
网页设计实用教程.pdf

qw****27










亲,该文档总共13页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

网页设计实用教程.pdf
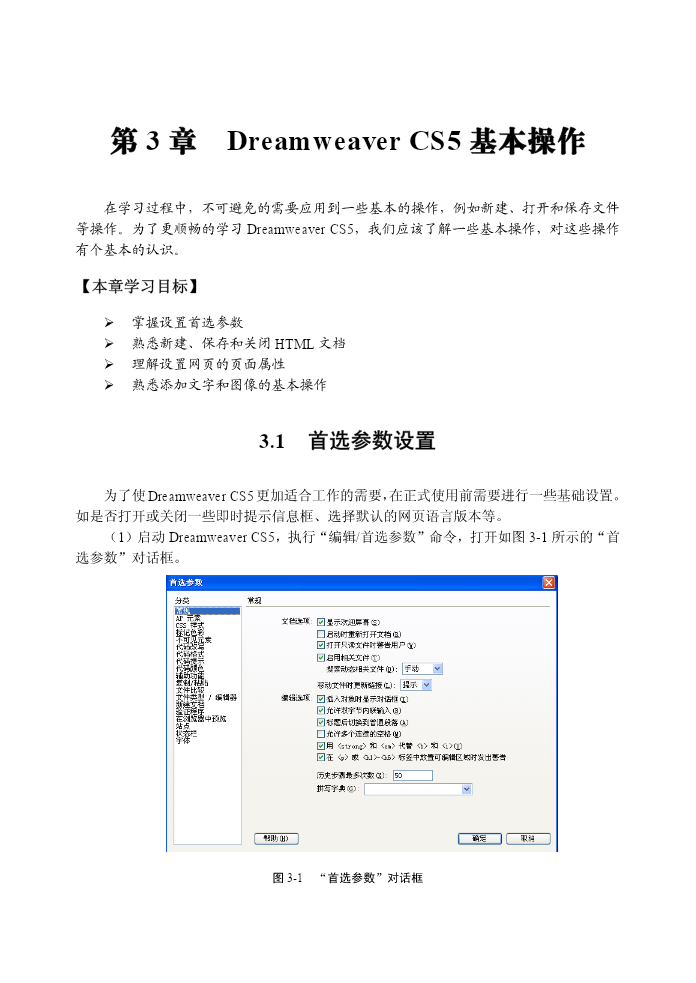
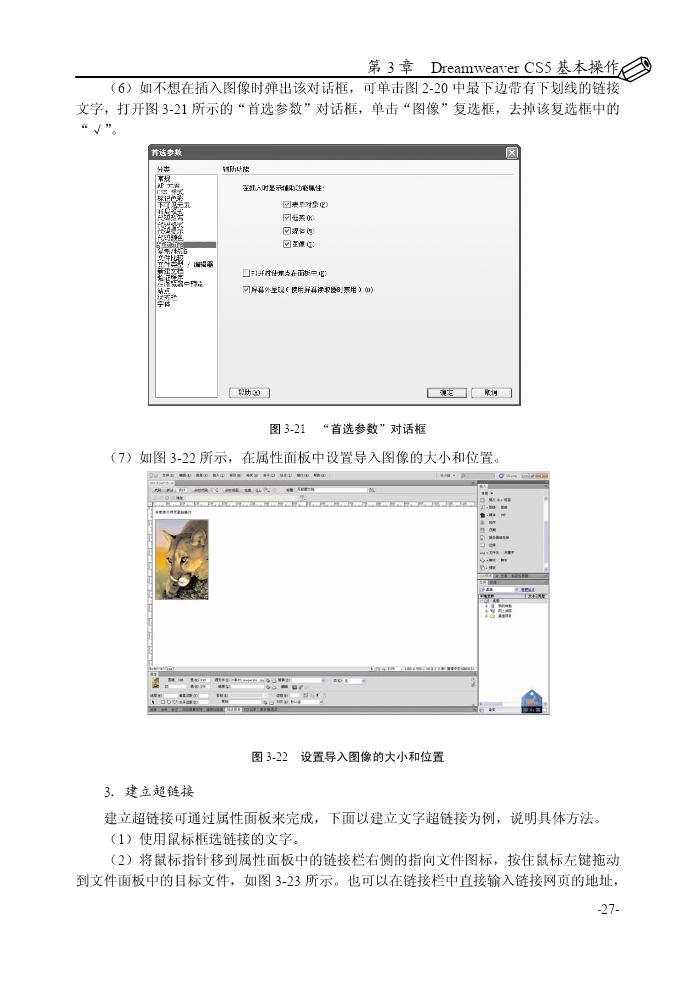
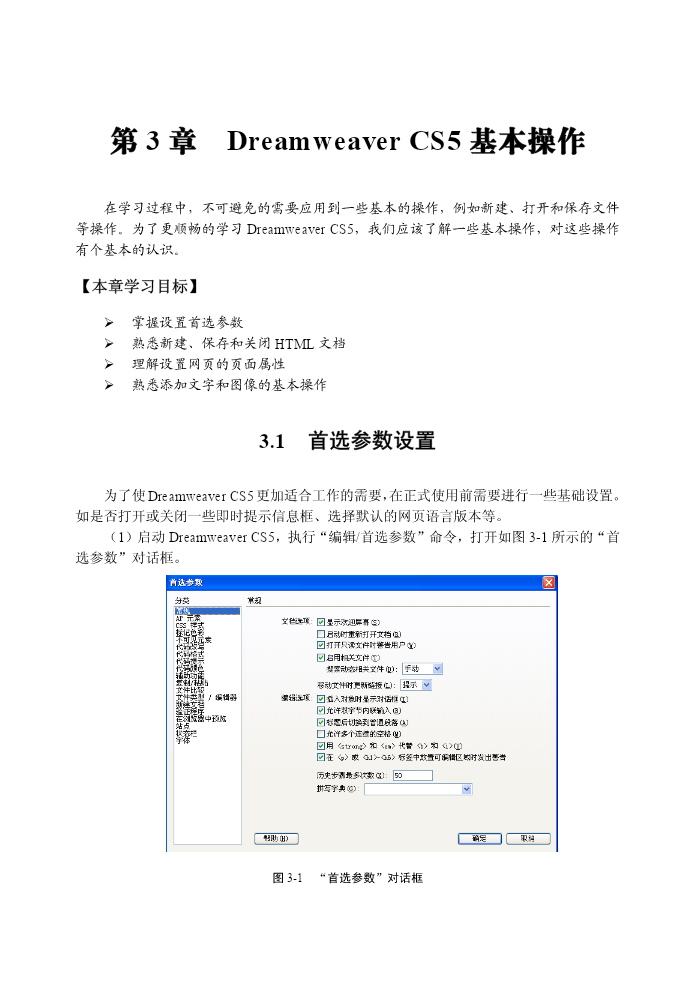
第3章DreamweaverCS5基本操作在学习过程中,不可避免的需要应用到一些基本的操作,例如新建、打开和保存文件等操作。为了更顺畅的学习DreamweaverCS5,我们应该了解一些基本操作,对这些操作有个基本的认识。【本章学习目标】¾掌握设置首选参数¾熟悉新建、保存和关闭HTML文档¾理解设置网页的页面属性¾熟悉添加文字和图像的基本操作3.1首选参数设置为了使DreamweaverCS5更加适合工作的需要,在正式使用前需要进行一些基础设置。如是否打开或关闭一些即时提示信息框、选择默认的网页语言版本等

