
网页制作-网站首页焦点图轮播切换效果.ppt

kp****93








在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

网页制作-网站首页焦点图轮播切换效果.ppt
网页制作2.0新课改-网站首页焦点图轮播切换技术焦点图轮播切换技术-应用焦点图-功用实际作用焦点图-重点和技巧怎么实现焦点图切换上线-直接运行网页制作2.0新课改-课程学习大纲-01网页制作2.0新课改-课程学习大纲-02

网页制作模块一FAQ网站首页制作优秀PPT.ppt
项目二FAQ网站首页制作本章要求一、知识目标标题会使浏览者带来方便的原因有三:一是标题概括了网页的内容,能使浏览者迅速了解网页;<inputtype=“checkbox”name=“shirt”value=”medium”checked>(7〕能书写代码产生下拉列表控件、单选按钮控件、复选框控件、文本框控件、命令按钮控件等,并熟知他们的一般属性。以上情况可以使用等号或者空格替换内部的虚线:必须改写为:超文本标记语言HTML:年制定了HTML4.org/TR/xhtml1/DTD/xhtml1-transi

[网站分析案例] 从淘宝首页焦点图来说用户体验.docx
[网站分析案例]从淘宝首页焦点图来说用户体验淘宝首页每天都有那么多的焦点图,在同等展现量的情况下,究竟哪些焦点图可以获取更多的点击量呢。于是我就找了几张曾现出现过的焦点图做了一个小调研,调研人群仅涉及到我QQ上的一些朋友。并且调研人数基数也很小。可能调研结果不是很全面,但也许还是能说明一些问题吧。以下是我这次调研选择的八张图片:这八张图片风格都有一定的差异性。我自己总结了一下,对八张焦点图大致解析了一下。图一:色彩炫丽浓重,偏可爱方向,突出品牌,店主的概念,无促销字眼,无数字图二:比较有品质感,浅色系,突

网站分析案例 从淘宝首页焦点图来说用户体验.pdf
网站分析案例从淘宝首页焦点图来说用户体验这两天闲来无事,一直在思考一个问题。淘宝首页每天都有那么多的焦点图,在同等展现量的情况下,究竟哪些焦点图可以获取更多的点击量呢。于是我就找了几张曾现出现过的焦点图做了一个小调研,调研人群仅涉及到我QQ上的一些朋友。并且调研人数基数也很小。可能调研结果不是很全面,但也许还是能说明一些问题吧。以下是我这次调研选择的八张图片:这八张图片风格都有一定的差异性。我自己总结了一下,对八张焦点图大致解析了一下。图一:色彩炫丽浓重,偏可爱方向,突出品牌,店主的概念,无促销字眼,无数

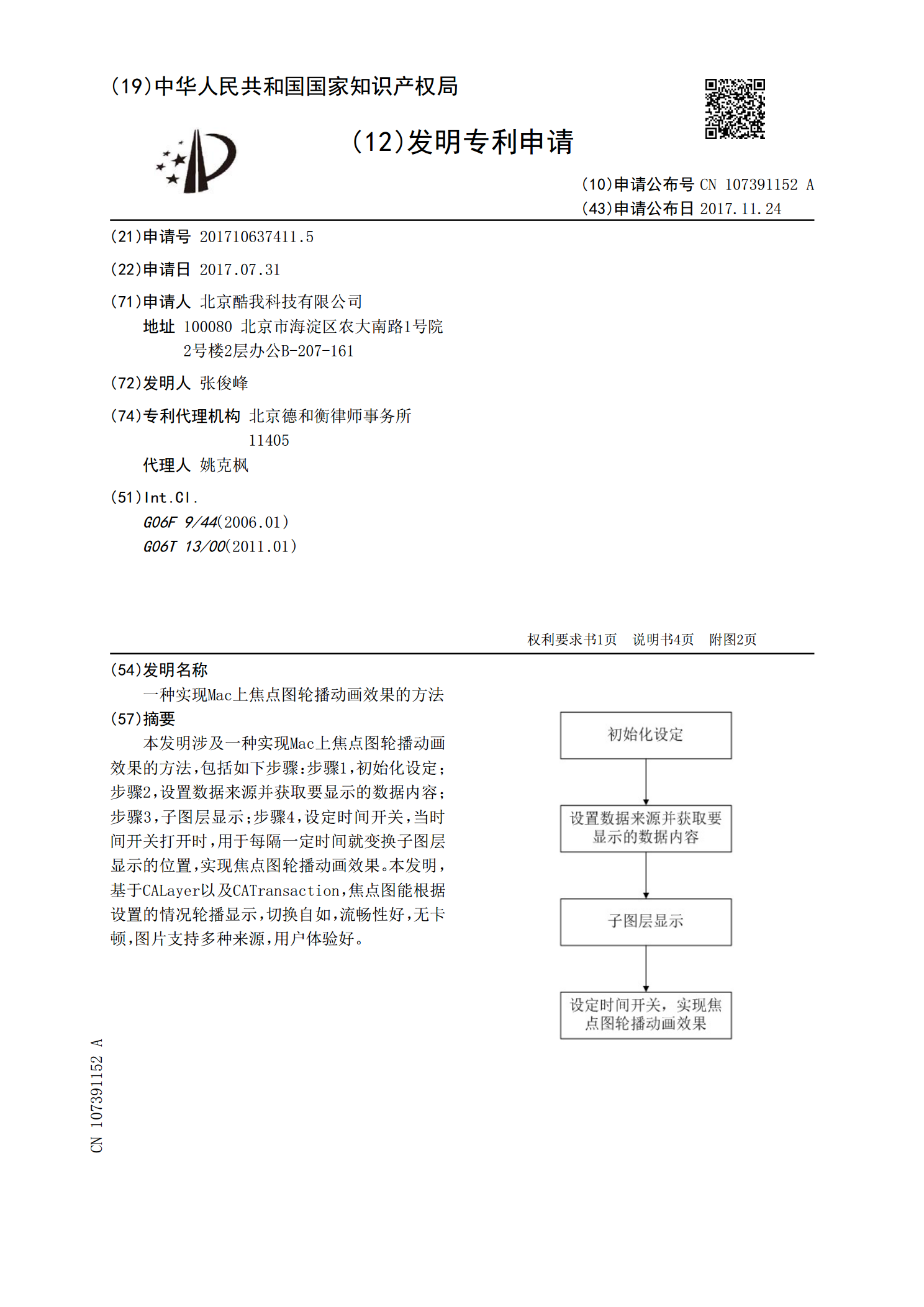
一种实现Mac上焦点图轮播动画效果的方法.pdf
本发明涉及一种实现Mac上焦点图轮播动画效果的方法,包括如下步骤:步骤1,初始化设定;步骤2,设置数据来源并获取要显示的数据内容;步骤3,子图层显示;步骤4,设定时间开关,当时间开关打开时,用于每隔一定时间就变换子图层显示的位置,实现焦点图轮播动画效果。本发明,基于CALayer以及CATransaction,焦点图能根据设置的情况轮播显示,切换自如,流畅性好,无卡顿,图片支持多种来源,用户体验好。
