
列表数据的加载方法、装置、电子设备及存储介质.pdf

明轩****la










亲,该文档总共31页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

列表数据的加载方法、装置、电子设备及存储介质.pdf
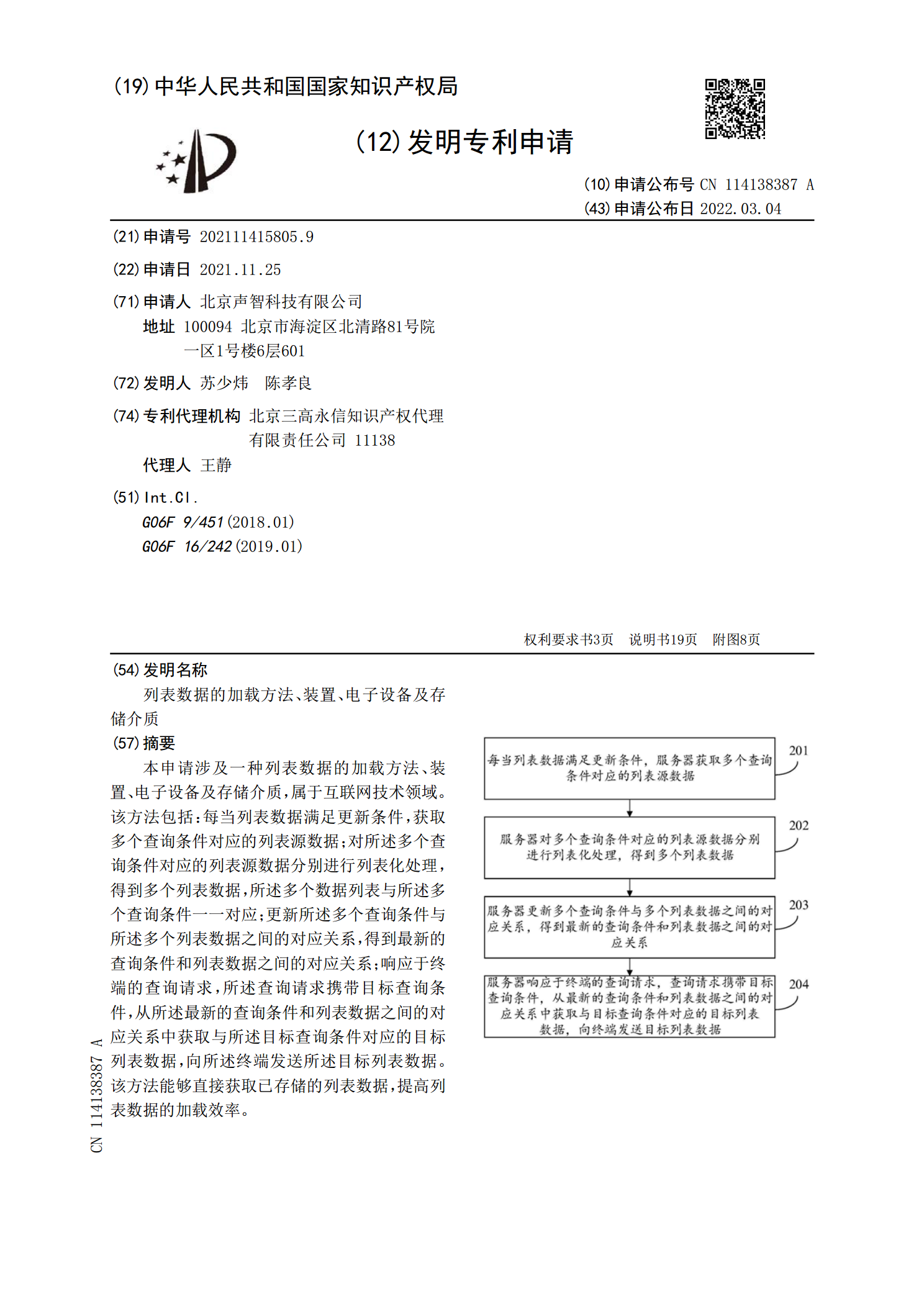
本申请涉及一种列表数据的加载方法、装置、电子设备及存储介质,属于互联网技术领域。该方法包括:每当列表数据满足更新条件,获取多个查询条件对应的列表源数据;对所述多个查询条件对应的列表源数据分别进行列表化处理,得到多个列表数据,所述多个数据列表与所述多个查询条件一一对应;更新所述多个查询条件与所述多个列表数据之间的对应关系,得到最新的查询条件和列表数据之间的对应关系;响应于终端的查询请求,所述查询请求携带目标查询条件,从所述最新的查询条件和列表数据之间的对应关系中获取与所述目标查询条件对应的目标列表数据,向所

数据列表配置方法、装置、电子设备及存储介质.pdf
本发明涉及数据展示技术,揭露了一种数据列表配置方法,包括:获取用户多项需求,获取数据列表初始框架,根据唯一列需求对数据列表初始框架中的数据列进行唯一列标识配置,得到第一框架;根据排序需求对第一框架的数据列进行数据列排序,得到第二框架;根据显示规则需求对第二框架的数据列进行字段显示规则配置,得到第三框架;根据查询需求对第三框架的数据列进行查询配置,得到第四框架;根据渲染需求对第四框架进行框架渲染,得到数据列表。此外,本发明还涉及区块链技术,数据列表初始框架可存储于区块链的节点。本发明还提出一种数据列表配置装

数据加载方法、装置及存储介质.pdf
本发明实施例公开了一种数据加载方法、装置及存储介质。方法包括:当用户访问页面时,获取待加载图片的真实路径;将真实路径替换为指定路径;当待加载图片的图片元素出现在浏览器的可视区域内时,向数据库发起请求,并接收数据库根据所述请求得到的请求结果;根据真实路径,将请求结果渲染至可视区域内。实施本发明实施例,将真实路径替换为指定路径,只有当待加载图片的图片元素出现在浏览器的可视区域内时,才向数据库发起请求,并将数据库返回的请求结果渲染至可视区域;在上述方法中,只需要发起一次请求,从而减轻了服务器压力,可以让加载好的

数据热加载的方法、装置、电子设备及存储介质.pdf
本申请提供了一种数据热加载的方法、装置、电子设备及存储介质,该方法包括:在系统有结构化图像数据录入时,确定每条所述结构化图像数据的数据类型;每条所述结构化图像数据均包括唯一编码和图像特征值;将属于同一数据类型的所有所述结构化图像数据中的所述唯一编码和所述图像特征值写入同一二进制文件中进行存储,得到至少一个目标二进制文件;在系统后续每次启动时,通过热加载线程将所述目标二进制文件中的所述唯一编码和所述图像特征值加载至系统内存中。本申请实施例有利于减少数据热加载的耗时。

字体加载方法、装置、电子设备及存储介质.pdf
本申请公开了一种字体加载方法、装置、电子设备及存储介质。其中,方法包括:电子设备的第一程序将所述电子设备的第一目录下的字体文件缓存到预设的所述电子设备的第二目录;所述第一目录下的字体文件包含所述第一程序的Native字体资源;所述第一程序利用预设的至少一个URI获取所述第二目录下的字体文件,并利用所述第二目录下的字体文件在Flutter页面加载Native字体;每个URI至少对应所述第二目录下的一个字体文件。
