
第14章 网站设计与制作综合实例.ppt

qw****27










亲,该文档总共24页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

第13章 网站设计与制作综合实例.ppt
网站规划与网页设计13.1实例创意和效果展示13.2实例说明13.3设计过程13.4网站测试与性能分析本实例讲解的是一个小型娱乐在线网站的制作过程,页面包括静态页面和动态页面,使读者将前面所学的知识有机地结合起来,并且能够在此基础上设计站点的其他功能,达到触类旁通的效果。静态页面部分主要包括主页和一些简单的链接页面,动态页面主要包括留言板的制作。整个站点页面的色调为淡蓝色,给人凉爽、清新的感觉,将蓝色与白色混合,能体现柔顺、淡雅、浪漫的气氛,精美的表格线条使整个页面显得华丽而整洁。在页面的顶部是站标、广告

第14章 网站设计与制作综合实例.ppt
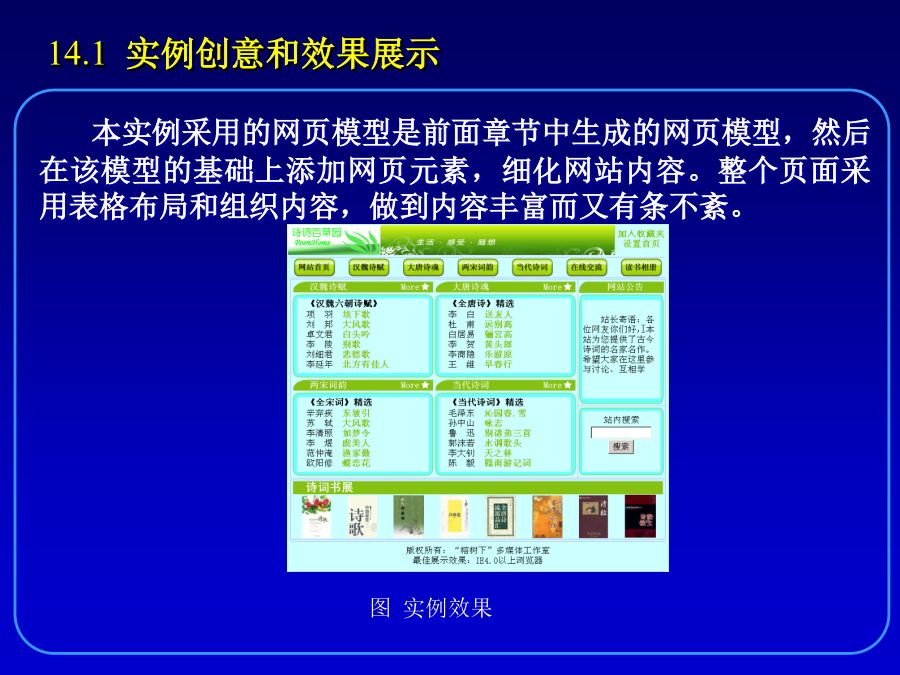
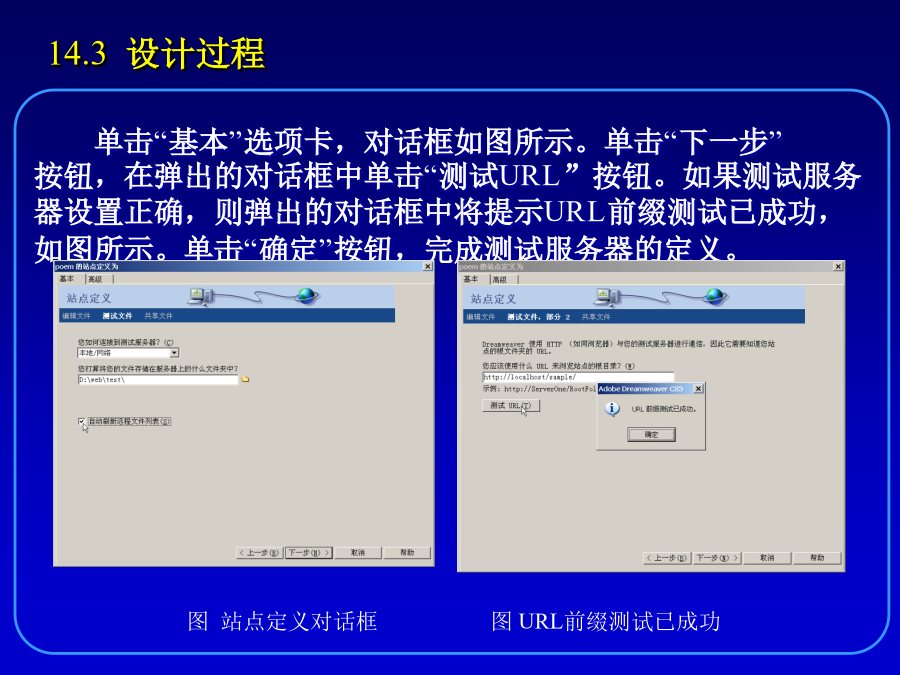
网站规划与网页设计14.1实例创意和效果展示14.2实例说明14.3设计过程14.4网站测试与性能分析14.5网站的发布本实例讲解的是一个小型诗词欣赏网站的制作过程,页面包括静态页面和动态页面,使读者将前面所学的知识有机地结合起来,并且能够在此基础上设计站点的其他功能,达到触类旁通的效果。静态页面部分主要包括主页和一些简单的链接页面,动态页面主要包括在线留言的制作。整个站点页面的主色调为绿色,给人凉爽、清新的感觉,将绿色与白色混合,能体现优雅、舒适的气氛,精美的表格线条使整个页面显得简练而整洁。在页面的顶

