
页面布局调整方法、装置、电子设备和存储介质.pdf

闪闪****魔王










亲,该文档总共18页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面布局调整方法、装置、电子设备和存储介质.pdf
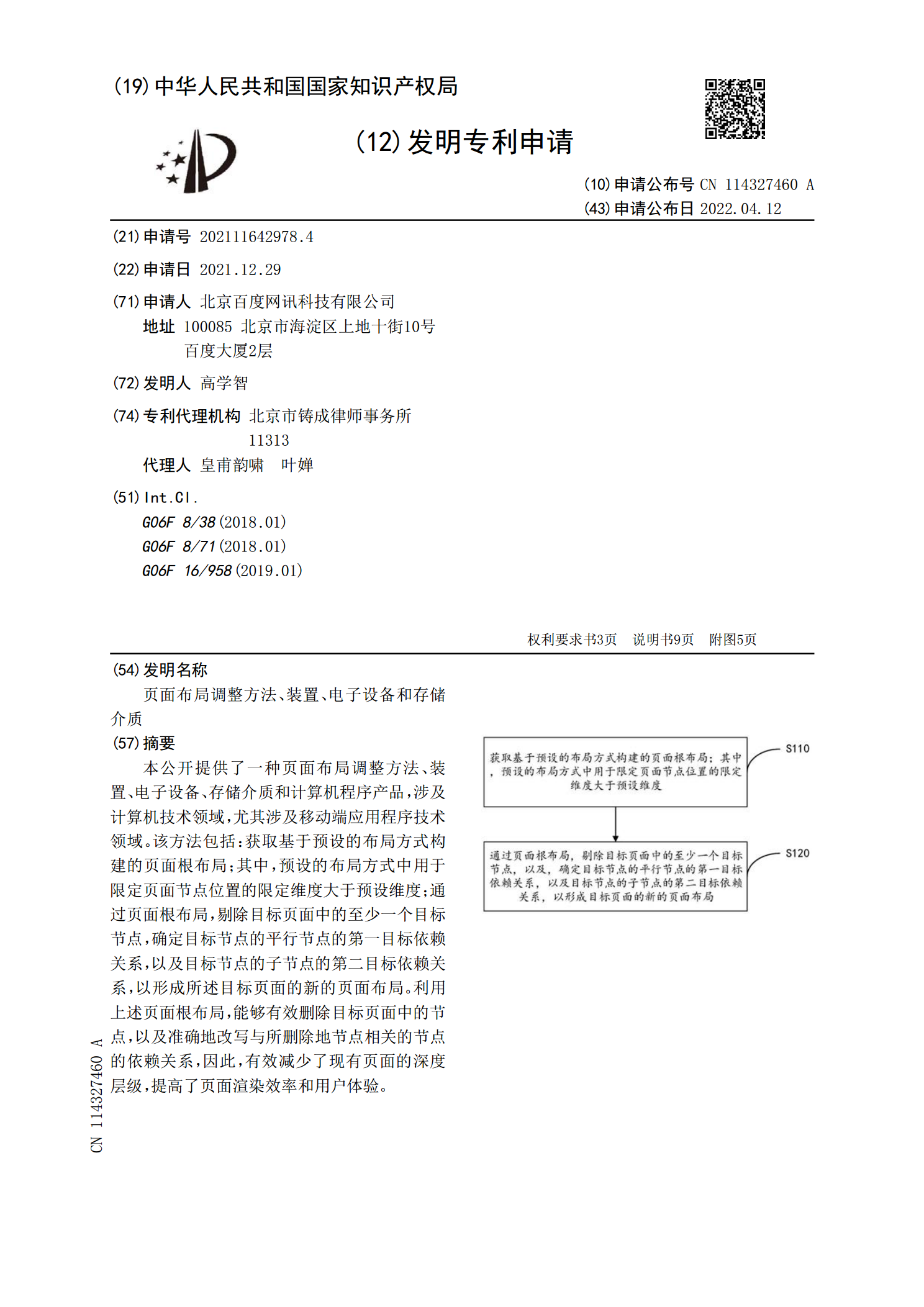
本公开提供了一种页面布局调整方法、装置、电子设备、存储介质和计算机程序产品,涉及计算机技术领域,尤其涉及移动端应用程序技术领域。该方法包括:获取基于预设的布局方式构建的页面根布局;其中,预设的布局方式中用于限定页面节点位置的限定维度大于预设维度;通过页面根布局,剔除目标页面中的至少一个目标节点,确定目标节点的平行节点的第一目标依赖关系,以及目标节点的子节点的第二目标依赖关系,以形成所述目标页面的新的页面布局。利用上述页面根布局,能够有效删除目标页面中的节点,以及准确地改写与所删除地节点相关的节点的依赖关系

