
Html网页显示js轮播图.docx

kp****93




在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

Html网页显示js轮播图.docx
Html网页显示js轮播图<divclass="top-image"><divclass="loopImage"><!--轮播图js文件--><!--<scriptsrc="js/jquery-1.8.3.min.js"></script>--><scriptsrc="js/jquery.luara.0.0.1.min.js"></script><script>$(function(){/*<!--调用Luara-->*/$(".example").luara({width:"980",height:"2

Html、js图片轮播代码.doc
Html、js图片轮播代码现在基本上每个网站都有一个自动轮播的banner广告图,在没有任何按钮的情况下,图片在规定的时间内进行自动切换。下面是html、js图片轮播代码详情。代码效果图实例:第一秒:第二秒:第三秒:详细代码如下:Html代码部分:<body><ulclass="banner"><li><imgsrc="images/1.jpg"></li><li><imgsrc="images/2.jpg"></li><li><imgsrc="images/3.jpg"></li></ul></body

显示轮播图的方法和装置.pdf
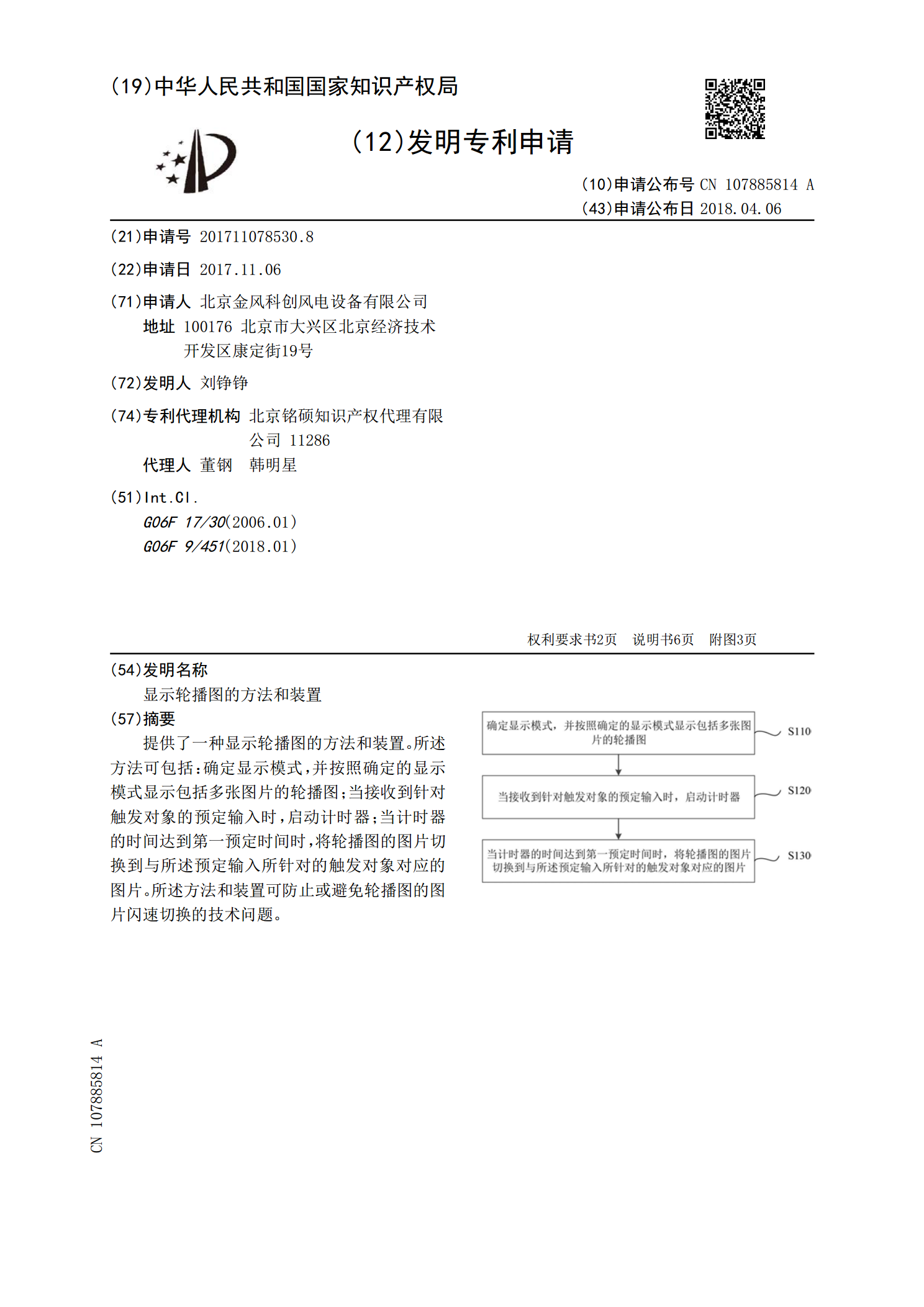
提供了一种显示轮播图的方法和装置。所述方法可包括:确定显示模式,并按照确定的显示模式显示包括多张图片的轮播图;当接收到针对触发对象的预定输入时,启动计时器;当计时器的时间达到第一预定时间时,将轮播图的图片切换到与所述预定输入所针对的触发对象对应的图片。所述方法和装置可防止或避免轮播图的图片闪速切换的技术问题。

网页中轮播图的实现方法探讨.docx
网页中轮播图的实现方法探讨随着网页设计技术的不断发展和变革,各种各样的效果被应用到了网页中。其中,轮播图是现代网页设计中经常使用的一种广告展示方式,它使网站的内容更加生动,吸引人们的注意力。一、轮播图的概述轮播图是一种可以满足多图片集中展示的工具。它通常是以水平或垂直方向进行轮播,一般是由若干个图片或文字内容循环轮播展示的。在网页设计中,轮播图特别适合用来做广告,或者显示图片等内容。二、轮播图的实现方法1.基于CSS3动画基于CSS3动画来制作轮播图是一种非常常见的方法。利用CSS3的transform、

网页制作-网站首页焦点图轮播切换效果.ppt
网页制作2.0新课改-网站首页焦点图轮播切换技术焦点图轮播切换技术-应用焦点图-功用实际作用焦点图-重点和技巧怎么实现焦点图切换上线-直接运行网页制作2.0新课改-课程学习大纲-01网页制作2.0新课改-课程学习大纲-02
