
Web页面与后端进行数据交互的方法.pdf

一只****ua







在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

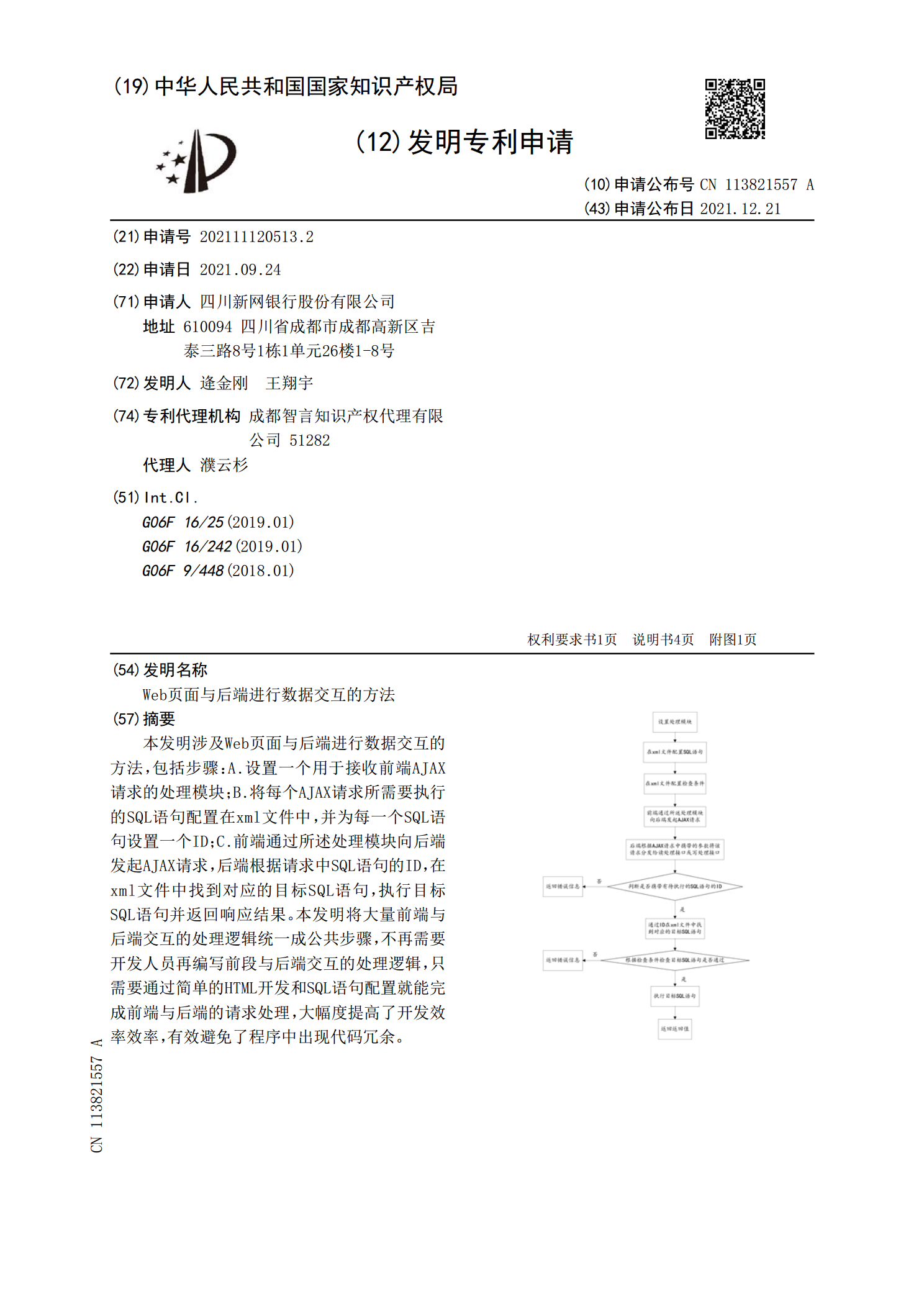
Web页面与后端进行数据交互的方法.pdf
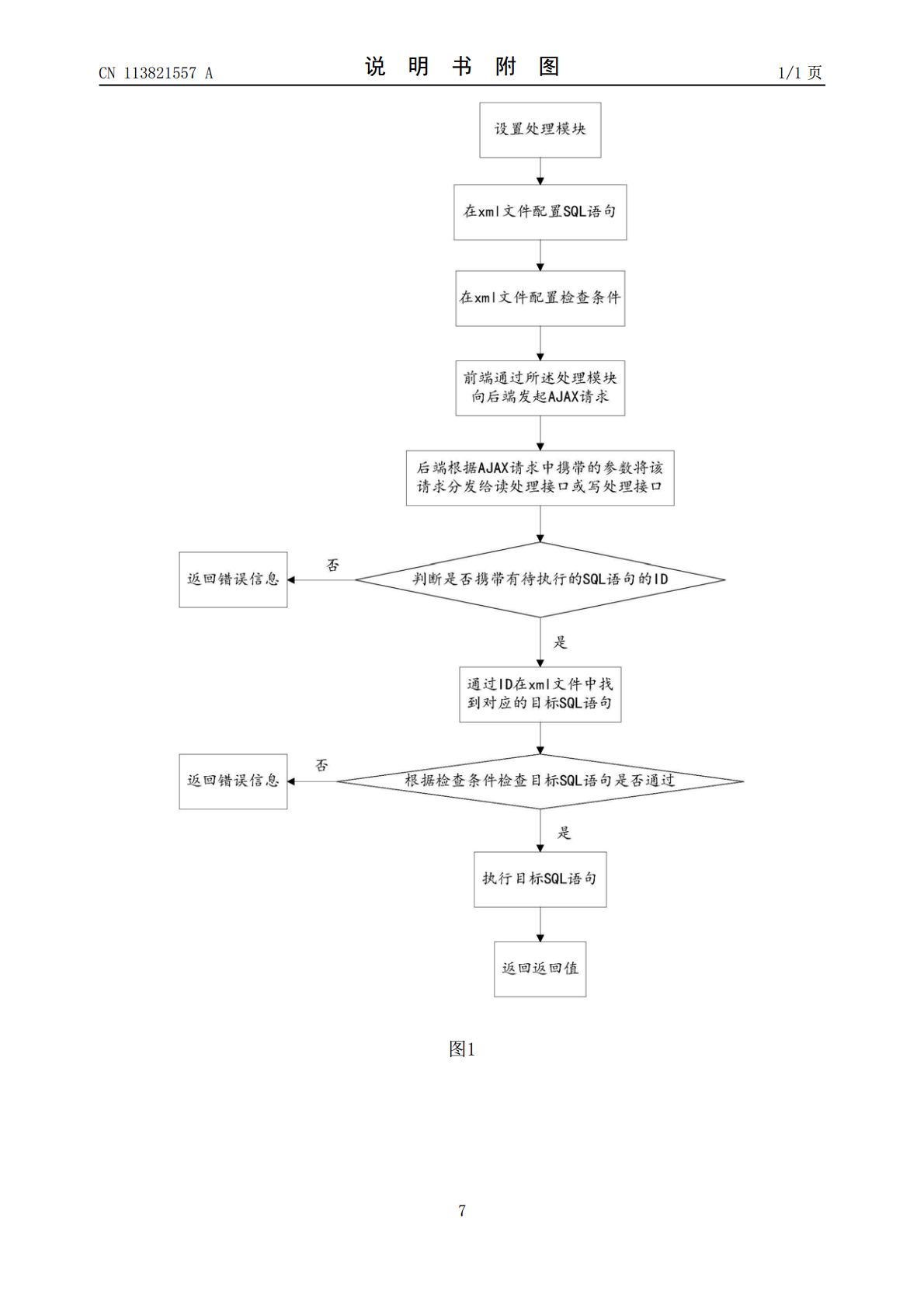
本发明涉及Web页面与后端进行数据交互的方法,包括步骤:A.设置一个用于接收前端AJAX请求的处理模块;B.将每个AJAX请求所需要执行的SQL语句配置在xml文件中,并为每一个SQL语句设置一个ID;C.前端通过所述处理模块向后端发起AJAX请求,后端根据请求中SQL语句的ID,在xml文件中找到对应的目标SQL语句,执行目标SQL语句并返回响应结果。本发明将大量前端与后端交互的处理逻辑统一成公共步骤,不再需要开发人员再编写前段与后端交互的处理逻辑,只需要通过简单的HTML开发和SQL语句配置就能完成前

