
页面加载方法、设备、装置及存储介质.pdf

醉香****mm










亲,该文档总共18页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面加载的方法、装置、设备及存储介质.pdf
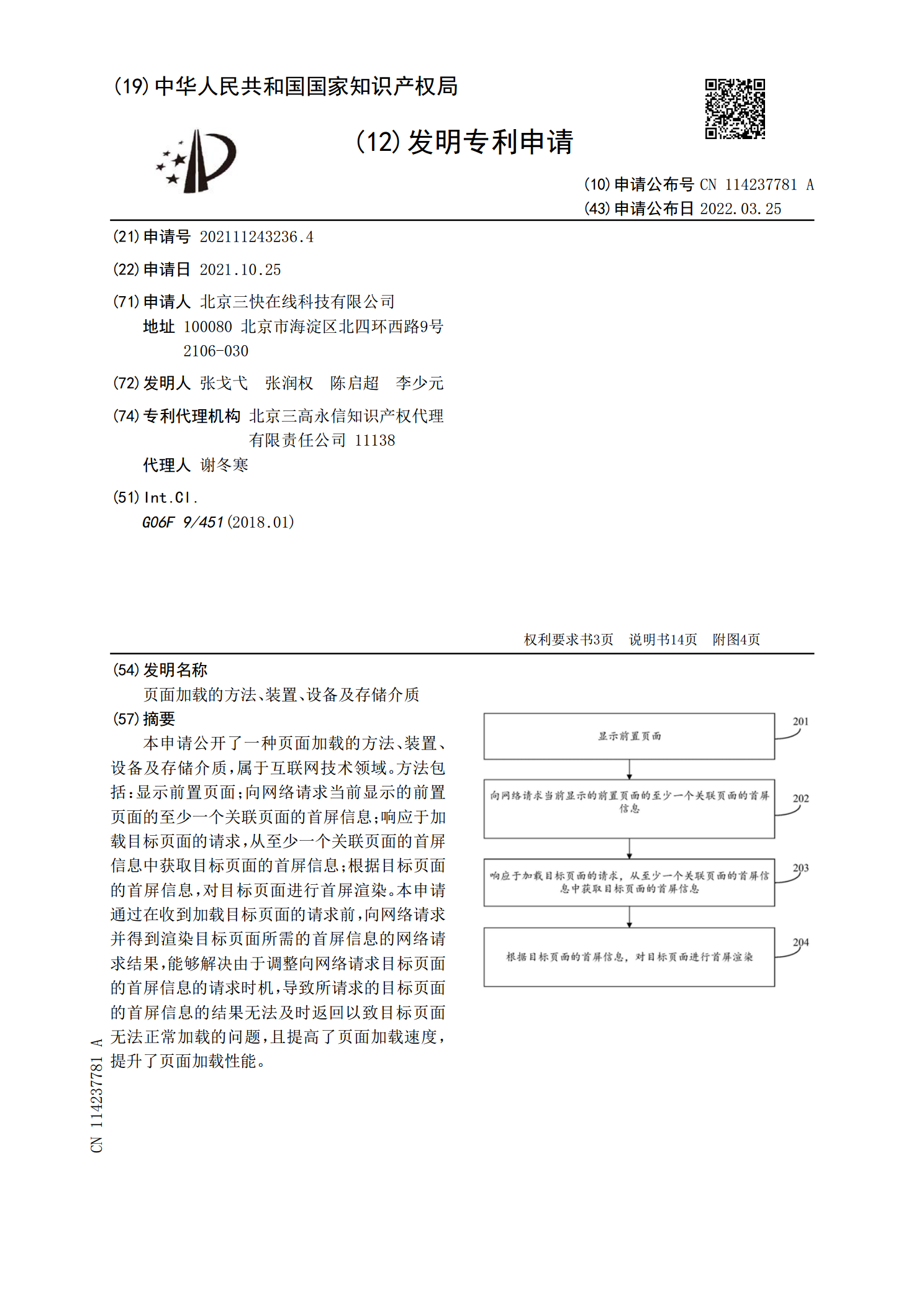
本申请公开了一种页面加载的方法、装置、设备及存储介质,属于互联网技术领域。方法包括:显示前置页面;向网络请求当前显示的前置页面的至少一个关联页面的首屏信息;响应于加载目标页面的请求,从至少一个关联页面的首屏信息中获取目标页面的首屏信息;根据目标页面的首屏信息,对目标页面进行首屏渲染。