
页面信息的配置方法、装置、设备及计算机可读存储介质.pdf

宏硕****mo










亲,该文档总共29页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面信息的配置方法、装置、设备及计算机可读存储介质.pdf
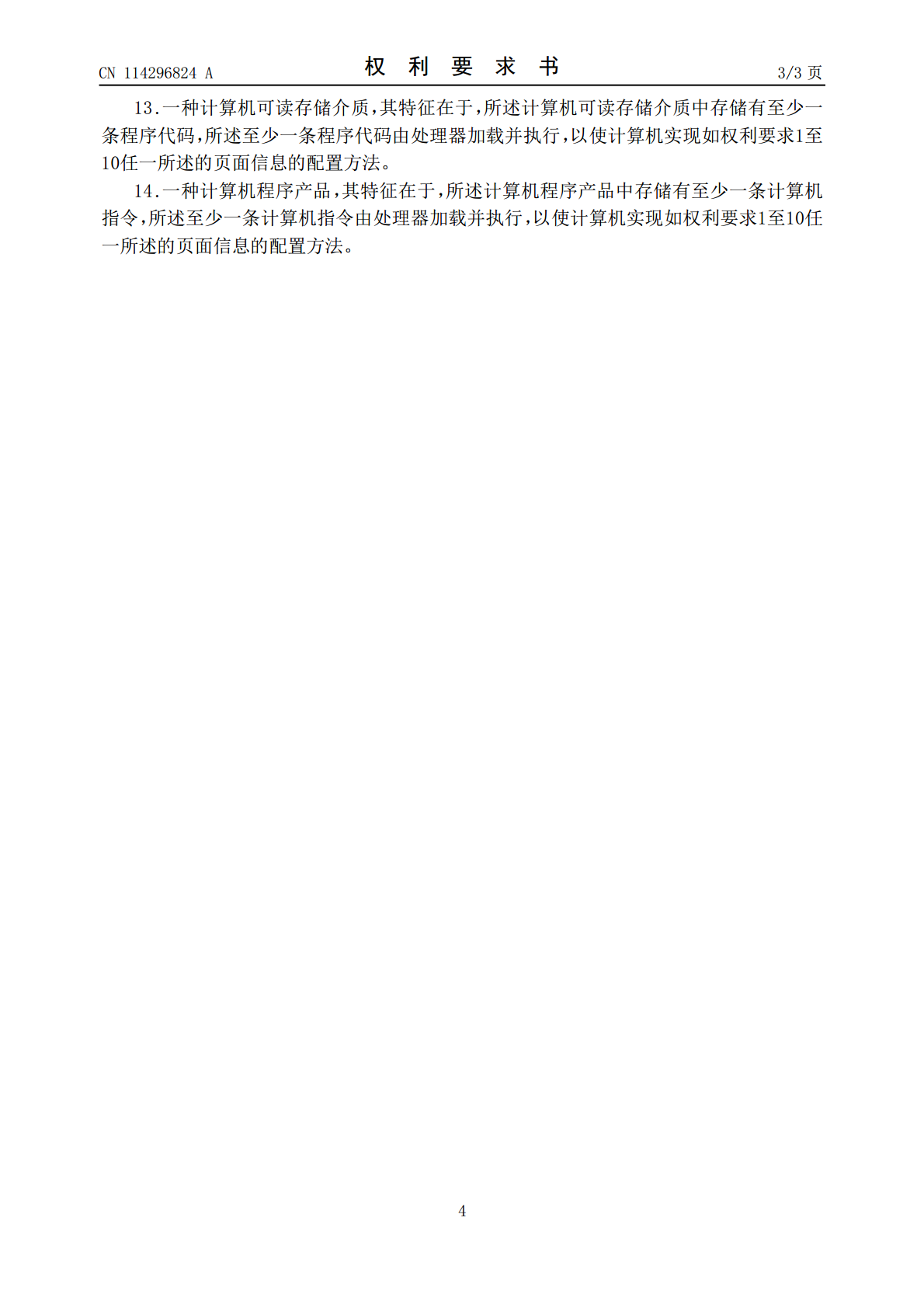
本申请公开了一种页面信息的配置方法、装置、设备及计算机可读存储介质,属于计算机技术领域。方法包括:显示第一展示页面,第一展示页面显示有至少一个组件,一个组件对应一个配置页面,第一展示页面为在用户端应用程序中的展示页面;响应于接收到针对至少一个组件中的目标组件的选中指令,显示目标组件对应的配置页面;基于目标组件对应的配置页面,获取目标组件对应的配置信息;基于目标组件对应的配置信息和第一展示页面,获取第二展示页面,第二展示页面中包括目标组件对应的配置信息,第二展示页面用于代替第一展示页面在用户端应用程序中进行

页面配置方法、装置、设备及可读存储介质.pdf
本发明提供一种页面配置方法,包括:当检测到预设应用程序启动时,接收服务器下发的页面配置版本号,并根据预设存储区域中的本地页面配置版本号和所述页面配置版本号确定是否触发页面配置指令;若触发页面配置指令,则向所述服务器发送组件配置数据的获取请求,并接收所述服务器基于所述获取请求下发的各页面的组件配置数据;根据各页面的组件配置数据,组成各展示页面,并对所述各展示页面进行渲染,以获取各渲染页面,且将各渲染页面存储至所述预设存储区域。本发明还提供一种页面配置装置、设备及可读存储介质。本发明能够有效的提高应用程序的页