页面布局方法、装置、电子设备和存储介质.pdf
本申请提供一种页面布局方法、装置、电子设备和存储介质,其中,页面布局方法包括:接收用户输入的栅格划分数;基于用户输入的栅格划分数绘制目标页面的栅格层,并生成每个栅格的坐标;接收用户针对布局控件的新建指令,并基于新建指令创建布局控件;基于目标页面的栅格层将布局控件放置在目标页面的预设位置,并将布局空间的控件ID与一个或多个栅格坐标绑定等步骤。本申请能够在不需要手动设置布局空间的属性参数的前提下,完成布局控件在目标页面上的大小、位置设置,从而具有操作简单的优点。另一方面,本申请的栅格的尺寸大小可设置,进而布局

页面布局的确定方法、装置、电子设备和存储介质.pdf
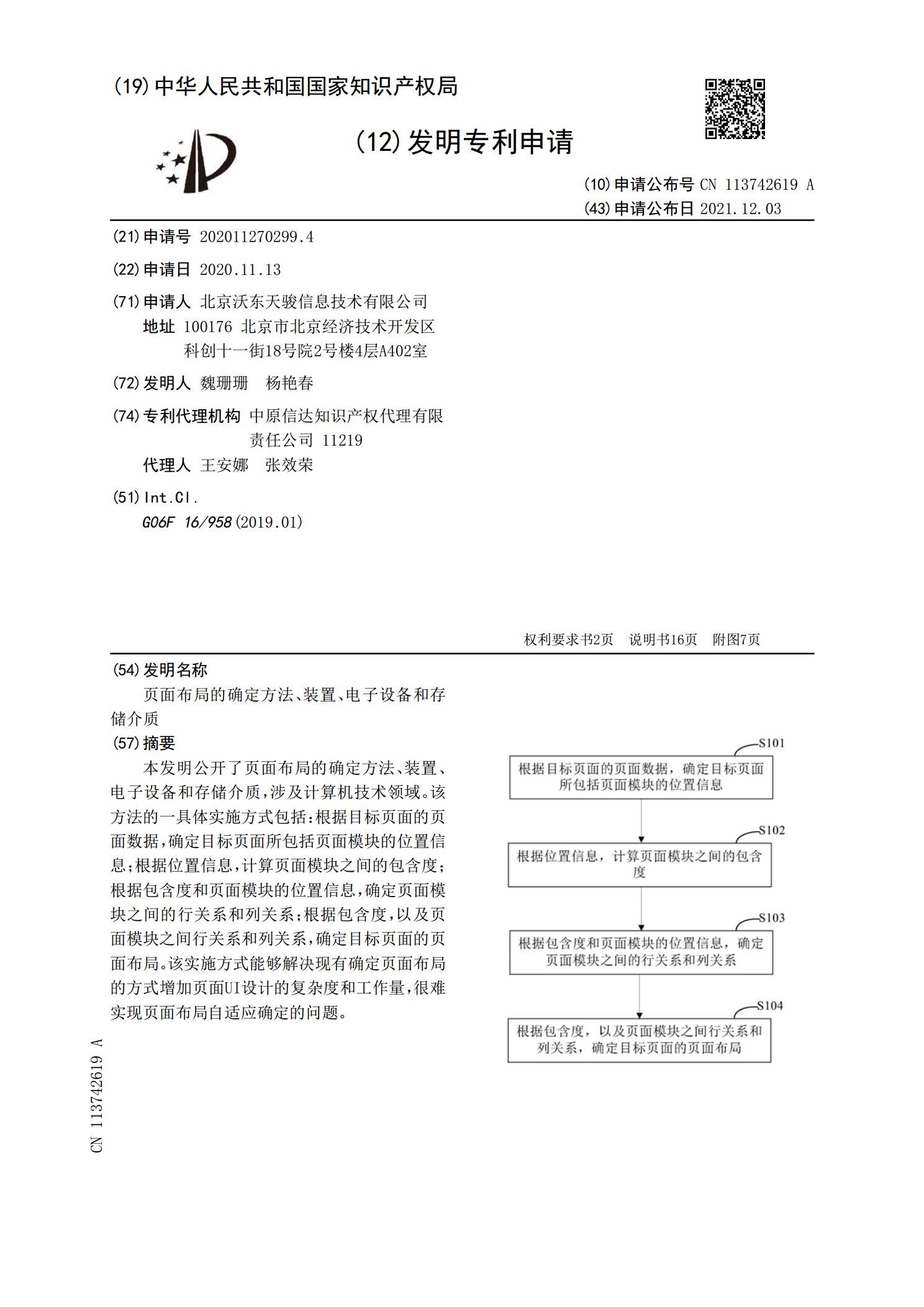
