
书籍交互方法、装置、设备和存储介质.pdf

音景****ka










亲,该文档总共23页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

书籍交互方法、装置、设备和存储介质.pdf
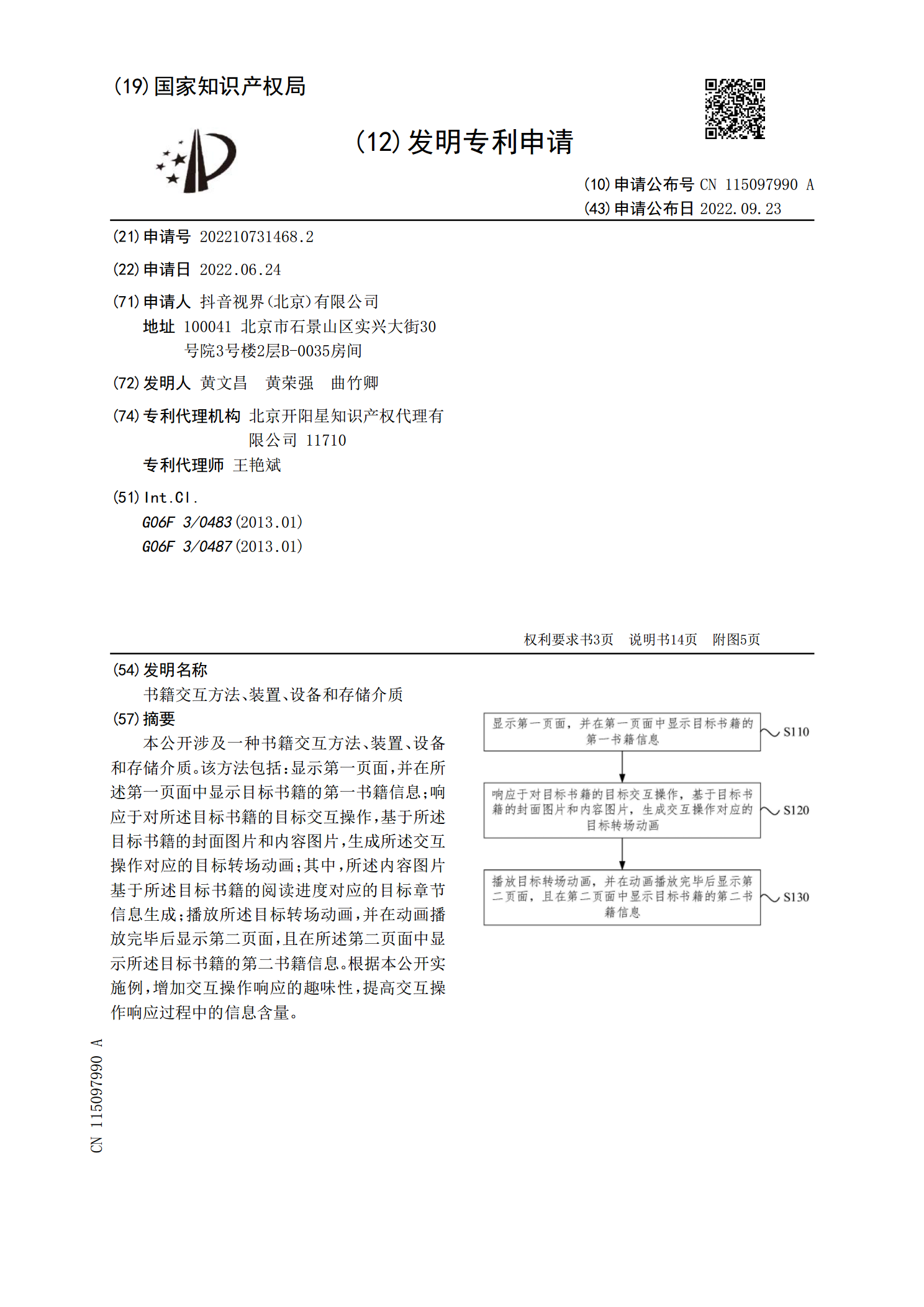
本公开涉及一种书籍交互方法、装置、设备和存储介质。该方法包括:显示第一页面,并在所述第一页面中显示目标书籍的第一书籍信息;响应于对所述目标书籍的目标交互操作,基于所述目标书籍的封面图片和内容图片,生成所述交互操作对应的目标转场动画;其中,所述内容图片基于所述目标书籍的阅读进度对应的目标章节信息生成;播放所述目标转场动画,并在动画播放完毕后显示第二页面,且在所述第二页面中显示所述目标书籍的第二书籍信息。根据本公开实施例,增加交互操作响应的趣味性,提高交互操作响应过程中的信息含量。

