
网页设计_第4章_表格、表单与框架.ppt

as****16










亲,该文档总共41页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

网页设计 第4章 表格、表单与框架.ppt
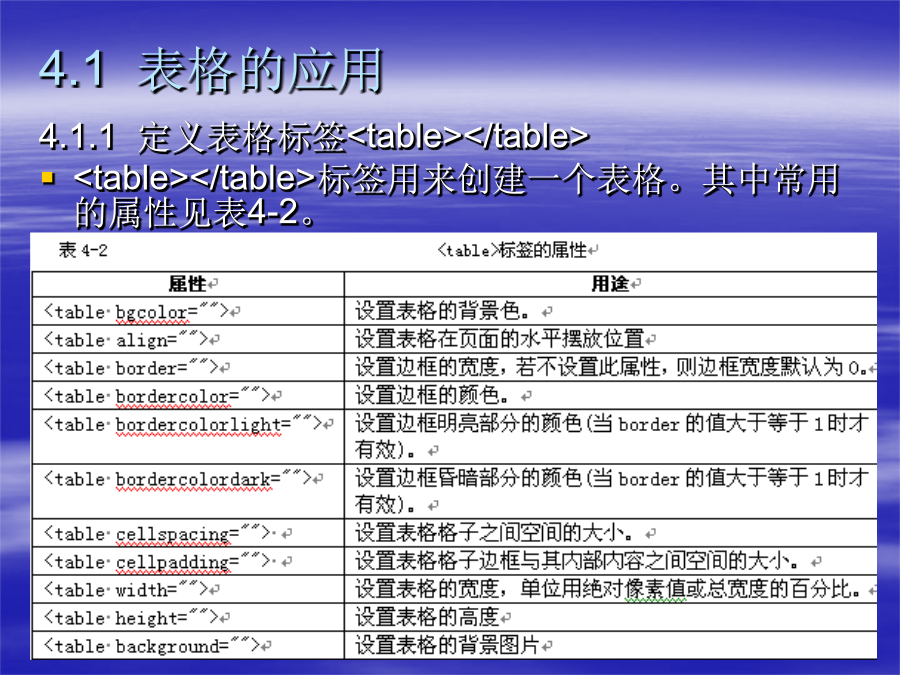
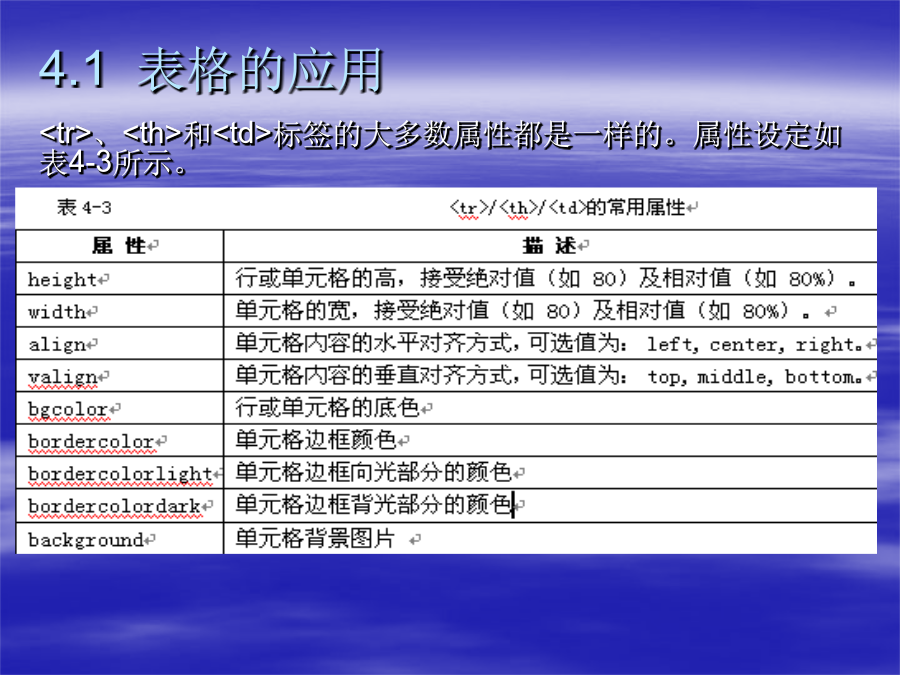
第4章本章知识技能要点:4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用例4-3运行效果图4.1.4表格的标题标签<caption>标签<caption>可以定义表格的标题。表格标题的位置,可由其align属性和valign属性来设置,align属性设置标题位于文档的左,中,右。valign属性设置标题位于表格的上方或者表格的下方。下面为表格标题位置的设置格式。<captionalign="值"

网页设计_第4章_表格、表单与框架.ppt
第4章本章知识技能要点:4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用4.1表格的应用例4-3运行效果图4.1.4表格的标题标签<caption>标签<caption>可以定义表格的标题。表格标题的位置,可由其align属性和valign属性来设置,align属性设置标题位于文档的左,中,右。valign属性设置标题位于表格的上方或者表格的下方。下面为表格标题位置的设置格式。<captionalign="值"

网页设计-表格、表单及框架.ppt
第3章表格、表单及框架常见的表格上面往往有个标题,第一行(表头)也常常用突出的字体(如黑体、粗体等)等来显示,以突显其内容。这些在HTML表格中可以利用表格下面两个标签来实现:<caption></caption>——标题标签对,用于定义一个表格标题,它只能放在<table>标签对中,并在<tr>之前。<caption>的align、valign属性用于设置标题的对齐方式,取值同<td>,默认在表的上方中间。<th></th>——要突出某个单元格内容,只要将希望突显内容的单元格标签对<td>、</td>改

第4章 表格、表单与框架.ppt
第4章表格、表单与框架知识技能要点4.1表格的概述4.1表格的概述4.1表格的概述4.1表格的概述4.1表格的概述4.1表格的概述4.1表格的概述4.1表格的概述4.1表格的概述课堂实验4.2HTML表单4.2HTML表单4.2HTML表单4.2HTML表单4.2HTML表单4.2HTML表单4.2HTML表单4.2HTML表单4.3多视窗口框架4.3多视窗口框架4.3多视窗口框架4.3多视窗口框架4.3多视窗口框架4.3多视窗口框架4.3多视窗口框架4.3多视窗口框架4.3多视窗口框架

网页设计技术教程 第4章 图像、表格与框架.ppt
第4章图像、表格与框架4.1使用图像改善网页效果4.1.2图像的基本操作通过实例说明如何设置图像间距:4.1.3图像工具栏的使用4.1.4创建图像映射(4)在输入的文字上单击鼠标右键,执行快捷菜单中的【图片热点属性】命令,打开【编辑超链接】对话框,选择本热点要链接到的目标网页。如下图所示:(5)依次重复步骤2、3、4为图片添加其他的文字热点。(6)单击【图片】工具栏的按钮,为图片插入几何形状的热点。(7)重复步骤6,为图片中的其它星体创建热点。(8)另外,单击【图片】工具栏的按钮,可以突出所有定义的热点,
