
一种页面渲染方法、装置以及设备.pdf

羽沫****魔王










亲,该文档总共13页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

一种页面渲染方法、装置以及设备.pdf
本说明书实施例公开了一种页面渲染方法、装置以及设备。所述方法包括:服务端获取客户端发送的页面加载请求;解析所述页面加载请求,获得解析结果;基于所述解析结果,获得渲染排序序列;将所述渲染排序序列发送至所述客户端,进行页面渲染。采用本说明书实施例提供的页面渲染方法,能够解决页面访问性能瓶颈,降低服务器性能的消耗,提升用户体验。

一种页面模块的渲染方法、装置以及显示设备.pdf
本发明公开了一种页面模块的渲染方法、装置以及显示设备,用以实现对页面模块的周期性渲染,使得多个模块可以通过一次渲染完成,从而有效降低CPU消耗。本发明提供的一种页面模块的渲染方法,包括:当确定需要进行页面模块的渲染时,检测任务队列中是否有页面模块的渲染任务;当检测到所述任务队列中有页面模块的渲染任务时,执行该任务队列中的页面模块的渲染任务。

页面渲染检测方法以及装置.pdf
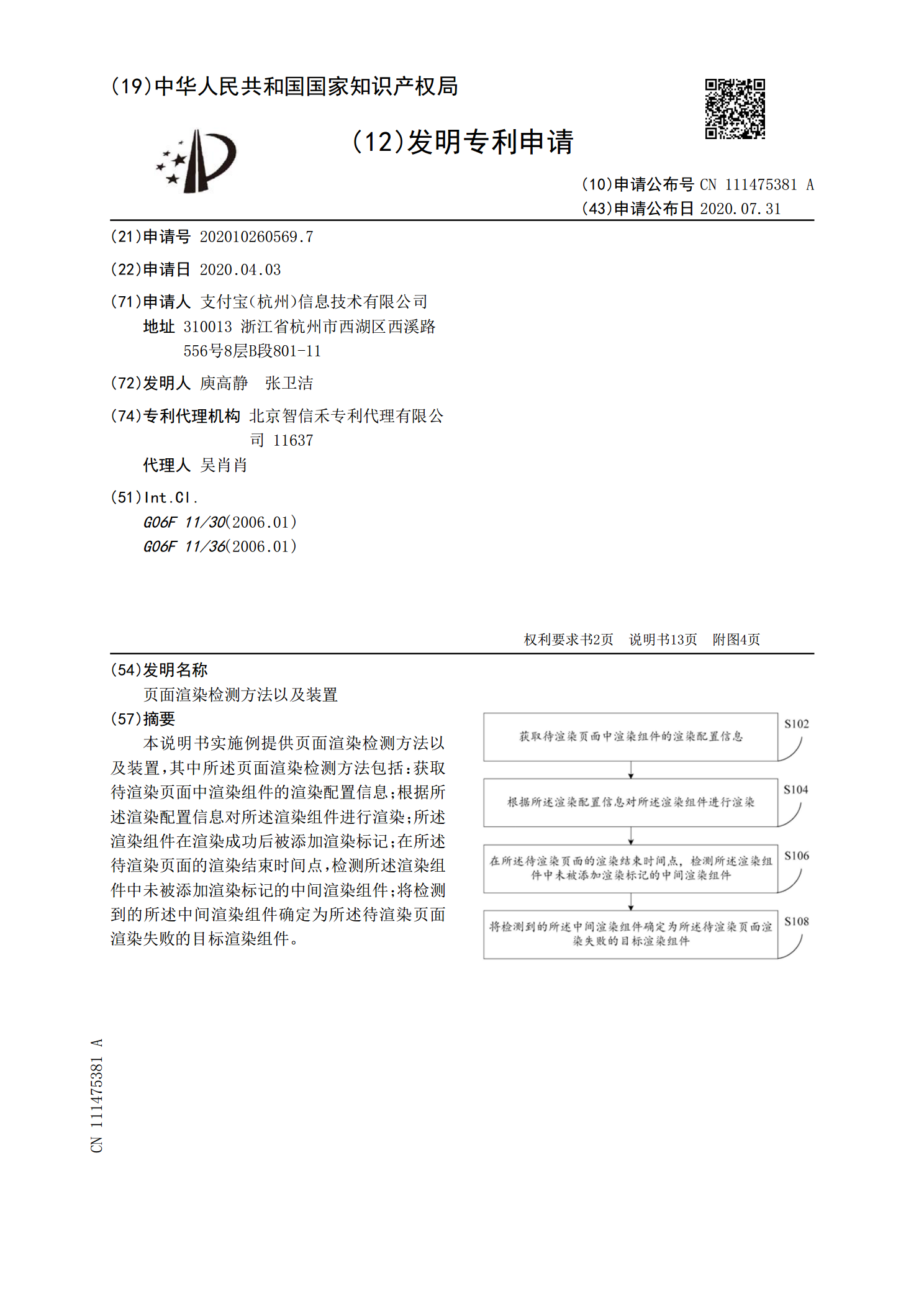
本说明书实施例提供页面渲染检测方法以及装置,其中所述页面渲染检测方法包括:获取待渲染页面中渲染组件的渲染配置信息;根据所述渲染配置信息对所述渲染组件进行渲染;所述渲染组件在渲染成功后被添加渲染标记;在所述待渲染页面的渲染结束时间点,检测所述渲染组件中未被添加渲染标记的中间渲染组件;将检测到的所述中间渲染组件确定为所述待渲染页面渲染失败的目标渲染组件。

页面渲染方法、装置、设备、介质以及程序产品.pdf
本公开提供了一种页面渲染方法,可以应用于计算机网页开发技术领域。该页面渲染方法包括:在第一页面的销毁阶段,获取第二页面的第二页面参数,其中,所述第二页面是所述第一页面的下一页面,所述第一页面的销毁阶段包括销毁所述第一页面挂载的第一页面参数;在第二页面的创建阶段,基于预设的业务场景规则解析所述第二页面参数,得到第二渲染数据;以及基于所述第二渲染数据执行页面渲染。本公开还提供了一种页面渲染装置、设备、存储介质和程序产品。

页面渲染方法、装置、电子设备以及存储介质.pdf
本公开公开了页面渲染方法、装置、电子设备以及存储介质,涉及计算机技术领域,尤其涉及网页应用领域。该页面渲染方法具体实现方案为:获取来自服务端的调用请求,其中,调用请求是在服务端获取到来自客户端的访问请求的情况下发送的;响应于调用请求,调用同构渲染器,根据页面的静态资源、超文本标记语言结构信息和页面的内容数据执行渲染操作,其中,在页面的开发阶段预先利用同构渲染器进行了模拟渲染;以及向服务端返回渲染完成的超文本标记语言文件。