本发明公开了页面布局的确定方法、装置、电子设备和存储介质,涉及计算机技术领域。该方法的一具体实施方式包括:根据目标页面的页面数据,确定目标页面所包括页面模块的位置信息;根据位置信息,计算页面模块之间的包含度;根据包含度和页面模块的位置信息,确定页面模块之间的行关系和列关系;根据包含度,以及页面模块之间行关系和列关系,确定目标页面的页面布局。该实施方式能够解决现有确定页面布局的方式增加页面UI设计的复杂度和工作量,很难实现页面布局自适应确定的问题。

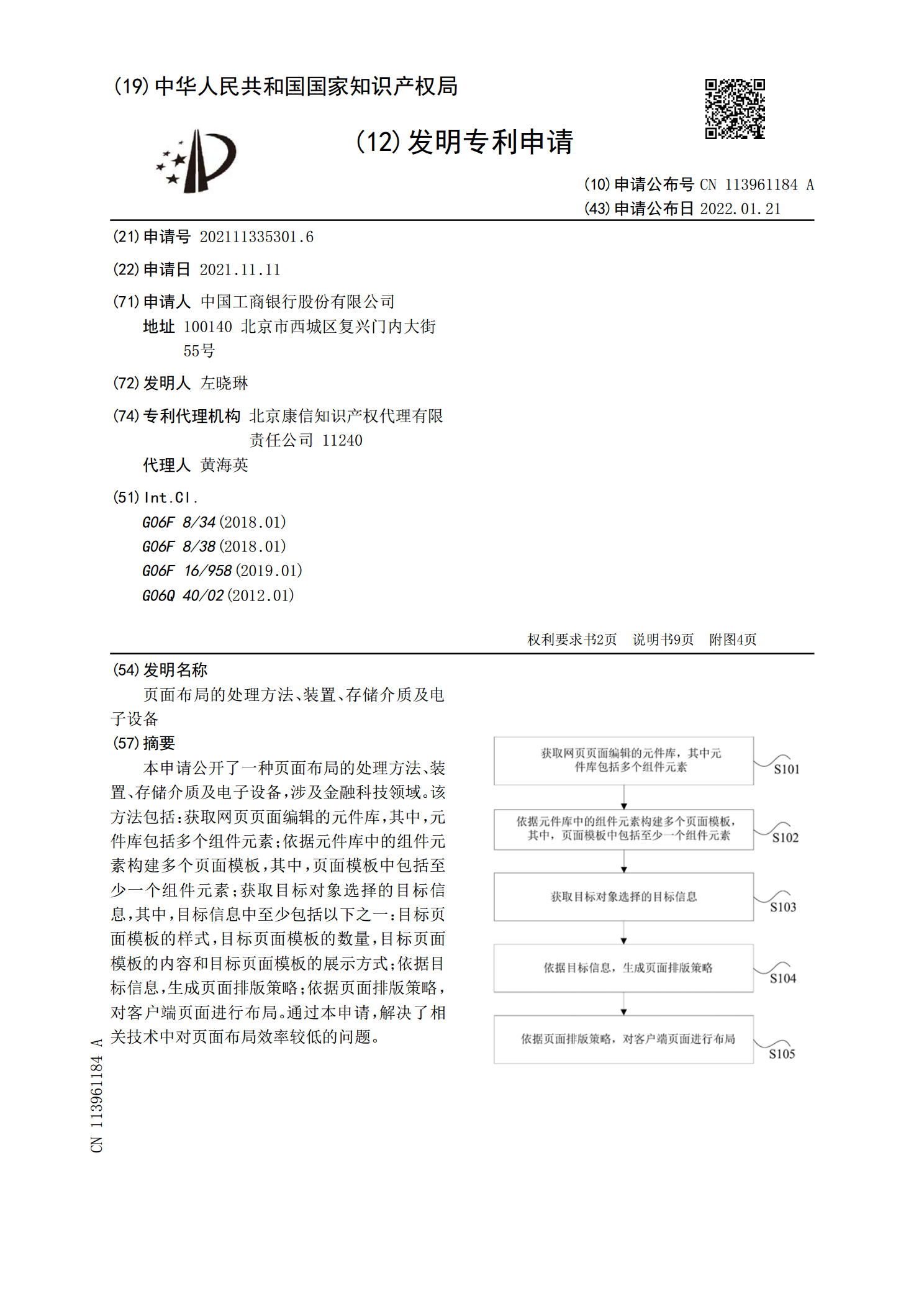
页面布局的处理方法、装置、存储介质及电子设备.pdf
本申请公开了一种页面布局的处理方法、装置、存储介质及电子设备,涉及金融科技领域。该方法包括:获取网页页面编辑的元件库,其中,元件库包括多个组件元素;依据元件库中的组件元素构建多个页面模板,其中,页面模板中包括至少一个组件元素