
静态网页设计实用教程.ppt

as****16










亲,该文档总共260页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

静态网页设计实用教程.ppt
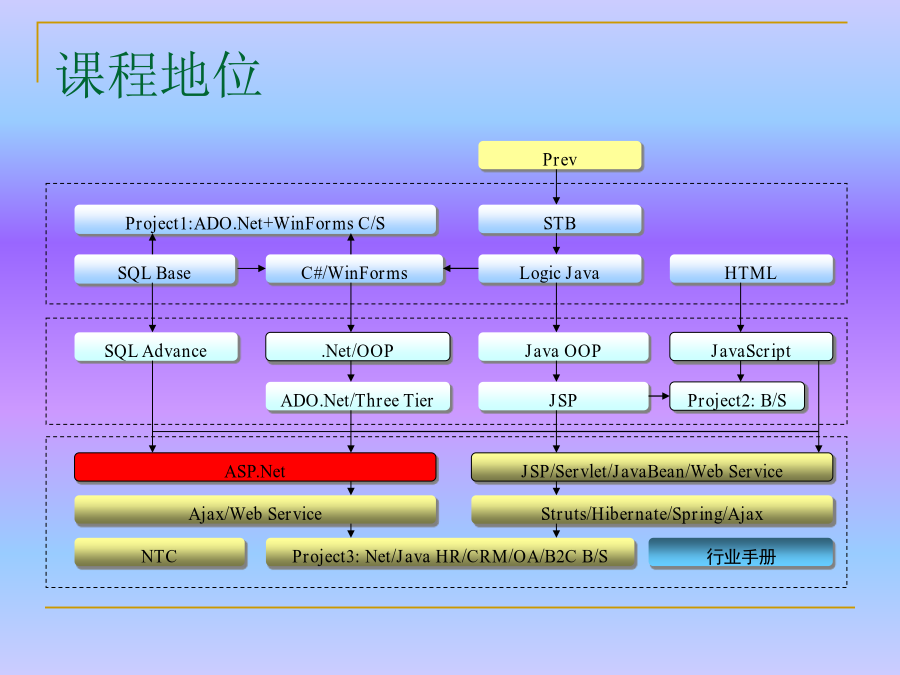
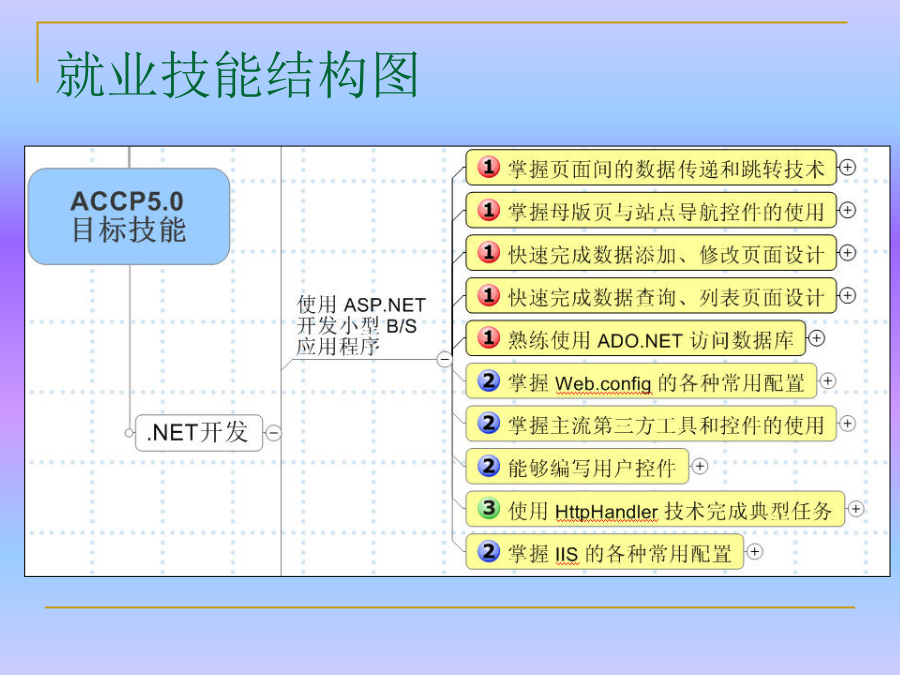
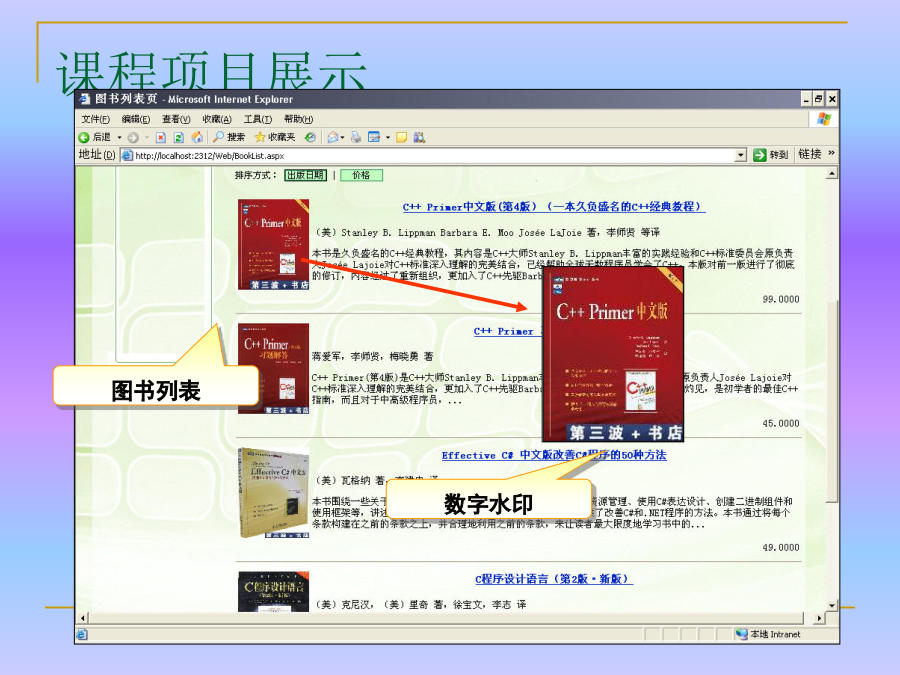
静态网页设计实用教程教学内容学习情境一课程地位就业技能结构图本门课程目标课程项目展示课程项目展示预习检查本章任务本章目标B/S概念回顾ASP.NET的特色与优势4-1ASP.NET的特色与优势4-2ASP.NET的特色与优势4-3ASP.NET的特色与优势4-4成功案例5-1ASP.NET成功案例5-2ASP.NET成功案例5-3ASP.NET成功案例5-4ASP.NET成功案例5-5小结搭建开发环境注意事项开发服务器第一个ASP.NET应用程序项目位置设置可视化的设计基于控件+事件的编程查看解决方案组成

