
网站制作综合实例.ppt

kp****93










亲,该文档总共85页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

网站制作综合实例.ppt
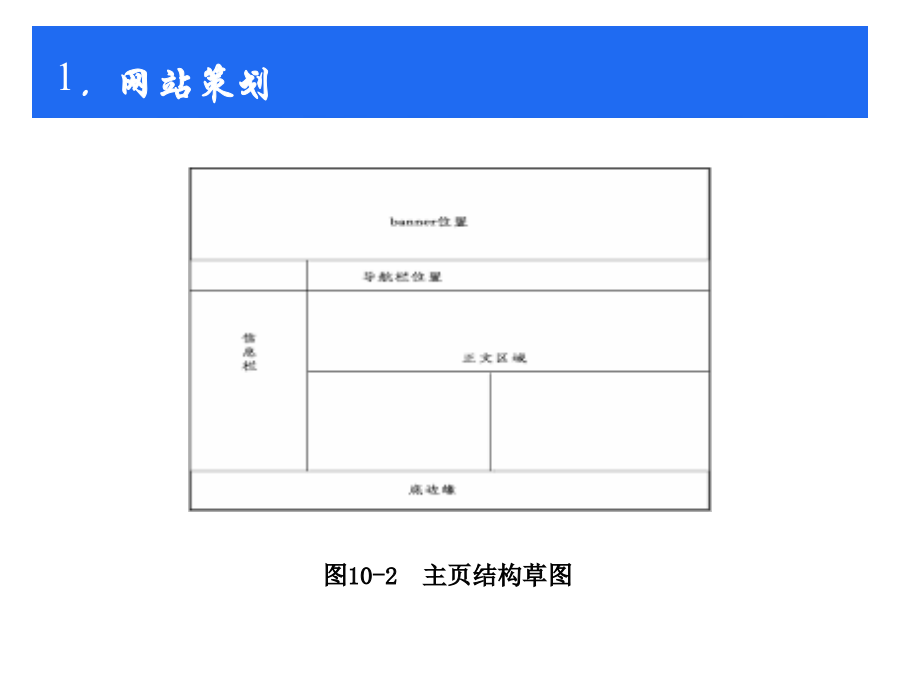
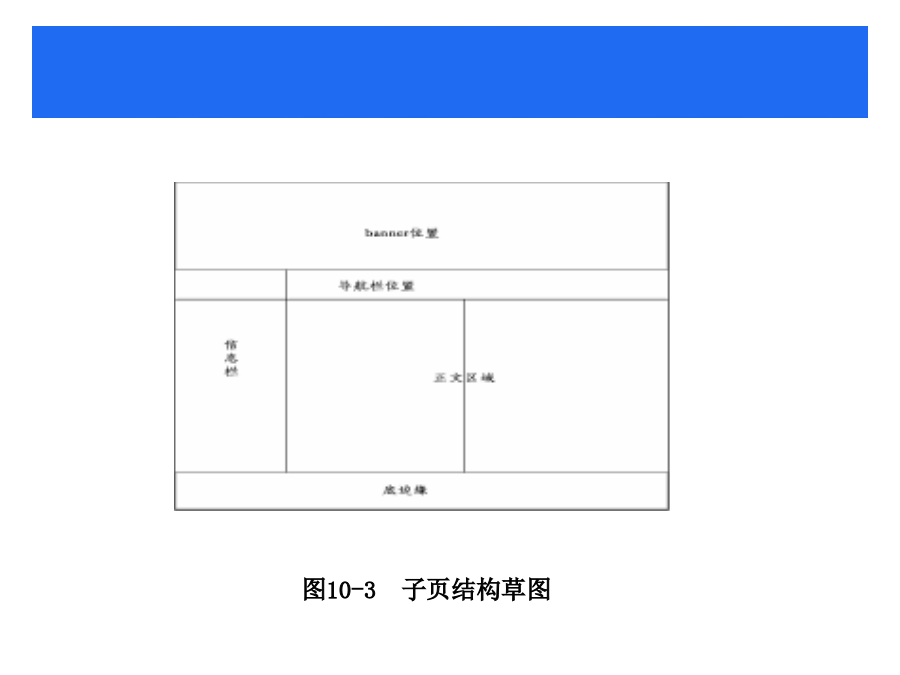
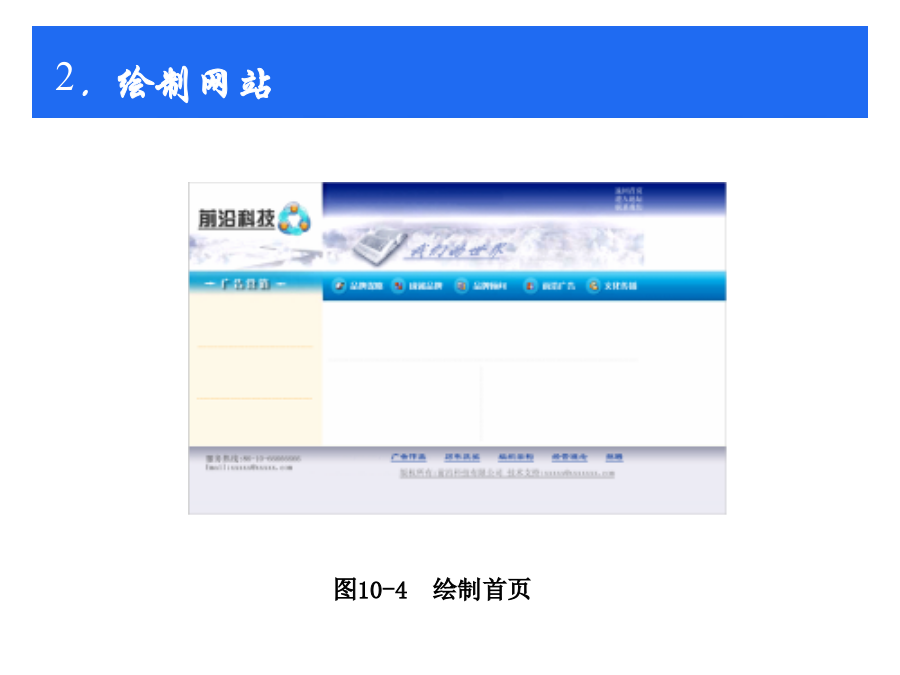
绘制切片并导出设置自由延伸表格创建链接本章中将要为一个虚拟的公司制作一个完整的网站,通过从网站构思到绘制,再到页面编辑等操作,深入掌握网站的制作流程,以及制作页面时的一些小技巧等。本例最终效果如图10-1所示。图10-1完成网站的制作10.1概述1.网站策划图10-3子页结构草图2.绘制网站3.创建站点图10-6选择图像文件夹图10-7创建新站点4.网站制作10.2绘制切片并导出图10-8按区域进行切片图10-9单独切出分割线和背景色图10-10导入切片10.3编辑首页图10-11启用“布局表格图10-1