一种模块化页面减少前后端交互的方法.pdf
本发明公开了一种模块化页面减少前后端交互的方法,涉及客户端与后端开发技术。所述方法,约定前后端模块数据的下发规则,当进入前端点播页面并点播该页面中任一其他资源时,后端根据点播页面上一点播资源所属的模块数据列表控制该列表中部分模块数据更新,部分模块数据不更新,解决了所有模块都需要与后端交互更新数据的问题,减少了不必要的前后端交互,提高了前端点播页面模块的渲染速度,提升了用户的体验度,降低了后端计算成本。

数据交互系统和基于数据交互系统的页面展示方法.pdf
本申请提供了一种数据交互系统,包括客户端程序和H5容器,H5容器运行有小程序;通过H5容器解析小程序中页面的页面逻辑,基于页面逻辑调用客户端程序;通过客户端程序响应H5容器基于页面逻辑的调用,执行相应的功能;通过H5容器解析页面的渲染初始数据,基于渲染初始数据调用客户端程序;通过客户端程序响应H5容器基于渲染初始数据的调用,生成并返回渲染处理结果;通过H5容器接收并呈现客户端程序返回的渲染处理结果。本申请通过“H5容器+客户端程序”方式开发小程序,使得客户端程序向H5容器提供相应的功能和渲染处理结果,通过

前端开发实训案例利用RESTfulAPI与后端进行数据交互.pdf
前端开发实训案例利用RESTfulAPI与后端进行数据交互前端开发实习案例:利用RESTfulAPI与后端进行数据交互在现代互联网开发中,前端开发人员的角色变得越来越重要。他们需要与后端进行紧密的合作,特别是在数据交互方面。RESTfulAPI是一种常用的数据交互方式,非常适用于前端与后端的数据通信。本文将展示一个前端开发实习案例,其中利用了RESTfulAPI与后端进行数据交互。实习背景这个前端开发实习案例的背景是一个虚拟的电商网站。我们需要构建一个能够展示商品列表、添加商品到购物车并提交订单的网页。为

Web交互设计方法概论页面表达常用方式.docx
《页面表达常用方式》是整个“web交互设计方法”中的一部分:设计师在设计页面时,应该在页面上建立许多视觉层次,引导用户的视觉焦点。把用户的注意力吸引到最重要的元素上,然后才把视线引导到其他重要程度次要的信息上。这样便于用户快捷迅速地找到自己所需,更好的完成阅读、浏览任务。这里介绍几种页面表达的常用方式。一、页面的浏览顺序对用户扫描页面的时候进行视线跟踪,这叫做“视觉流”。好的设计能够让人们按照顺畅的次序沿着它向前流动。人们一般的习惯是从左到右、从上到下。从左至右,从上到下:长期以来,用户已经习惯了从左至右