页面测试方法、装置、设备及计算机可读存储介质.pdf
本发明涉及测试领域,公开了一种页面测试方法、装置、设备及计算机可读存储介质,用于降低业务方进行页面测试的操作复杂度和维护成本。该方法包括:接收客户端的网页访问请求,判断网页访问请求是否满足预设的页面测试实验的实验条件;若是,则通过预先配置的web前端框架的父级组件读取客户端的前端缓存;根据前端缓存确定网页访问请求的目标页面显示策略;将网页访问请求分流至目标页面显示策略,并获取目标页面显示策略的策略标识;将策略标识传入父级组件中的对应子级组件,通过子级组件调用web前端框架的渲染函数,根据渲染函数渲染子级组

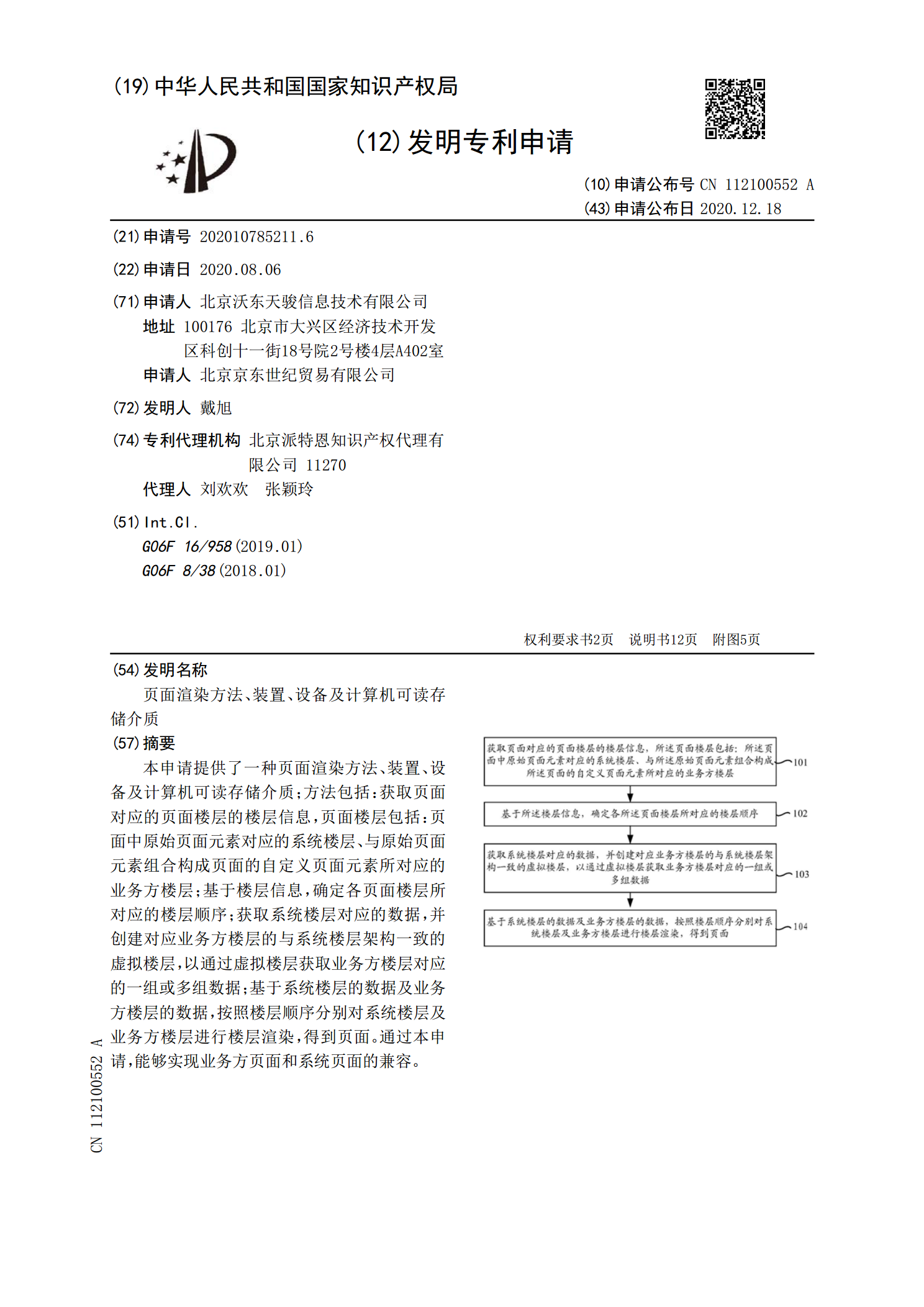
页面渲染方法、装置、设备及计算机可读存储介质.pdf
本申请提供了一种页面渲染方法、装置、设备及计算机可读存储介质;方法包括:获取页面对应的页面楼层的楼层信息,页面楼层包括:页面中原始页面元素对应的系统楼层、与原始页面元素组合构成页面的自定义页面元素所对应的业务方楼层;基于楼层信息,确定各页面楼层所对应的楼层顺序;获取系统楼层对应的数据,并创建对应业务方楼层的与系统楼层架构一致的虚拟楼层,以通过虚拟楼层获取业务方楼层对应的一组或多组数据;基于系统楼层的数据及业务方楼层的数据,按照楼层顺序分别对系统楼层及业务方楼层进行楼层渲染,得到页面。通过本申请,能够实现业

页面显示方法、装置、设备及计算机可读存储介质.pdf
本申请实施例提供一种页面显示方法、装置、设备及计算机可读存储介质,涉及云技术领域,其中,方法包括:在客户端向服务器发送页面访问请求时,代理服务器获取所述页面访问请求;其中,所述页面访问请求中包括页面标识;在预设存储器中匹配出与所述页面标识对应的已渲染页面;将所述已渲染页面作为所述页面访问请求的访问结果,发送给所述客户端,以使得所述客户端显示所述已渲染页面。通过本申请实施例,能够极大的降低页面访问时的读取与渲染时间,降低显示的白屏时间,提高用户体验。