第13章 网站设计与制作综合实例.ppt
网站规划与网页设计13.1实例创意和效果展示13.2实例说明13.3设计过程13.4网站测试与性能分析本实例讲解的是一个小型娱乐在线网站的制作过程,页面包括静态页面和动态页面,使读者将前面所学的知识有机地结合起来,并且能够在此基础上设计站点的其他功能,达到触类旁通的效果。静态页面部分主要包括主页和一些简单的链接页面,动态页面主要包括留言板的制作。整个站点页面的色调为淡蓝色,给人凉爽、清新的感觉,将蓝色与白色混合,能体现柔顺、淡雅、浪漫的气氛,精美的表格线条使整个页面显得华丽而整洁。在页面的顶部是站标、广告

第9章网页 网站设计与制作综合实例.ppt
网页设计与制作教程9.1实例创意和效果展示9.2实例说明9.3设计过程该实例是一个小型的娱乐资讯网站的首页,页面的色调是蓝色,给人的感觉是凉爽、清新,将蓝色与白色混合,能体现柔顺、淡雅、浪漫的气氛,精美的表格线条使整个页面显得华丽而整洁。在页面的顶部是广告条和常用的页面链接。接着下面是导航部分,整个页面总共有9个导航链接,是这个小型站点的9个版块。本页是网站的首页,因此“本站首页”的导航是展开的。在页面的左侧主要包括“聊天室”、“虚拟社区”的登录区域和友情链接区域;页面的中间主要是新闻区域和明星写真区域;

第9章 网页、网站设计与制作综合实例.ppt
网页设计与制作教程9.1实例创意和效果展示9.2实例说明9.3设计过程该实例是一个小型的娱乐资讯网站的首页,页面的色调是蓝色,给人的感觉是凉爽、清新,将蓝色与白色混合,能体现柔顺、淡雅、浪漫的气氛,精美的表格线条使整个页面显得华丽而整洁。在页面的顶部是广告条和常用的页面链接。接着下面是导航部分,整个页面总共有9个导航链接,是这个小型站点的9个版块。本页是网站的首页,因此“本站首页”的导航是展开的。在页面的左侧主要包括“聊天室”、“虚拟社区”的登录区域和友情链接区域;页面的中间主要是新闻区域和明星写真区域;
