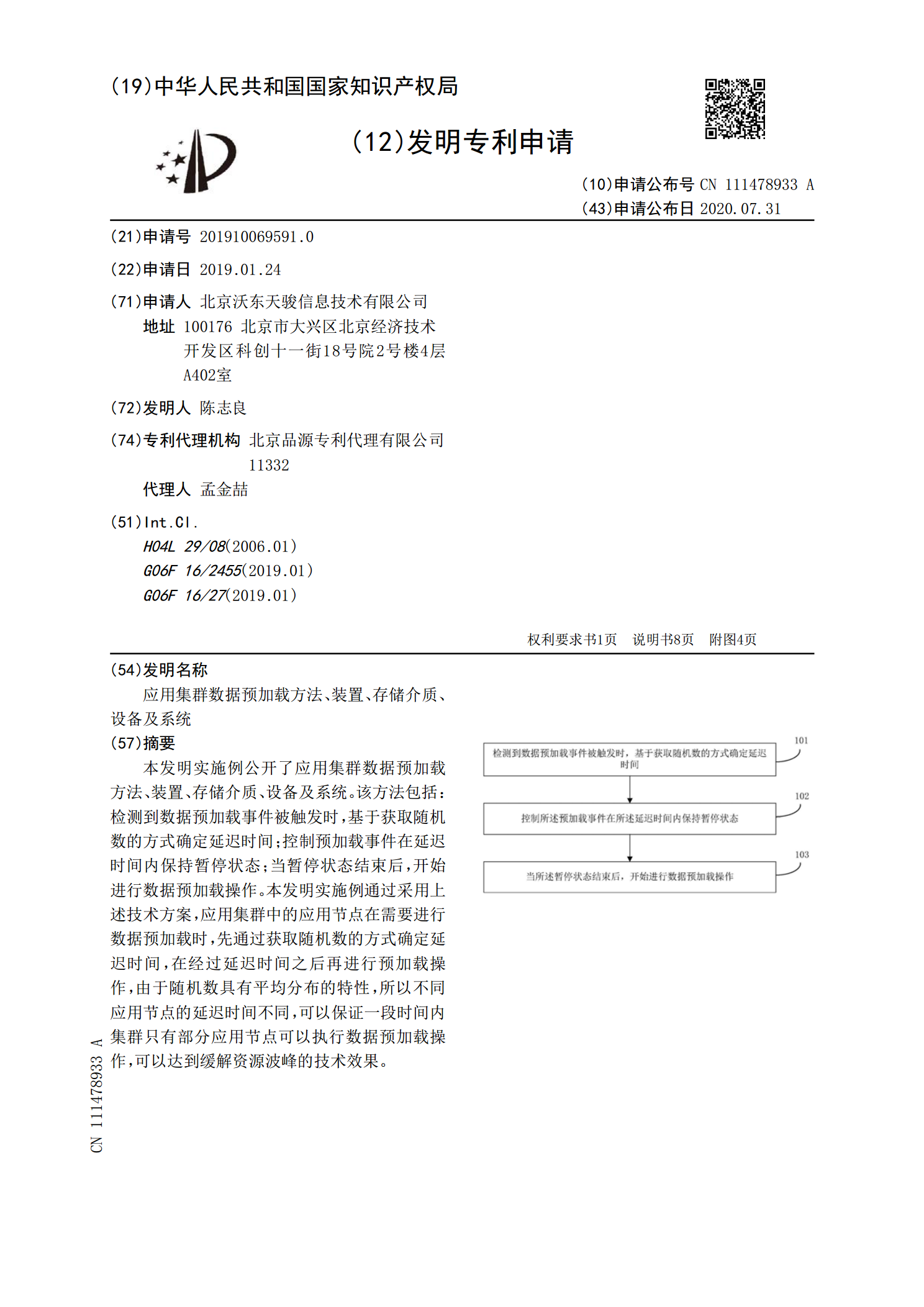
本发明实施例公开了应用集群数据预加载方法、装置、存储介质、设备及系统。该方法包括:检测到数据预加载事件被触发时,基于获取随机数的方式确定延迟时间;控制预加载事件在延迟时间内保持暂停状态;当暂停状态结束后,开始进行数据预加载操作。本发明实施例通过采用上述技术方案,应用集群中的应用节点在需要进行数据预加载时,先通过获取随机数的方式确定延迟时间,在经过延迟时间之后再进行预加载操作,由于随机数具有平均分布的特性,所以不同应用节点的延迟时间不同,可以保证一段时间内集群只有部分应用节点可以执行数据预加载操作,可以达到
