
网页设计技术教程 第4章 图像、表格与框架.ppt

kp****93










亲,该文档总共20页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

网页设计技术教程 第4章 图像、表格与框架.ppt
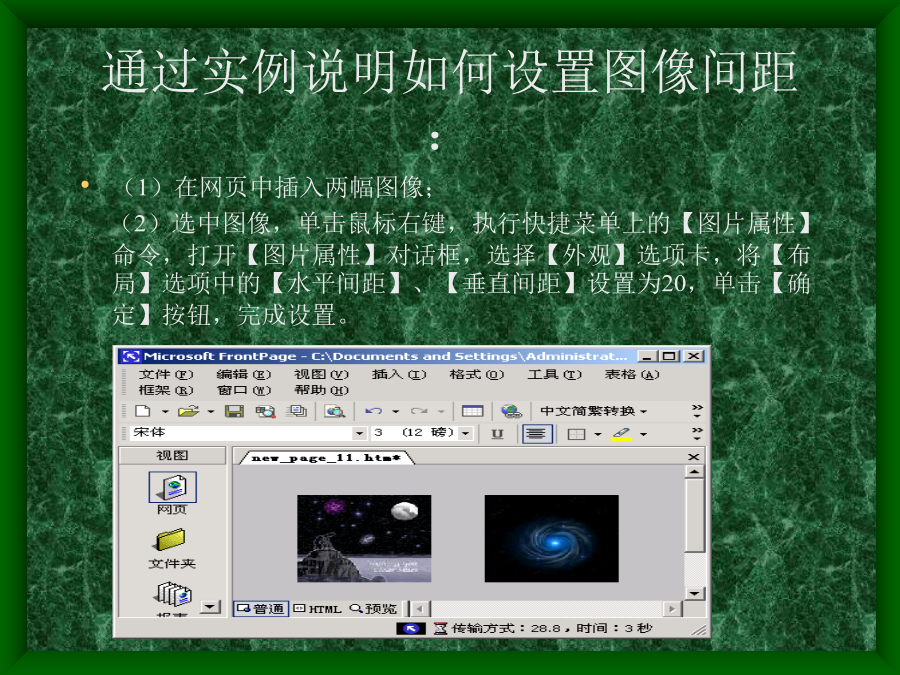
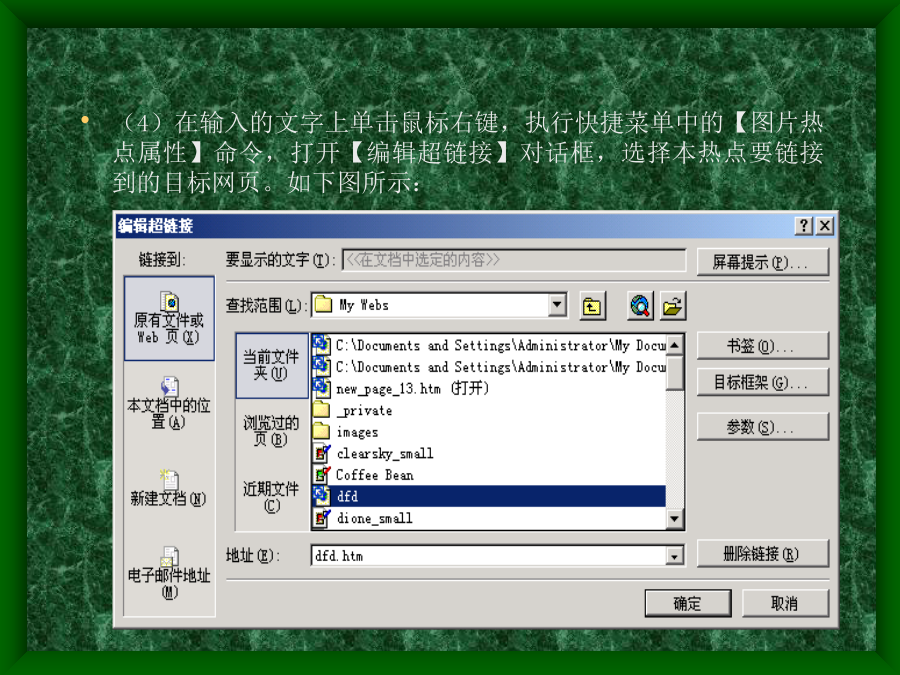
第4章图像、表格与框架4.1使用图像改善网页效果4.1.2图像的基本操作通过实例说明如何设置图像间距:4.1.3图像工具栏的使用4.1.4创建图像映射(4)在输入的文字上单击鼠标右键,执行快捷菜单中的【图片热点属性】命令,打开【编辑超链接】对话框,选择本热点要链接到的目标网页。如下图所示:(5)依次重复步骤2、3、4为图片添加其他的文字热点。(6)单击【图片】工具栏的按钮,为图片插入几何形状的热点。(7)重复步骤6,为图片中的其它星体创建热点。(8)另外,单击【图片】工具栏的按钮,可以突出所有定义的热点,

HTML网页设计教程 第7章 框架.ppt
第7章使用框架创建多页面布局主要内容7.1框架简介框架的基本结构框架的基本结构7.2框架的设置窗口的水平分割窗口的水平分割窗口的垂直分割一个垂直分割的例子窗口的嵌套分割窗口的嵌套分割框架的边框框架的边框框架的边框框架的隐藏7.3子窗口的设置指定子窗口显示网页指定子窗口显示网页指定子窗口显示网页定义子窗口名称控制子窗口滚动条调整子窗口的尺寸设置子窗口的边距7.4浮动框架7.5小实例厂字型布局图小结www.hnufe.edu.cn

网页设计 第4章 表格、表单与框架.ppt
第4章本章知识技能要点:4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用例4-3运行效果图4.1.4表格的标题标签<caption>标签<caption>可以定义表格的标题。表格标题的位置,可由其align属性和valign属性来设置,align属性设置标题位于文档的左,中,右。valign属性设置标题位于表格的上方或者表格的下方。下面为表格标题位置的设置格式。<captionalign="值"

网页设计_第4章_表格、表单与框架.ppt
第4章本章知识技能要点:4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用例4-3运行效果图4.1.4表格的标题标签<caption>标签<caption>可以定义表格的标题。表格标题的位置,可由其align属性和valign属性来设置,align属性设置标题位于文档的左,中,右。valign属性设置标题位于表格的上方或者表格的下方。下面为表格标题位置的设置格式。<captionalign="值"

HTML网页设计教程 第6章 表格.ppt
第6章表格主要内容6.1表格简介6.2.1表格基本标记6.2.1表格基本标记6.2.1表格基本标记6.2.1表格基本标记6.2.2表格标题6.2.2表格标题6.2.2表格标题6.2.3表格表头6.2.3表格表头6.2.3表格表头6.2.4设置划分结构的表格6.2.4设置划分结构的表格6.2.4设置划分结构的表格6.2.4设置划分结构的表格6.3表格修饰6.3.1设置表格的边框属性6.3.1设置表格的边框属性6.3.2设置表格的宽度和高度6.3.2设置表格的宽度和高度6.3.2设置表格的宽度和高度6.3.3