ASP网页设计实用教程.ppt
第7章ADO数据对象7.1ADO概述ADO的7个对象如下。(1)Connection对象用于创建ASP脚本和指定数据库的连接。(2)Command对象负责对数据库发出请求,也就是传递指定的SQL命令。(3)Recordset对象负责浏览与操作从数据库中取得的数据。(4)Field对象表示指定Recordset对象的数据字段。(5)Property对象表示ADO的各项对象属性值。(6)Parameter对象负责传递Command对象所需要的SQL命令参数。(7)Error对象负责记录连接过程中所有发生的错误

网页设计实用教程目录.pdf
目录第1章网站建设基础知识......................12.3.2显示、隐藏和改变面板的大小.....................................12【本章学习目标】................................12.3.3标尺和网格.............................141.1有关网站的一些基本概念....................12.3.4辅助线.....................................

网页设计与制作实用教程.ppt
书名:网页设计与制作实用教程ISBN:978-7-111-25426-3作者:马绍惠出版社:机械工业出版社本书配有电子课件第2章初识Dreamweaver8学习要求本章重点主要内容2.1Dreamweaver8的基础知识主要内容2.2Dreamweaver8的工作界面一个各种工具的集成面板,它有一个下拉列表,可以从中选择不同的工具集合。当鼠标指针指到这些工具上时,会出现相应的提示信息显示它的名称。文档窗口是用户创建和编辑网页的区域。状态栏主要包括标签选择器、窗口大小选择器及页面下载速度指示器等。“属性”面

网页设计与制作实用教程.ppt
网页设计与制作实用教程网页设计与制作实用教程第1章网页设计概述1.1网页设计基础知识1.1网页设计基础知识1.1网页设计基础知识1.1网页设计基础知识1.2网页制作工具1.2网页制作工具1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1.3网页配色1
