
页面加载方法、装置、设备及计算机存储介质.pdf

文光****iu










亲,该文档总共13页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面加载方法、装置、设备及计算机存储介质.pdf
本发明公开了一种页面加载方法、装置、服务器、电子设备以及计算机存储介质。该方法包括:获取用于构建离线页面的主文档和对应的静态资源文件;根据所述主文档和所述静态资源文件的内容,生成所述离线页面;根据所述离线页面生成离线数据包,并发送至客户端。根据本发明实施例,可以节省在渲染页面的过程中加载静态资源产生的网络消耗,提升页面加载速度。

页面加载方法、装置、设备及存储介质.pdf
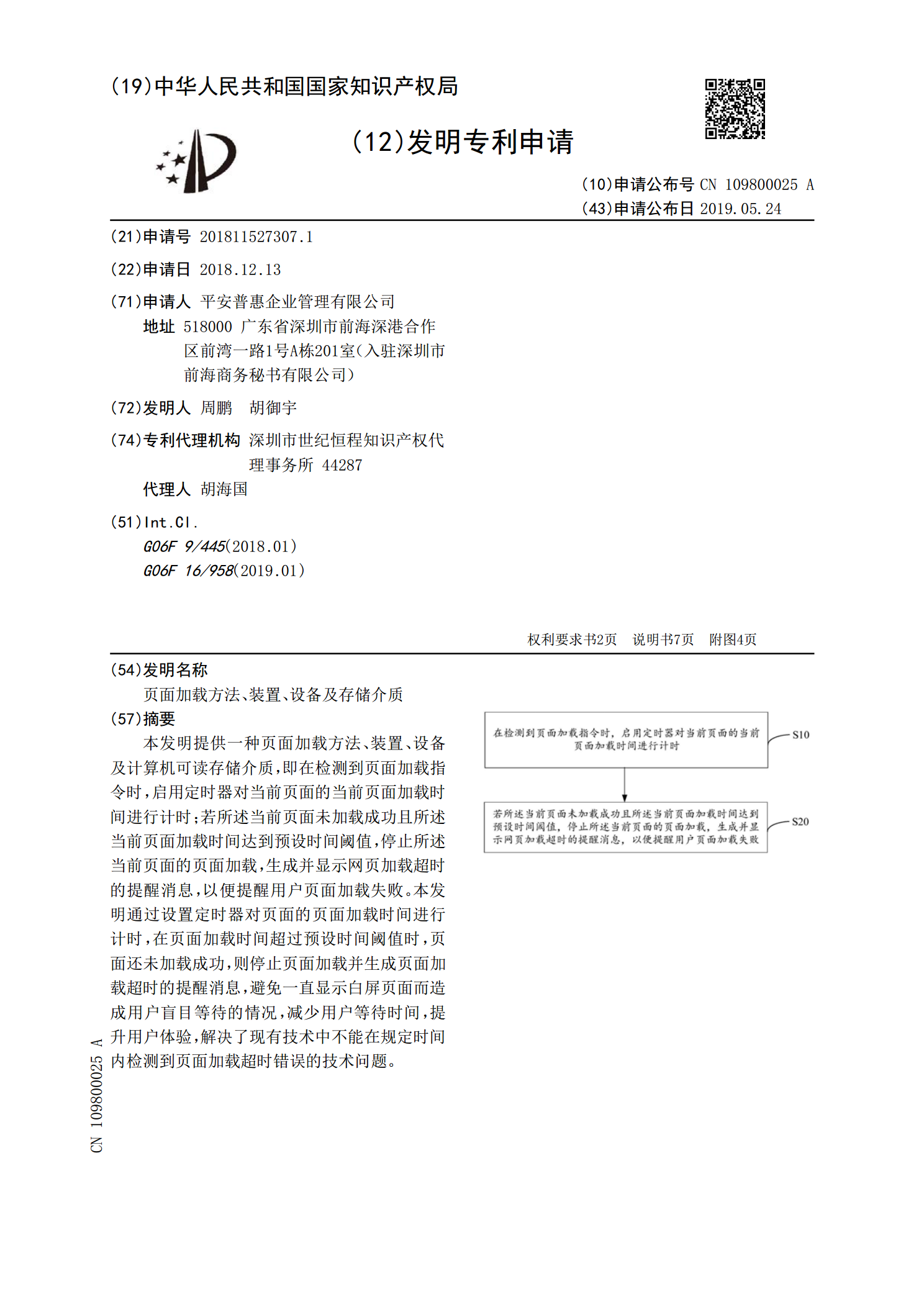
本发明提供一种页面加载方法、装置、设备及计算机可读存储介质,即在检测到页面加载指令时,启用定时器对当前页面的当前页面加载时间进行计时;若所述当前页面未加载成功且所述当前页面加载时间达到预设时间阈值,停止所述当前页面的页面加载,生成并显示网页加载超时的提醒消息,以便提醒用户页面加载失败。本发明通过设置定时器对页面的页面加载时间进行计时,在页面加载时间超过预设时间阈值时,页面还未加载成功,则停止页面加载并生成页面加载超时的提醒消息,避免一直显示白屏页面而造成用户盲目等待的情况,减少用户等待时间,提升用户体验,

页面加载方法、装置、设备及存储介质.pdf
本发明提供一种页面加载方法、装置、设备及计算机可读存储介质,该方法包括:在接收到用户操作触发的显示指令时,向服务器发送页面加载请求,以向所述服务器获取待展示数据,并将所述待展示数据进行数据划分;获取当前显示区域内的当前数据标识,并根据所述当前数据标识,在所述待展示数据中获取对应的目标页面数据;将所述目标页面数据进行渲染,并在所述当前显示区域内显示渲染后的目标页面数据,以完成可视区域内的页面加载。本发明避免反复在待展示数据中反复进行遍历操作,以及避免一次性渲染大量数据,减少了页面加载时间,提升了用户体验,解

