
Web交互设计方法概论页面表达常用方式.docx

快乐****蜜蜂










在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

Web交互设计方法概论页面表达常用方式.docx
《页面表达常用方式》是整个“web交互设计方法”中的一部分:设计师在设计页面时,应该在页面上建立许多视觉层次,引导用户的视觉焦点。把用户的注意力吸引到最重要的元素上,然后才把视线引导到其他重要程度次要的信息上。这样便于用户快捷迅速地找到自己所需,更好的完成阅读、浏览任务。这里介绍几种页面表达的常用方式。一、页面的浏览顺序对用户扫描页面的时候进行视线跟踪,这叫做“视觉流”。好的设计能够让人们按照顺畅的次序沿着它向前流动。人们一般的习惯是从左到右、从上到下。从左至右,从上到下:长期以来,用户已经习惯了从左至右

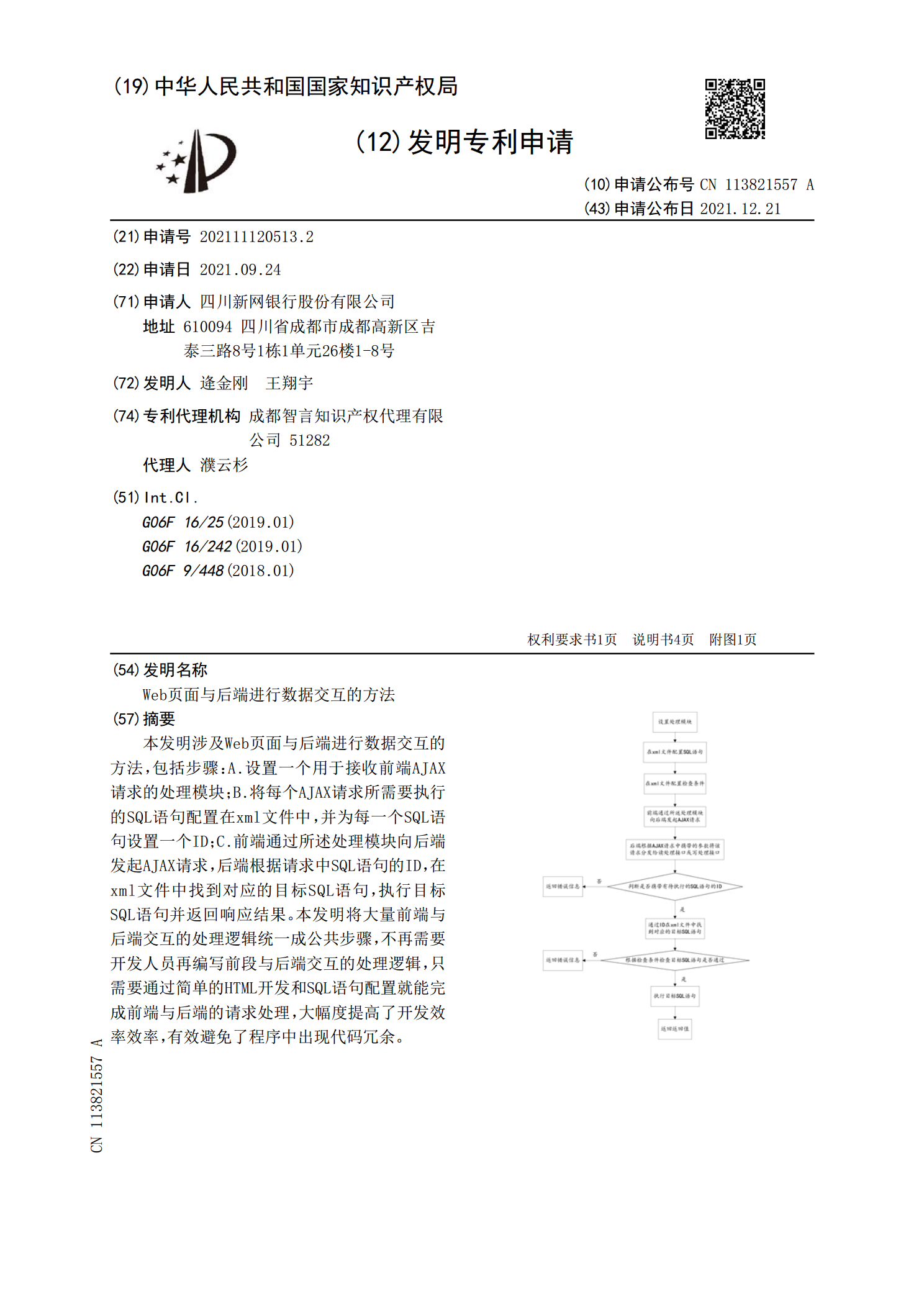
Web页面与后端进行数据交互的方法.pdf
本发明涉及Web页面与后端进行数据交互的方法,包括步骤:A.设置一个用于接收前端AJAX请求的处理模块;B.将每个AJAX请求所需要执行的SQL语句配置在xml文件中,并为每一个SQL语句设置一个ID;C.前端通过所述处理模块向后端发起AJAX请求,后端根据请求中SQL语句的ID,在xml文件中找到对应的目标SQL语句,执行目标SQL语句并返回响应结果。本发明将大量前端与后端交互的处理逻辑统一成公共步骤,不再需要开发人员再编写前段与后端交互的处理逻辑,只需要通过简单的HTML开发和SQL语句配置就能完成前

生成Web可交互页面的方法、装置及存储介质.pdf
本发明公开了一种生成Web可交互页面的方法、装置及存储介质,属于互联网技术领域。所述方法包括:确定配置于Web可交互页面中的至少一个组件中每个组件的组件配置参数、Web可交互页面的页面配置参数、以及至少一个组件中每个组件的组件属性,然后基于外网服务器生成并发布Web可交互页面。由于组件配置参数包括模板、主题、逻辑和至少一个变量中的至少一者,因此,在本发明实施例中,可以由开发人员自主设计Web可交互页面中的组件的模板、主题、逻辑和至少一个变量,以实现对Web可交互页面中的组件的全方位定制,提高了开发人员设计

Web交互设计方法概论-信息架构中的常见模型.docx
Web交互设计方法概论-信息架构中的常见模型《信息架构中的常见模型》是整个“web交互设计方法”中的一部分:本期的内容目的是分享和总结信息架构中一部分基本的交互模型。信息架构需要考虑内容和功能的建构,首先需要考虑怎样组织内容和功能的关系,也就是切分内容,如何把一些动作和对象跟主题顺畅的结合起来;第二步就是考虑怎样引导用户通过界面达成他们的目标,也就是用”物理结构”把内容用页面\窗口\面板等元素将信息表达出来,交互模型正是针对第二个步骤来说的,这些模式帮助我们在表达信息的时候能够有一些常用的思路和出发点。1

Web交互设计方法概论信息架构中的常见模型.docx
《信息架构中的常见模型》是整个“web交互设计方法”中的一部分:本期的内容目的是分享和总结信息架构中一部分基本的交互模型。信息架构需要考虑内容和功能的建构,首先需要考虑怎样组织内容和功能的关系,也就是切分内容,如何把一些动作和对象跟主题顺畅的结合起来;第二步就是考虑怎样引导用户通过界面达成他们的目标,也就是用”物理结构”把内容用页面\窗口\面板等元素将信息表达出来,交互模型正是针对第二个步骤来说的,这些模式帮助我们在表达信息的时候能够有一些常用的思路和出发点。1.双面板展示(Two-panelSelect