本申请通过在收到加载目标页面的请求前,向网络请求并得到渲染目标页面所需的首屏信息的网络请求结果,能够解决由于调整向网络请求目标页面的首屏信息的请求时机,导致所请求的目标页面的首屏信息的结果无法及时返回以致目标页面无法正常加载的

页面加载方法、设备、装置及存储介质.pdf
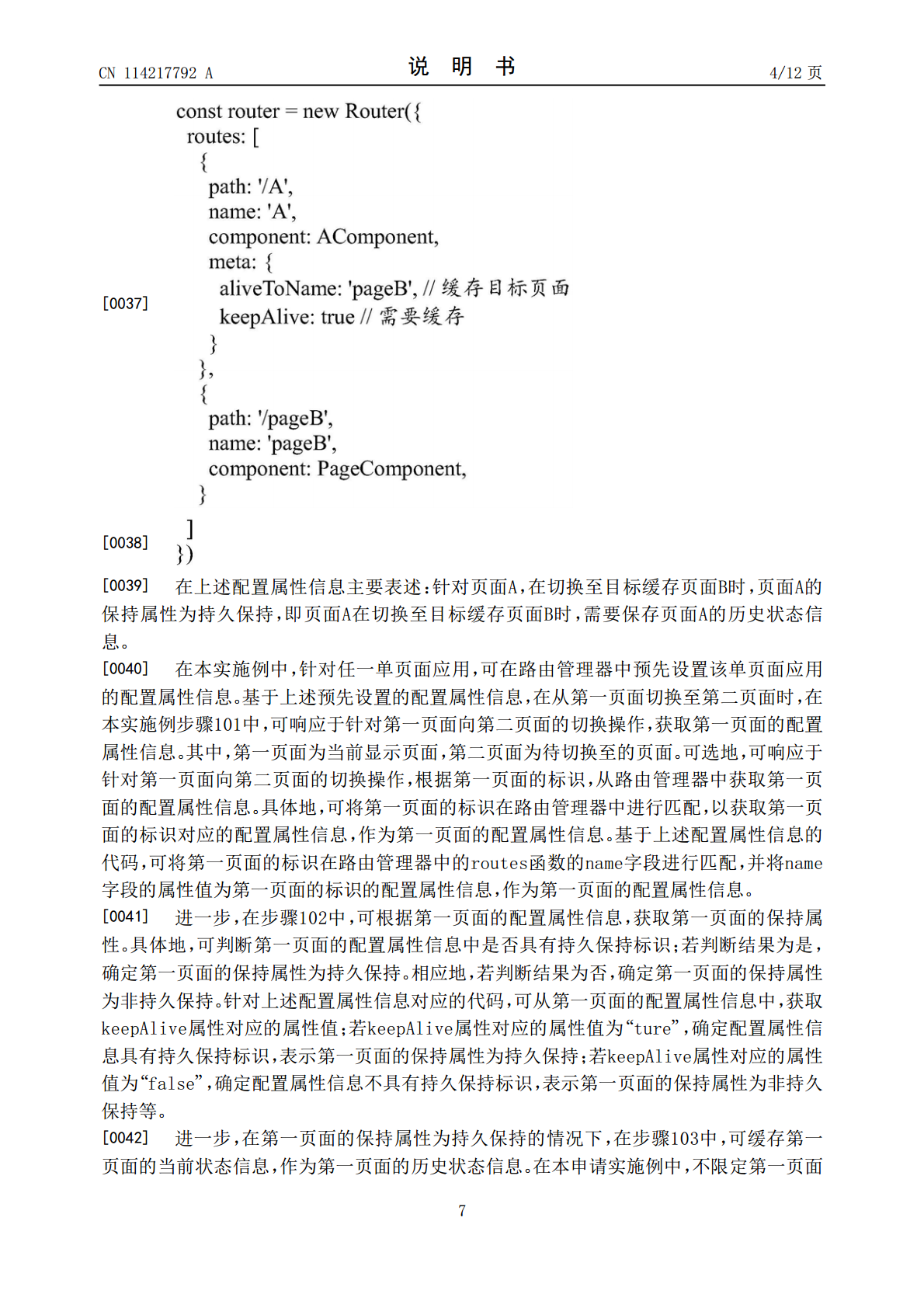
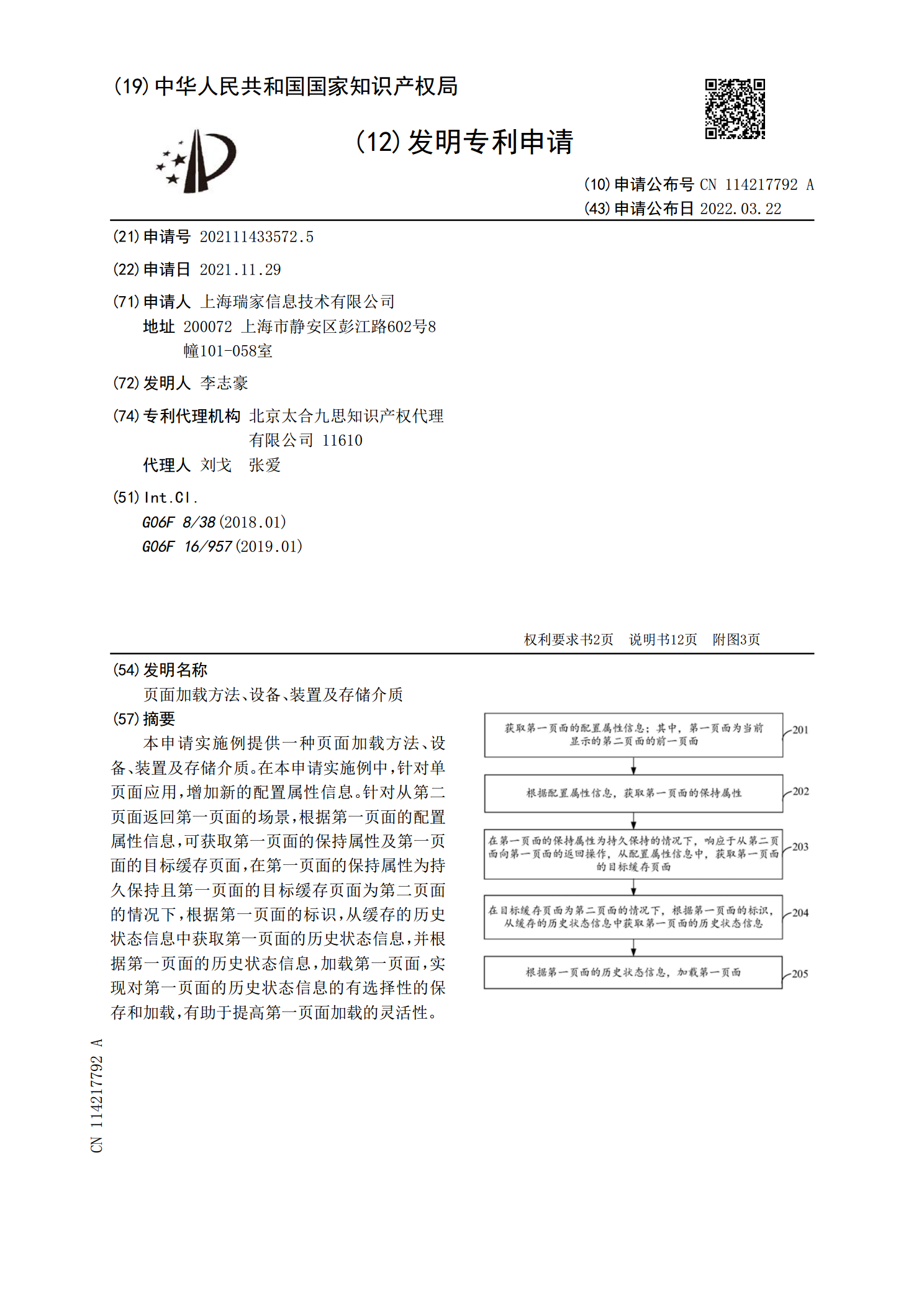
本申请实施例提供一种页面加载方法、设备、装置及存储介质。在本申请实施例中,针对单页面应用,增加新的配置属性信息。针对从第二页面返回第一页面的场景,根据第一页面的配置属性信息,可获取第一页面的保持属性及第一页面的目标缓存页面,在第一页面的保持属性为持久保持且第一页面的目