
页面测试方法、装置、设备及计算机可读存储介质.pdf

书生****瑞梦










亲,该文档总共16页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面测试方法、装置、设备及计算机可读存储介质.pdf
本发明涉及测试领域,公开了一种页面测试方法、装置、设备及计算机可读存储介质,用于降低业务方进行页面测试的操作复杂度和维护成本。该方法包括:接收客户端的网页访问请求,判断网页访问请求是否满足预设的页面测试实验的实验条件;若是,则通过预先配置的web前端框架的父级组件读取客户端的前端缓存;根据前端缓存确定网页访问请求的目标页面显示策略;将网页访问请求分流至目标页面显示策略,并获取目标页面显示策略的策略标识;将策略标识传入父级组件中的对应子级组件,通过子级组件调用web前端框架的渲染函数,根据渲染函数渲染子级组

页面显示方法、装置、设备及计算机可读存储介质.pdf
本申请实施例提供一种页面显示方法、装置、设备及计算机可读存储介质,涉及云技术领域,其中,方法包括:在客户端向服务器发送页面访问请求时,代理服务器获取所述页面访问请求;其中,所述页面访问请求中包括页面标识;在预设存储器中匹配出与所述页面标识对应的已渲染页面;将所述已渲染页面作为所述页面访问请求的访问结果,发送给所述客户端,以使得所述客户端显示所述已渲染页面。通过本申请实施例,能够极大的降低页面访问时的读取与渲染时间,降低显示的白屏时间,提高用户体验。

页面加载方法、装置、设备及计算机可读存储介质.pdf
本公开实施例涉及一种页面加载方法、装置及计算机可读存储介质,方法包括:在进入应用程序的页面之前,预先获取待加载到所述页面上的页面数据,将所述页面数据存储到预设的存储区域中;进入所述页面后,在完成所述页面的布局初始化后,从所述存储区域中获取所述页面数据,基于所述页面数据进行页面渲染。在本公开实施例中,在进入页面之前,预先获取页面数据,在页面加载时可以直接基于预先获取到的页面数据进行页面渲染,而不需要在页面加载时消耗从数据源获取页面数据的时间,进而缩短了页面加载时间,提高了加载速率。

页面显示方法、装置、设备及计算机可读存储介质.pdf
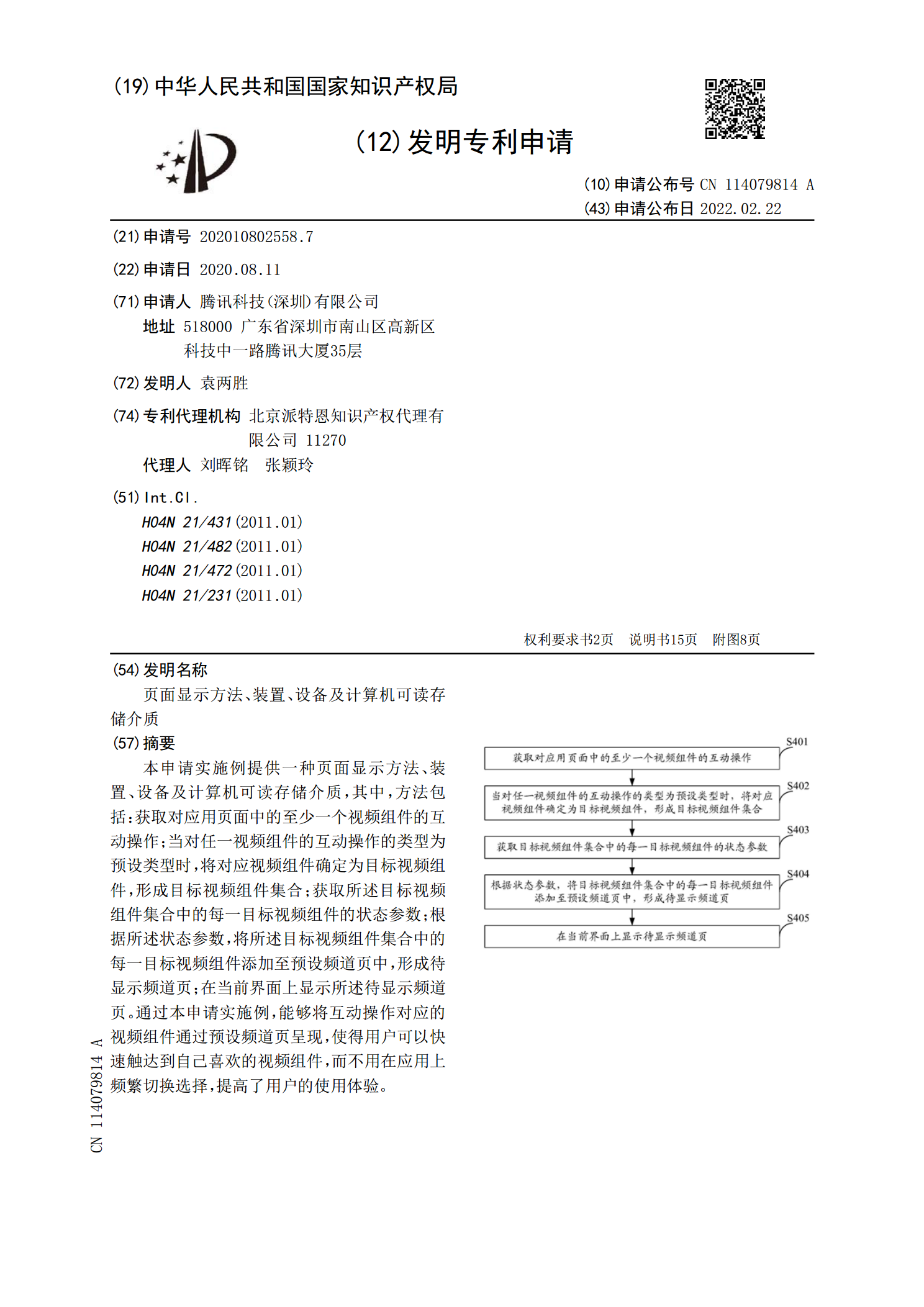
本申请实施例提供一种页面显示方法、装置、设备及计算机可读存储介质,其中,方法包括:获取对应用页面中的至少一个视频组件的互动操作;当对任一视频组件的互动操作的类型为预设类型时,将对应视频组件确定为目标视频组件,形成目标视频组件集合;获取所述目标视频组件集合中的每一目标视频组件的状态参数;根据所述状态参数,将所述目标视频组件集合中的每一目标视频组件添加至预设频道页中,形成待显示频道页;在当前界面上显示所述待显示频道页。通过本申请实施例,能够将互动操作对应的视频组件通过预设频道页呈现,使得用户可以快速触达到自己

页面渲染方法、装置、设备及计算机可读存储介质.pdf
本发明涉及金融科技技术领域,公开了一种页面渲染方法、装置、设备及计算机可读存储介质。该页面渲染方法包括:在接收到浏览器页面跳转请求时,根据浏览器页面跳转请求获取待跳转页面地址;从预先生成的路由配置文件中获取与待跳转页面地址相匹配的路由,并获取相匹配的路由的匹配路由路径;根据匹配路由路径对各相匹配的路由进行评分,并根据评分结果确定目标路由;根据路由配置文件确定目标路由对应的目标组件,加载目标组件,以渲染得到待跳转页面地址对应的目标页面。本发明能够解决前端渲染过程中路由匹配方案不准确的问题。