;获取目标对象选择的目标信息,其中,目标信息中至少包括以下之一:目标页面模板的样式,目标页面模板的数量,目标页面模板的内容和目标页面模板的展示方式;依据目标信息,生成页面排版策略;依据页面排版策略,对客户端页面进行布局。通过本申请,解决了相关技术中对页面布局效率较低的问题。

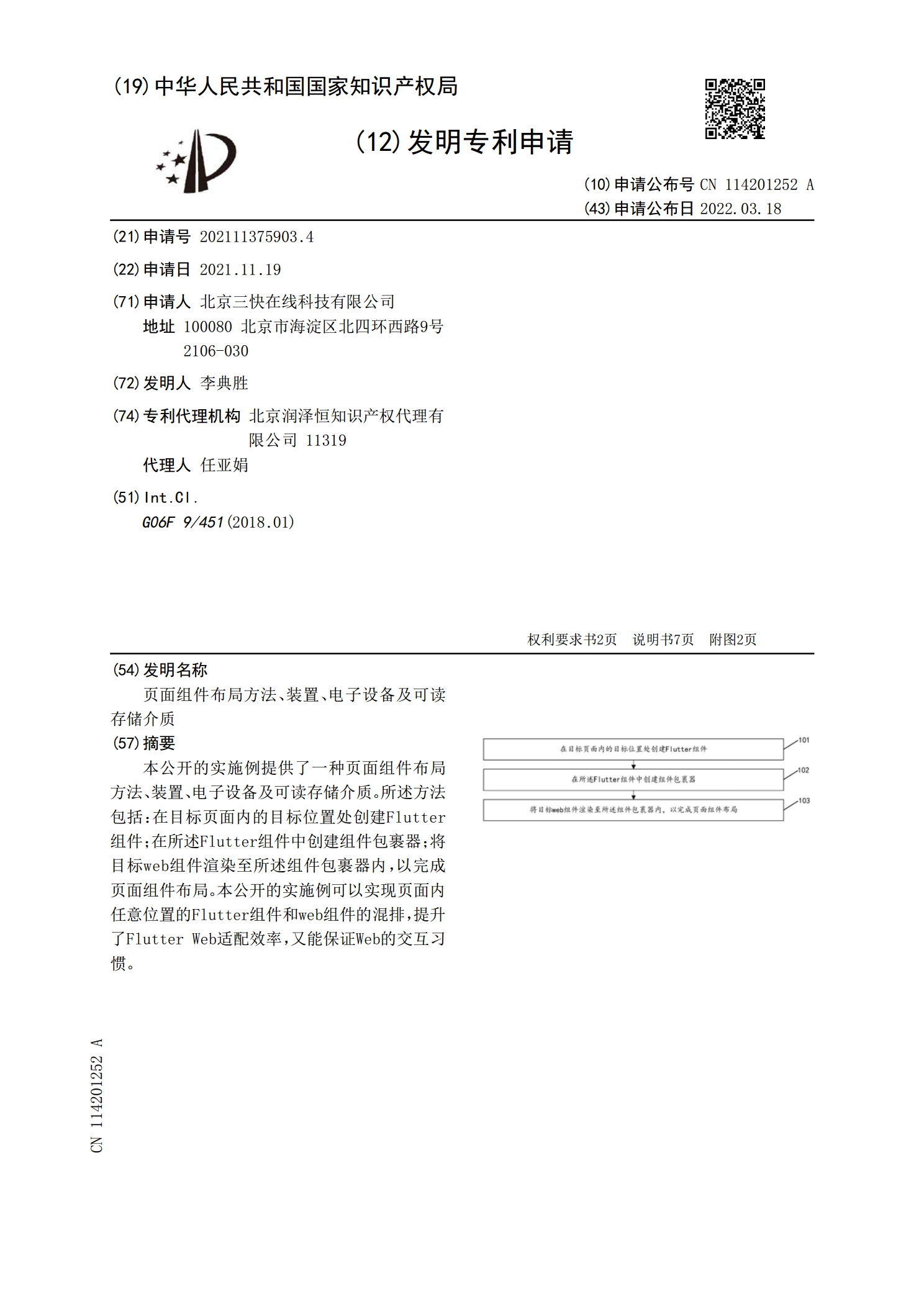
页面组件布局方法、装置、电子设备及可读存储介质.pdf
本公开的实施例提供了一种页面组件布局方法、装置、电子设备及可读存储介质。所述方法包括:在目标页面内的目标位置处创建Flutter组件;在所述Flutter组件中创建组件包裹器;将目标web组件渲染至所述组件包裹器内,以完成页面组件布局。本公开的实施例可以实现页面内任意位置的Flutter组件和web组件的混排,提升了FlutterWeb适配效率,又能保证Web的交互习惯。