标缓存页面为第二页面的情况下,根据第一页面的标识,从缓存的历史状态信息中获取第一页面的历史状态信息,并根据第一页面的历史状态信息,加载第一页面,实现对第一页面的历史状态信息的有选择性的保存和加载,有助于提高第一页面加载的灵活性。

页面加载方法、装置、设备及存储介质.pdf
本发明提供一种页面加载方法、装置、设备及计算机可读存储介质,该方法包括:在接收到用户操作触发的显示指令时,向服务器发送页面加载请求,以向所述服务器获取待展示数据,并将所述待展示数据进行数据划分;获取当前显示区域内的当前数据标识,并根据所述当前数据标识,在所述待展示数据中获取对应的目标页面数据;将所述目标页面数据进行渲染,并在所述当前显示区域内显示渲染后的目标页面数据,以完成可视区域内的页面加载。本发明避免反复在待展示数据中反复进行遍历操作,以及避免一次性渲染大量数据,减少了页面加载时间,提升了用户体验,解

页面加载方法、装置、设备及存储介质.pdf
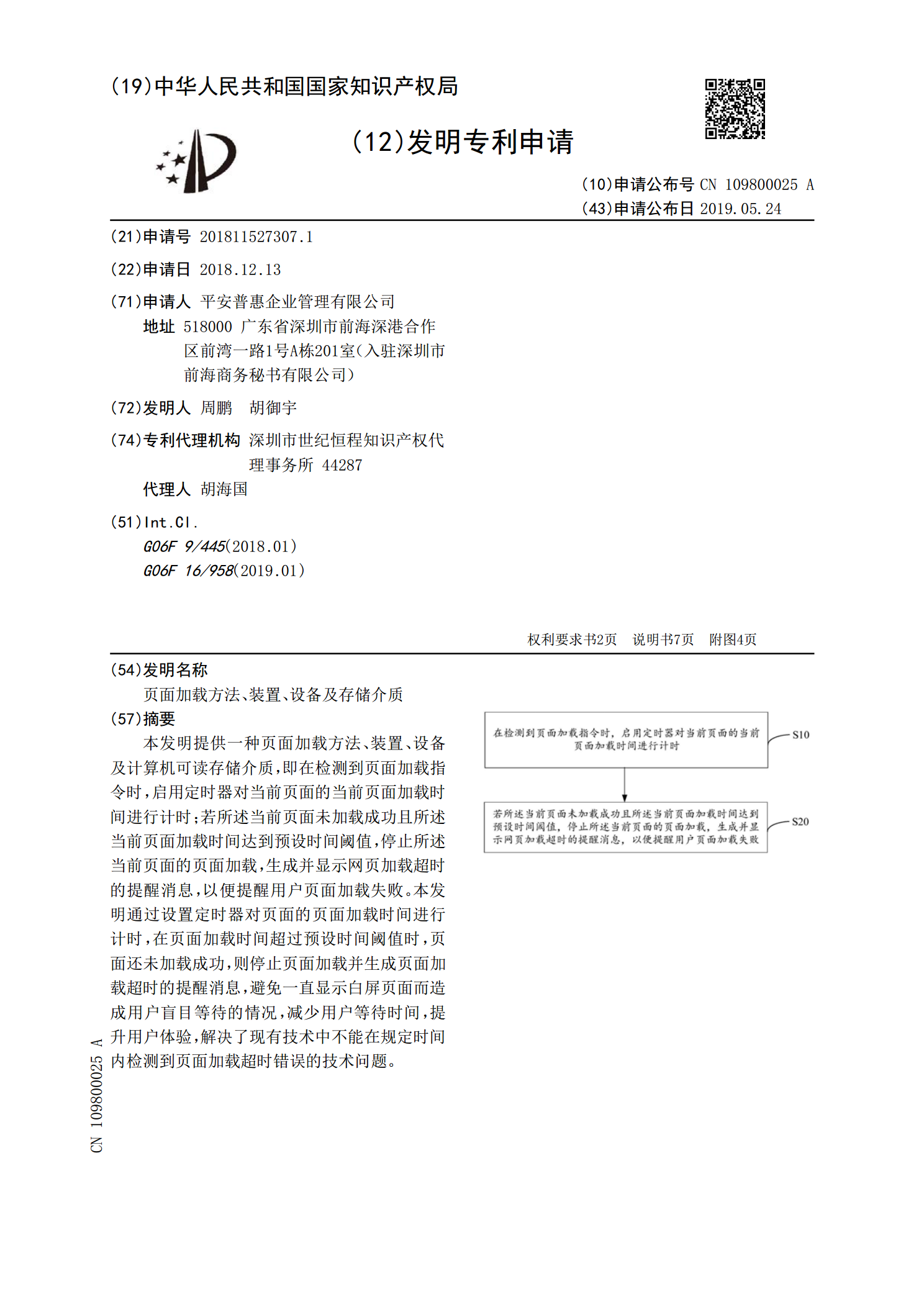
本发明提供一种页面加载方法、装置、设备及计算机可读存储介质,即在检测到页面加载指令时,启用定时器对当前页面的当前页面加载时间进行计时;若所述当前页面未加载成功且所述当前页面加载时间达到预设时间阈值,停止所述当前页面的页面加载,生成并显示网页加载超时的提醒消息,以便提醒用户页面加载失败。本发明通过设置定时器对页面的页面加载时间进行计时,在页面加载时间超过预设时间阈值时,页面还未加载成功,则停止页面加载并生成页面加载超时的提醒消息,避免一直显示白屏页面而造成用户盲目等待的情况,减少用户等待时间,提升用户体验,

页面文件加载方法、装置、设备及存储介质.pdf
本申请实施例提供一种页面文件加载方法、装置、设备及存储介质,终端设备向服务器发送页面渲染请求后,服务器可以根据页面渲染请求中的目标渲染文件的标识和预置的文件关联关系集,确定目标渲染文件对应的映射渲染文件,并将其传输给终端设备,因而,终端设备根据预置的映射集文件,可以将接收到的映射渲染文件中的映射字符串还原成标准字符串,得到目标渲染文件,并根据目标渲染文件进行页面渲染。该技术方案中,由于映射渲染文件的数据量小于目标渲染文件的数据量,因而,映射渲染文件的加载速度高于目标渲染文件的加载速度,从而缩短了页面内容呈
