
浮动与定位教案.doc

as****16




在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

浮动与定位教案.doc
哈尔滨市第一职业高级中学校哈一职教案设计案例课题第六章浮动与定位授课时间2012年10月22日授课类型新授课学时1教学目标知识与技能会使用float属性设置浮动。过程与方法回顾检查→情景模拟→知识巩固→总结作业情感、态度与价值观树立积极探究新知的观念,培养学生勇于创新能力。教学重点掌握Float属性。教学难点Float属性的应用。教学方法情景模拟教学法、引导文教学法教具准备课件教学过程教学内容教师活动学生活动设计意图【组织教学】【回顾检查】【情景模拟】青鸟网页布局公司情况:角色:老师:青鸟网页布局公司的老

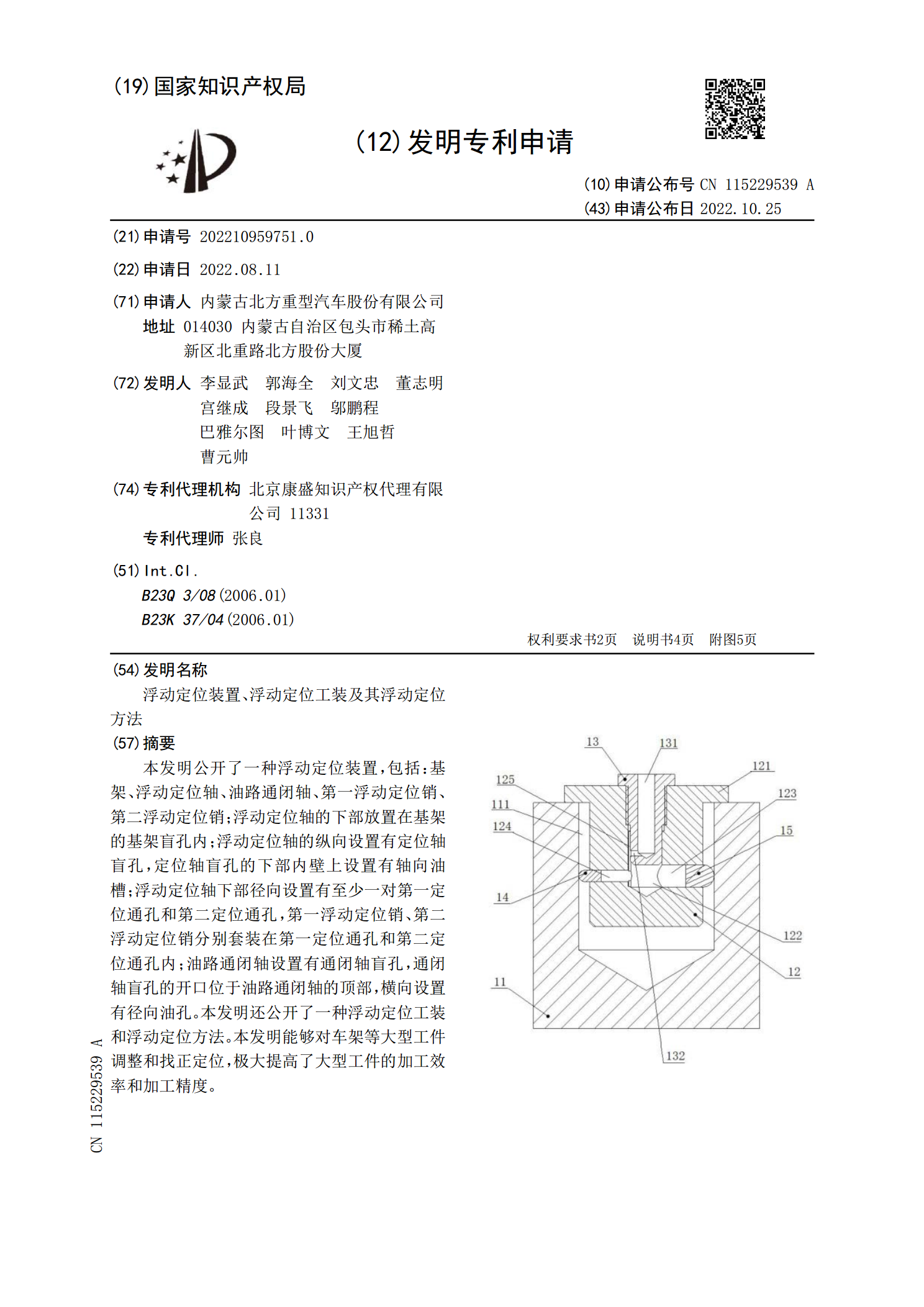
浮动定位装置、浮动定位工装及其浮动定位方法.pdf
本发明公开了一种浮动定位装置,包括:基架、浮动定位轴、油路通闭轴、第一浮动定位销、第二浮动定位销;浮动定位轴的下部放置在基架的基架盲孔内;浮动定位轴的纵向设置有定位轴盲孔,定位轴盲孔的下部内壁上设置有轴向油槽;浮动定位轴下部径向设置有至少一对第一定位通孔和第二定位通孔,第一浮动定位销、第二浮动定位销分别套装在第一定位通孔和第二定位通孔内;油路通闭轴设置有通闭轴盲孔,通闭轴盲孔的开口位于油路通闭轴的顶部,横向设置有径向油孔。本发明还公开了一种浮动定位工装和浮动定位方法。本发明能够对车架等大型工件调整和找正定