综合网站制作实例.ppt
综合网站制作实例主要内容班级网站的规划与设计网站定位需求分析需求分析需求分析栏目设计站点定义与目录管理网站的风格设计网页设计与制作页面布局全局CSS定义全局CSS定义全局CSS定义首页制作头部的制作头部的制作头部的制作头部的制作头部的制作Banner的制作内容部分的制作内容部分的制作内容部分的制作内容部分的制作内容部分的制作内容部分的制作底部版权栏的制作二级页面二级页面内容页面制作网站测试与发布网站访问方式小结ThankYou!

第13章 网站设计与制作综合实例.ppt
网站规划与网页设计13.1实例创意和效果展示13.2实例说明13.3设计过程13.4网站测试与性能分析本实例讲解的是一个小型娱乐在线网站的制作过程,页面包括静态页面和动态页面,使读者将前面所学的知识有机地结合起来,并且能够在此基础上设计站点的其他功能,达到触类旁通的效果。静态页面部分主要包括主页和一些简单的链接页面,动态页面主要包括留言板的制作。整个站点页面的色调为淡蓝色,给人凉爽、清新的感觉,将蓝色与白色混合,能体现柔顺、淡雅、浪漫的气氛,精美的表格线条使整个页面显得华丽而整洁。在页面的顶部是站标、广告

第14章 网站设计与制作综合实例.ppt
网站规划与网页设计14.1实例创意和效果展示14.2实例说明14.3设计过程14.4网站测试与性能分析14.5网站的发布本实例讲解的是一个小型诗词欣赏网站的制作过程,页面包括静态页面和动态页面,使读者将前面所学的知识有机地结合起来,并且能够在此基础上设计站点的其他功能,达到触类旁通的效果。静态页面部分主要包括主页和一些简单的链接页面,动态页面主要包括在线留言的制作。整个站点页面的主色调为绿色,给人凉爽、清新的感觉,将绿色与白色混合,能体现优雅、舒适的气氛,精美的表格线条使整个页面显得简练而整洁。在页面的顶

第13章 网站设计与制作综合实例.ppt
网站规划与网页设计13.1实例创意和效果展示13.2实例说明13.3设计过程13.4网站测试与性能分析本实例讲解的是一个小型娱乐在线网站的制作过程,页面包括静态页面和动态页面,使读者将前面所学的知识有机地结合起来,并且能够在此基础上设计站点的其他功能,达到触类旁通的效果。静态页面部分主要包括主页和一些简单的链接页面,动态页面主要包括留言板的制作。整个站点页面的色调为淡蓝色,给人凉爽、清新的感觉,将蓝色与白色混合,能体现柔顺、淡雅、浪漫的气氛,精美的表格线条使整个页面显得华丽而整洁。在页面的顶部是站标、广告