静态网页设计论文静态网页设计.doc
黄石理工学院计算机学院网页设计论文1.前言前言:前言因特网正在改变世界,它促成了网络经济雏形的形成,特别是电子商务正由新概念走向实用化。由于因特网具有传播信息容量极大、形态多样、迅速方便、全球覆盖、自由和交互的特点,已经发展成为新的传播媒体,所以全球几乎各个企业、机构纷纷建立自己的Web站点。Web站点是向用户或潜在客户提供信息(包括产品和服务)的一种方式。其文档所包含的内容是由被称为超文本(HyperText)的文本、图形图象、声音,甚至电影等组成。使这些超文本能够有机地关联并可使浏览器识别,是通过HT

静态网页设计.ppt
静态网页设计自我介绍第一节、初识网页网页与网站网页与网站网页与网站编程语言编程语言制作软件我们需要的是?HTML网站我的第一个网页作业图像的插入超级链接<a>标签图像超级链接第三节列表第三节列表列表类编号的风格列表类编号的风格作业

静态网页设计.doc
静态网页制作在网站设计中分为静态网页设计和动态网页设计,其主要区别是网站是否存在后台和数据库,大部分客户理解的静态网页是静止不动的,其实这个静态中的"静"并非直观上视觉上所说的"静止不变",静态网页也可以有FLASH,GIF,JavaScript特效,marquee滚动的字母等,等视觉动感元素,同时静态网页设计也是动态网页设计的基础,要想设计动态网站必须要先了解静态网页.在早期的网页应用中,大部分的网站都是采用这种静态设计技术来制作的.一般来说,静态网页的和动态网页的区分可以

网页设计实用教程.pdf
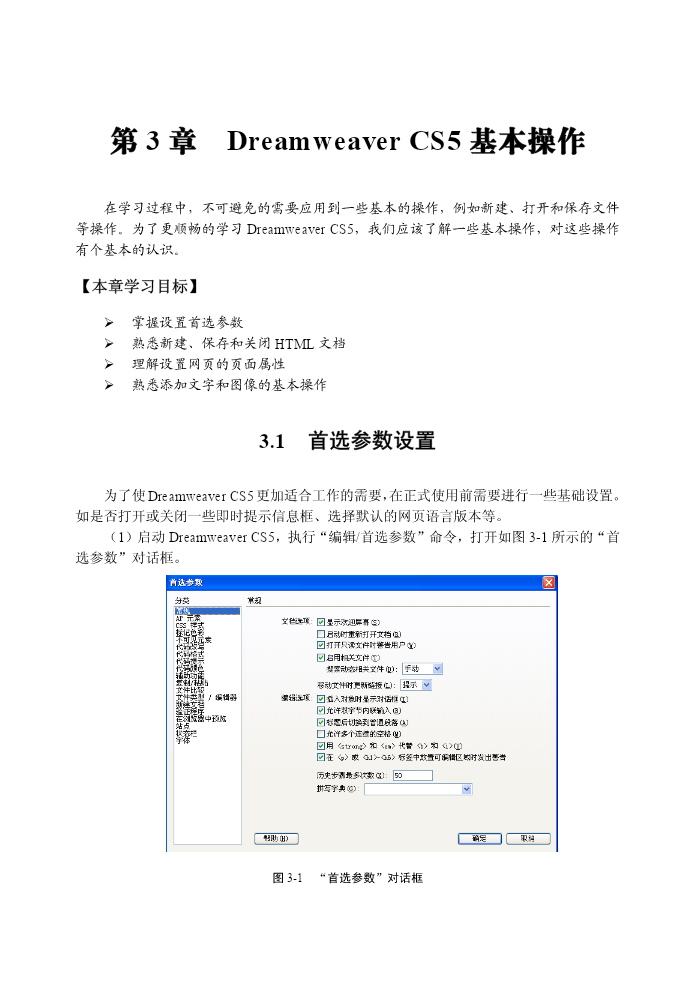
第3章DreamweaverCS5基本操作在学习过程中,不可避免的需要应用到一些基本的操作,例如新建、打开和保存文件等操作。为了更顺畅的学习DreamweaverCS5,我们应该了解一些基本操作,对这些操作有个基本的认识。【本章学习目标】¾掌握设置首选参数¾熟悉新建、保存和关闭HTML文档¾理解设置网页的页面属性¾熟悉添加文字和图像的基本操作3.1首选参数设置为了使DreamweaverCS5更加适合工作的需要,在正式使用前需要进行一些基础设置。如是否打开或关闭一些即时提示信息框、选择默认的网页语言版本等