网络交互方法、装置、设备和存储介质.pdf
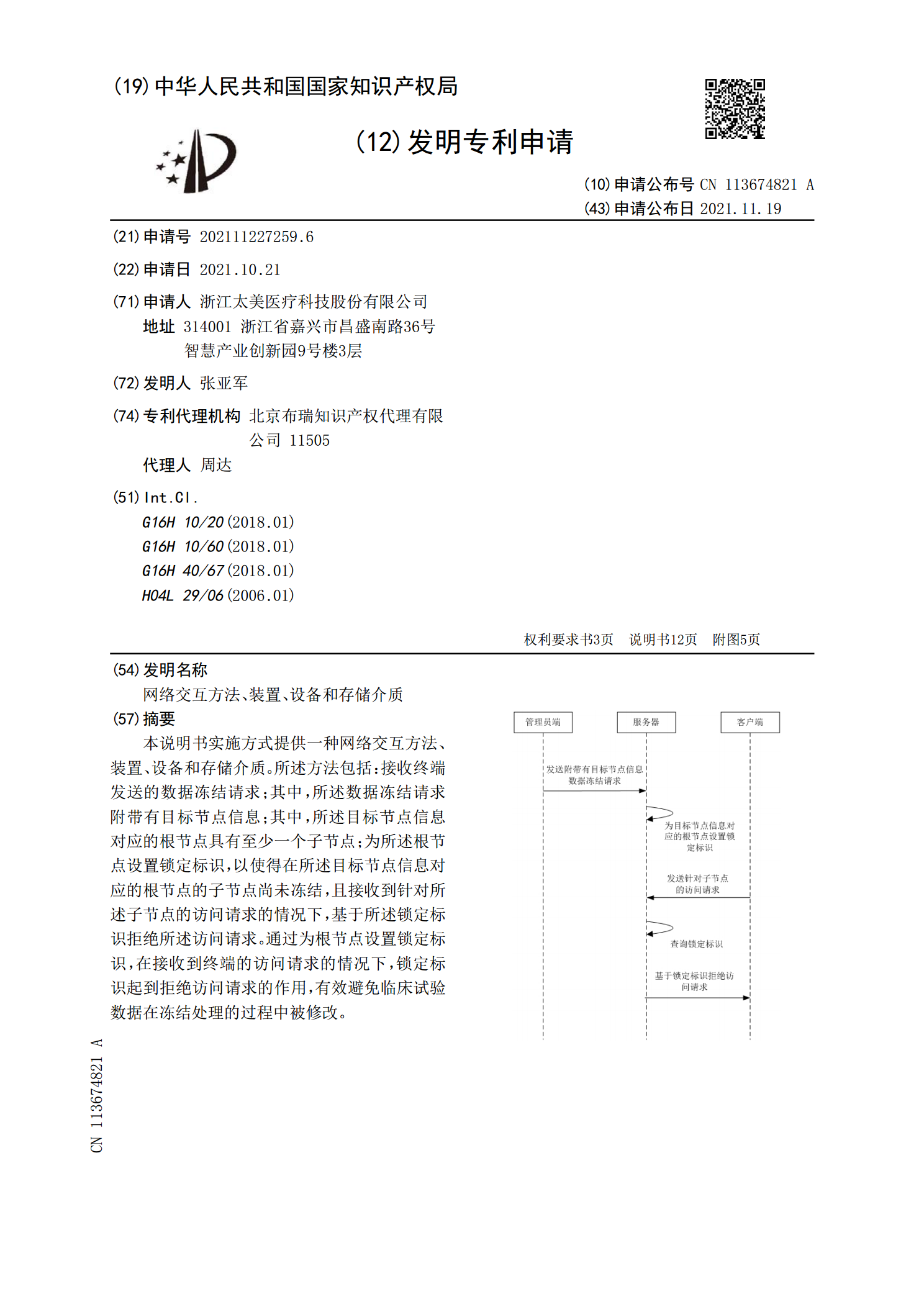
本说明书实施方式提供一种网络交互方法、装置、设备和存储介质。所述方法包括:接收终端发送的数据冻结请求;其中,所述数据冻结请求附带有目标节点信息;其中,所述目标节点信息对应的根节点具有至少一个子节点;为所述根节点设置锁定标识,以使得在所述目标节点信息对应的根节点的子节点尚未冻结,且接收到针对所述子节点的访问请求的情况下,基于所述锁定标识拒绝所述访问请求。通过为根节点设置锁定标识,在接收到终端的访问请求的情况下,锁定标识起到拒绝访问请求的作用,有效避免临床试验数据在冻结处理的过程中被修改。

语音交互方法、装置、设备和存储介质.pdf
本公开提供了一种语音交互方法、装置、设备和存储介质,涉及人工智能技术领域,尤其涉及语音技术领域。具体实现方案为:获取语音信息;根据语音信息,确定音频特征;根据音频特征,确定目标服务模式;根据目标服务模式关联的资源集合,确定目标资源,以供输出。根据本公开的技术,通过服务模式对目标资源的确定范围加以限定,避免了其他服务模式下的内容资源的输出给语音信息发起方带来的不适。同时,减少了用户操作,提高了语音交互过程的操作便捷度。