CSS的定位和浮动.doc
CSS定位和浮动CSS为定位和浮动提供了一些属性,利用这些属性,可以建立列式布局,将布局的一部分与另一部分重叠,还可以完成多年来通常需要使用多个表格才能完成的任务。定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。显然,这个功能非常强大,也很让人吃惊。要知道,用户代理对CSS2中定位的支持远胜于对其它方面的支持,对此不应感到奇怪。另一方面,CSS1中首次提出了浮动,它以Netscape在Web发展初期增加的一个功能为基础。浮动不完

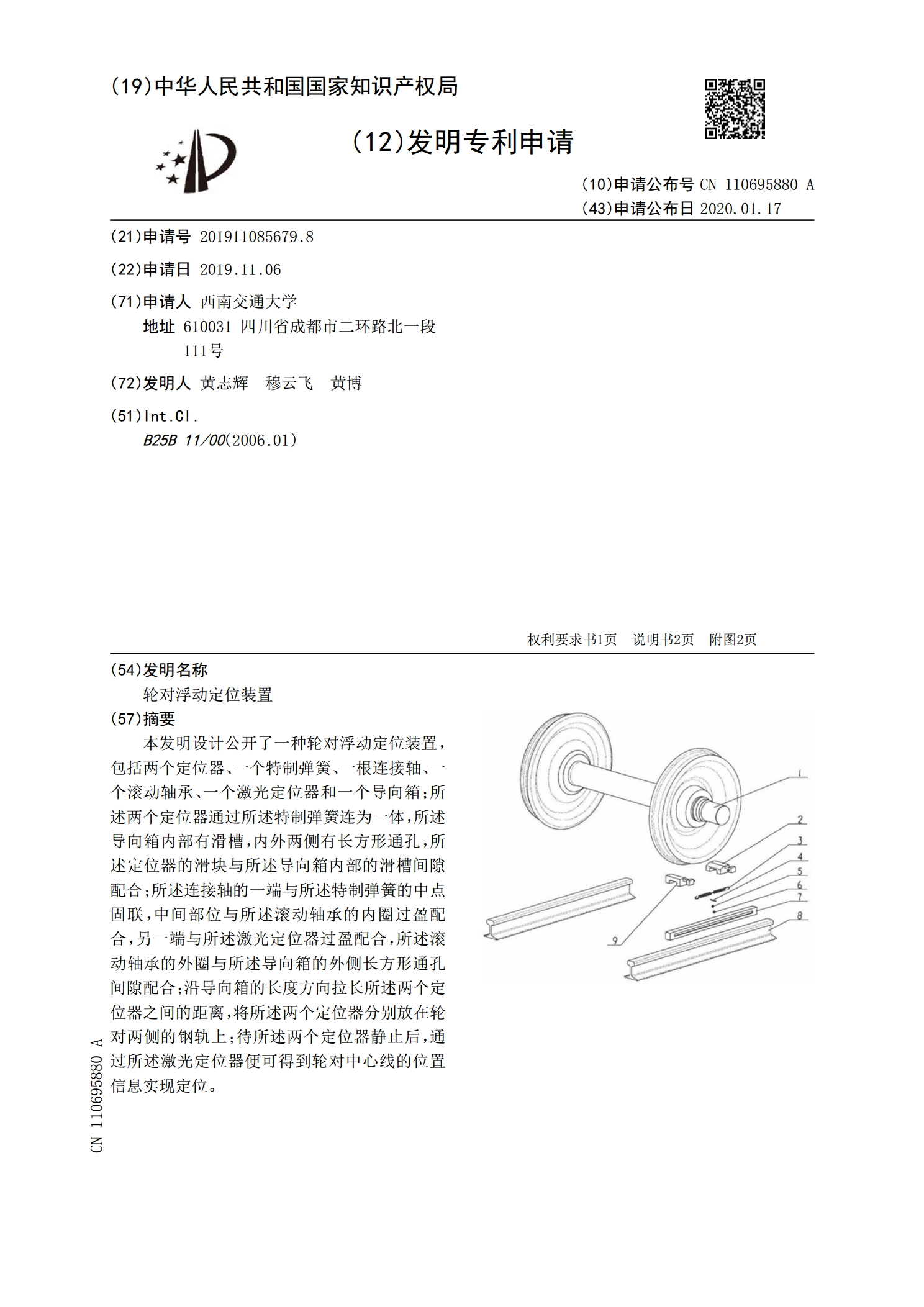
轮对浮动定位装置.pdf
本发明设计公开了一种轮对浮动定位装置,包括两个定位器、一个特制弹簧、一根连接轴、一个滚动轴承、一个激光定位器和一个导向箱;所述两个定位器通过所述特制弹簧连为一体,所述导向箱内部有滑槽,内外两侧有长方形通孔,所述定位器的滑块与所述导向箱内部的滑槽间隙配合;所述连接轴的一端与所述特制弹簧的中点固联,中间部位与所述滚动轴承的内圈过盈配合,另一端与所述激光定位器过盈配合,所述滚动轴承的外圈与所述导向箱的外侧长方形通孔间隙配合;沿导向箱的长度方向拉长所述两个定位器之间的距离,将所述两个定位器分别放在轮对两侧的钢轨上