页面加载方法、设备、装置及存储介质.pdf
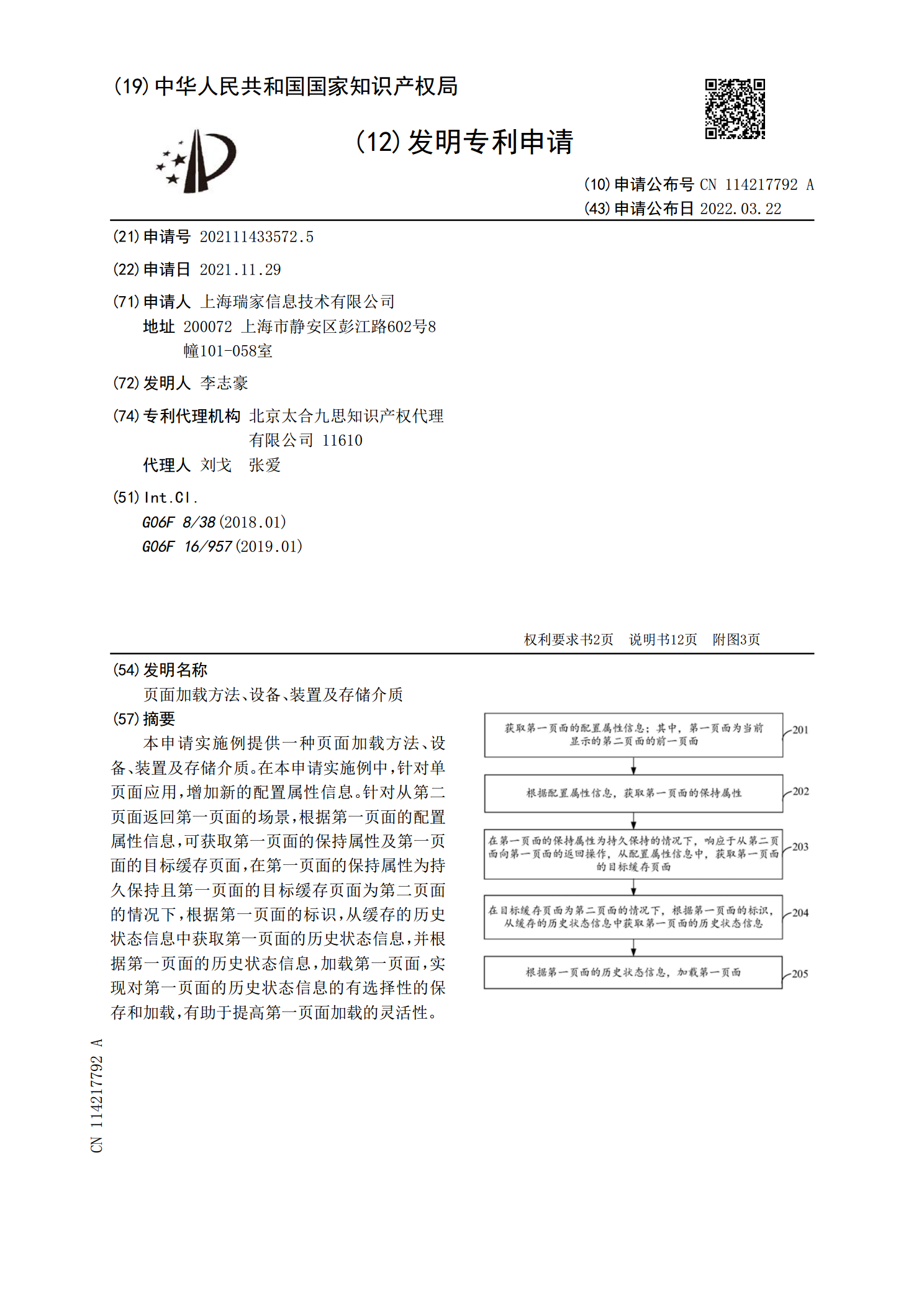
本申请实施例提供一种页面加载方法、设备、装置及存储介质。在本申请实施例中,针对单页面应用,增加新的配置属性信息。针对从第二页面返回第一页面的场景,根据第一页面的配置属性信息,可获取第一页面的保持属性及第一页面的目标缓存页面,在第一页面的保持属性为持久保持且第一页面的目标缓存页面为第二页面的情况下,根据第一页面的标识,从缓存的历史状态信息中获取第一页面的历史状态信息,并根据第一页面的历史状态信息,加载第一页面,实现对第一页面的历史状态信息的有选择性的保存和加载,有助于提高第一页面加载的灵活性。

页面加载方法、装置、设备及计算机可读存储介质.pdf
本公开实施例涉及一种页面加载方法、装置及计算机可读存储介质,方法包括:在进入应用程序的页面之前,预先获取待加载到所述页面上的页面数据,将所述页面数据存储到预设的存储区域中;进入所述页面后,在完成所述页面的布局初始化后,从所述存储区域中获取所述页面数据,基于所述页面数据进行页面渲染。在本公开实施例中,在进入页面之前,预先获取页面数据,在页面加载时可以直接基于预先获取到的页面数据进行页面渲染,而不需要在页面加载时消耗从数据源获取页面数据的时间,进而缩短了页面加载时间,提高了加载速率。