语音交互方法、装置、设备和存储介质.pdf
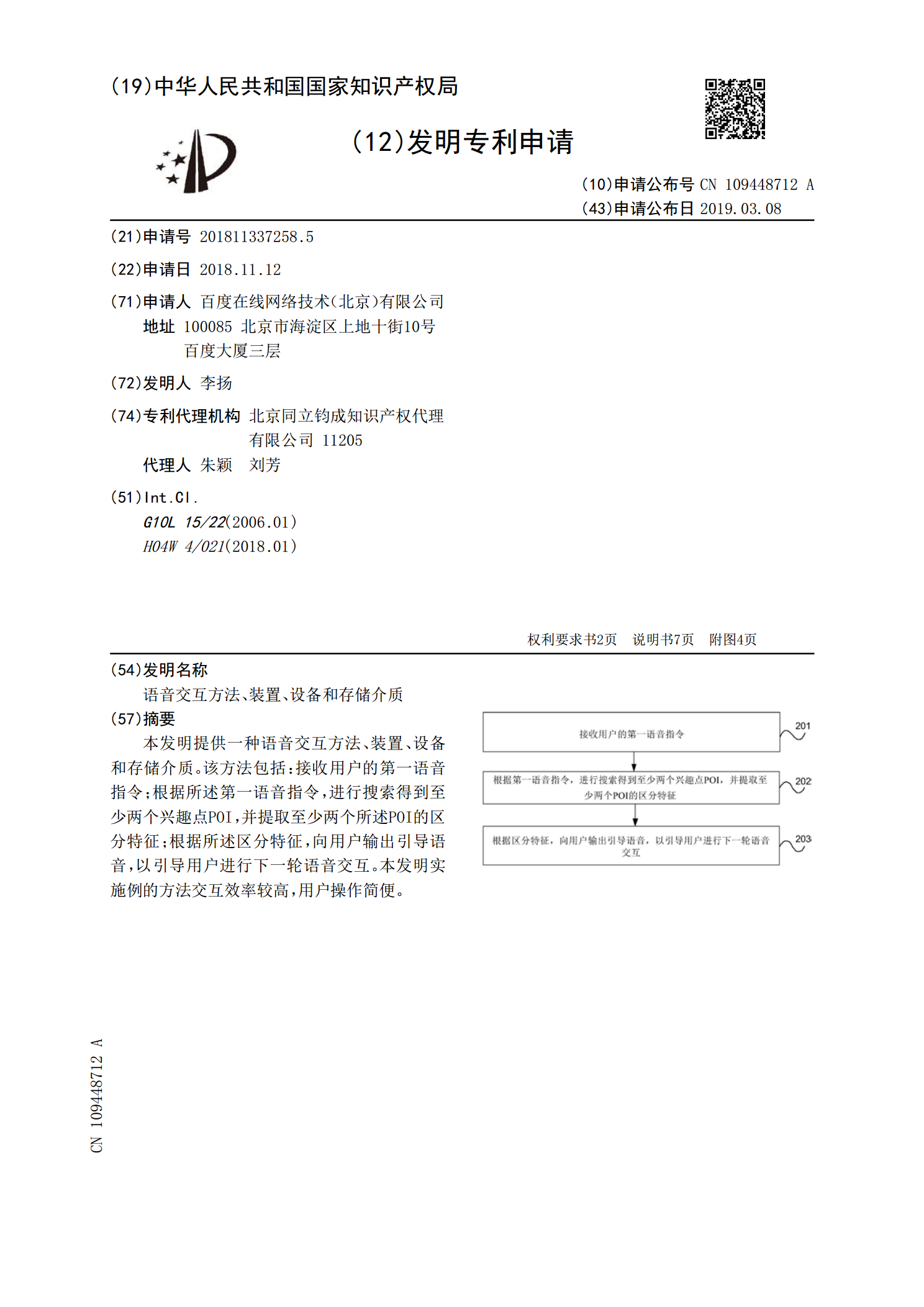
本发明提供一种语音交互方法、装置、设备和存储介质。该方法包括:接收用户的第一语音指令;根据所述第一语音指令,进行搜索得到至少两个兴趣点POI,并提取至少两个所述POI的区分特征;根据所述区分特征,向用户输出引导语音,以引导用户进行下一轮语音交互。本发明实施例的方法交互效率较高,用户操作简便。

交互方法、交互装置、车场和存储介质.pdf
本申请公开了一种交互方法、交互装置、车场和存储介质。本申请实施方式的交互方法包括:获取目标车辆的已支付订单信息,已支付订单信息包括预付费用;在目标车辆离开车场时,根据计时时长计算实际费用;比较实际费用与预付费用;根据比较结果选择是否放行目标车辆。本申请中的交互方法,目标车辆可以在到访前提前支付费用以生成已支付订单信息,车场可以获取到已支付订单信息中的预付费用,在目标车辆从车场离开时,车场根据计时时长计算实际费用,通过比较实际费用与预付费用选择是否放行目标车辆,这样,避免了目标车辆在来访和离开的过程中花费大