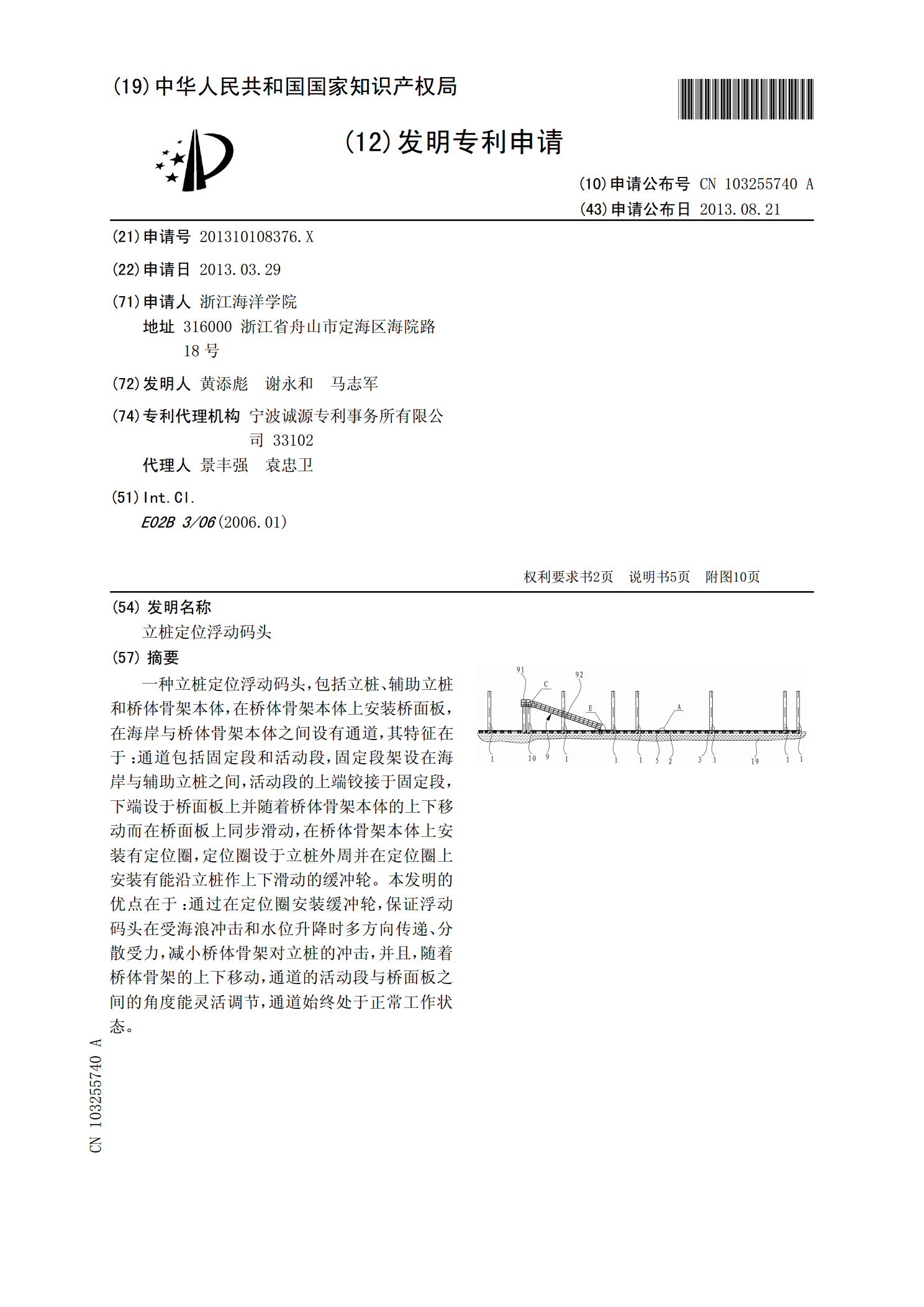
立桩定位浮动码头.pdf
一种立桩定位浮动码头,包括立桩、辅助立桩和桥体骨架本体,在桥体骨架本体上安装桥面板,在海岸与桥体骨架本体之间设有通道,其特征在于:通道包括固定段和活动段,固定段架设在海岸与辅助立桩之间,活动段的上端铰接于固定段,下端设于桥面板上并随着桥体骨架本体的上下移动而在桥面板上同步滑动,在桥体骨架本体上安装有定位圈,定位圈设于立桩外周并在定位圈上安装有能沿立桩作上下滑动的缓冲轮。本发明的优点在于:通过在定位圈安装缓冲轮,保证浮动码头在受海浪冲击和水位升降时多方向传递、分散受力,减小桥体骨架对立桩的冲击,并且,随着桥
