
浅析动态字体设计的视觉表达.docx

快乐****蜜蜂



在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

浅析动态字体设计的视觉表达.docx
浅析动态字体设计的视觉表达动态字体设计是指在字体的形态或属性上添加动态的特效或过渡效果,以增强字体的视觉表达能力和吸引力。动态字体设计已经成为了现代设计领域中的一种热门技术趋势,广泛应用于广告设计、品牌标识、网页设计等领域。本文将对动态字体设计的视觉表达进行浅析。一、动态字体设计的概念及发展背景动态字体设计的概念最早可以追溯到电脑技术的发展,随着计算机图形处理能力的提升,设计师可以利用计算机软件进行文字的各种效果处理,例如旋转、缩放、动态变形等。随着互联网和移动设备的普及,动态字体设计在网络和移动应用中得

浅析汉字字体设计在视觉传达设计中的应用.docx
浅析汉字字体设计在视觉传达设计中的应用汉字是中国特有的文字系统,经过几千年的演替,形成了多种不同的字体。字体设计,是指将汉字的美感和传达意义相融合的艺术创作过程,这在视觉传达设计中具有重要意义。因为汉字字体的设计可以影响到一种作品的视觉效果,在传递信息时有着至关重要的作用。汉字字体的设计可以从以下几个方面来影响视觉传达设计。首先,字体的外观对于一个设计作品的整体感觉起着至关重要的作用。字体设计师可以根据要表现的情感,选择合适的字体风格。例如,对于具有浪漫、柔美的主题,可以使用“楷体”、“雕刻体”等字体,这

浅析“喜怒哀乐”在现代字体设计中的视觉表现.pdf
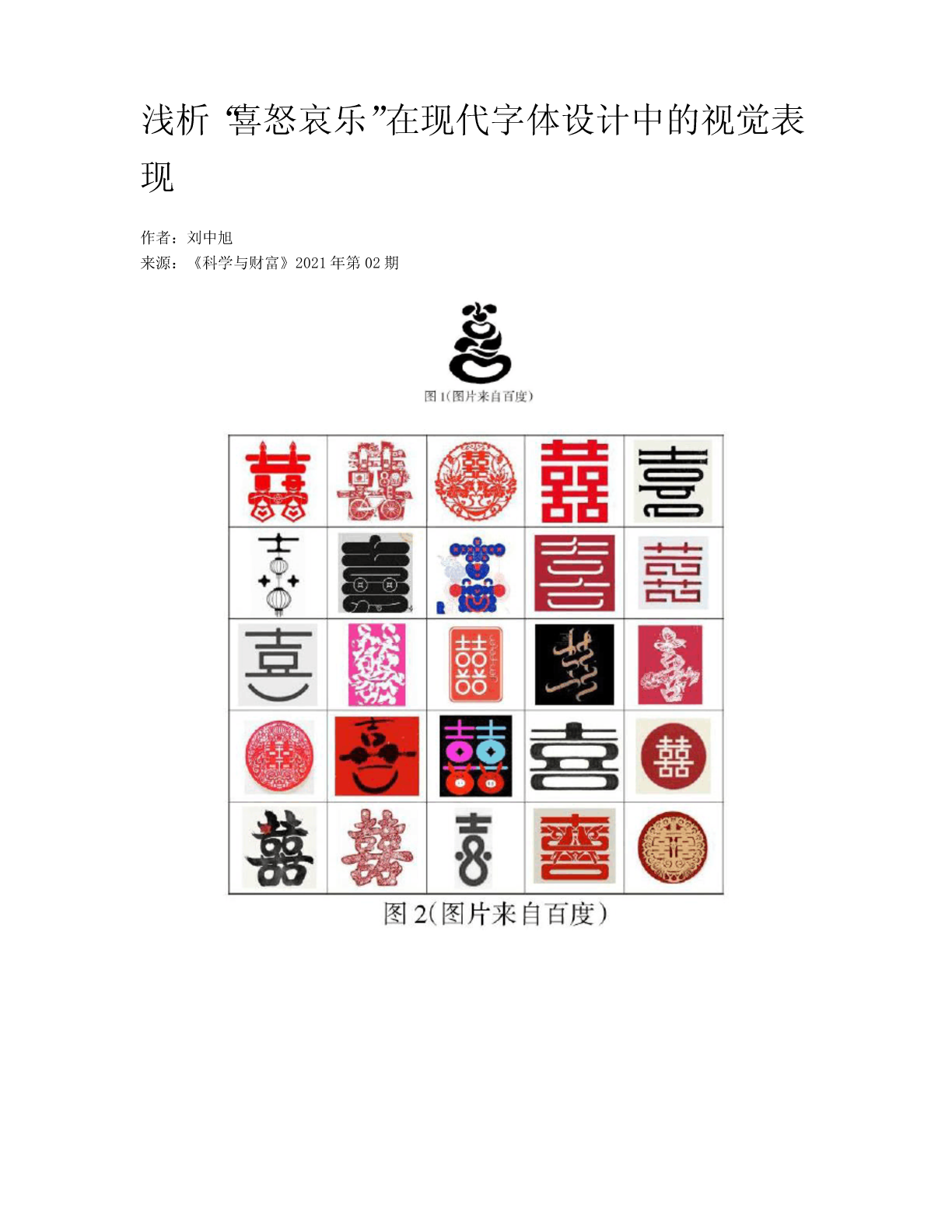
浅析“喜怒哀乐”在现代字体设计中的视觉表现作者:刘中旭来源:《科学与财富》2021年第02期摘要:在高速发展的时代背景下,字体设计的语意同质化现象愈发明显,而受众对设计的感性层面需求却不斷扩大。情感化设计是字体设计等具有深厚文化底蕴的设计的一种发展趋势,同时也为弘扬中华文化注入了蓬勃的生命力。本文以“喜怒哀乐”这四种人类主要情感在字体设计中的视觉表现作为设计实例,探讨字体设计如何更加满足用户的情感需求。关键词:字体设计;喜怒哀乐;视觉表现字体设计是一种承载着文化、信息、蕴意的视觉传达符号,在生活中随处可见

浅析喜怒哀乐在现代字体设计中的视觉表现.pdf
浅析"喜怒哀乐"在现代字体设计中的视觉表现作者:刘中旭来源:《科学与财富》2020年第32期摘要:在高速发展的时代背景下,字体设计的语意同质化现象愈发明显,而受众对设计的感性层面需求却不断扩大。情感化设计是字体设计等具有深厚文化底蕴的设计的一种发展趋势,同时也为弘扬中华文化注入了蓬勃的生命力。本文以“喜怒哀乐”这四种人类主要情感在字体设计中的视觉表现作为设计实例,探讨字体设计如何更加满足用户的情感需求。关键词:字体设计;喜怒哀乐;视觉表现字体设计是一种承载着文化、信息、蕴意的视觉传达符号,在生活中随处可见

视觉传达字体设计论文.docx
视觉传达字体设计论文一、字体设计的内涵文字是信息传播的载体不同的文化用不同的文字进行记载和传承不同文字形式有不同风格的美感这就赋予了文字艺术视觉传达的效果不仅仅是记载和传承文化的基本功能通过独特的表现手法把文字进行包装会有迥然不同的视觉传达效果能给人视觉上美的享受结合文字自身携带的内涵利用不同字体、错落有致、颜色排版等有效方式设计出能承载表达信息又有艺术气息的风格形式形成特有的文字设计风格有的给人美的享受有的形象客观打动人心有的一语双关发人深思。字体设计就要求了文字
