
第12讲_使用CSS设置表格样式.ppt

qw****27










亲,该文档总共14页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

第12讲_使用CSS设置表格样式.ppt
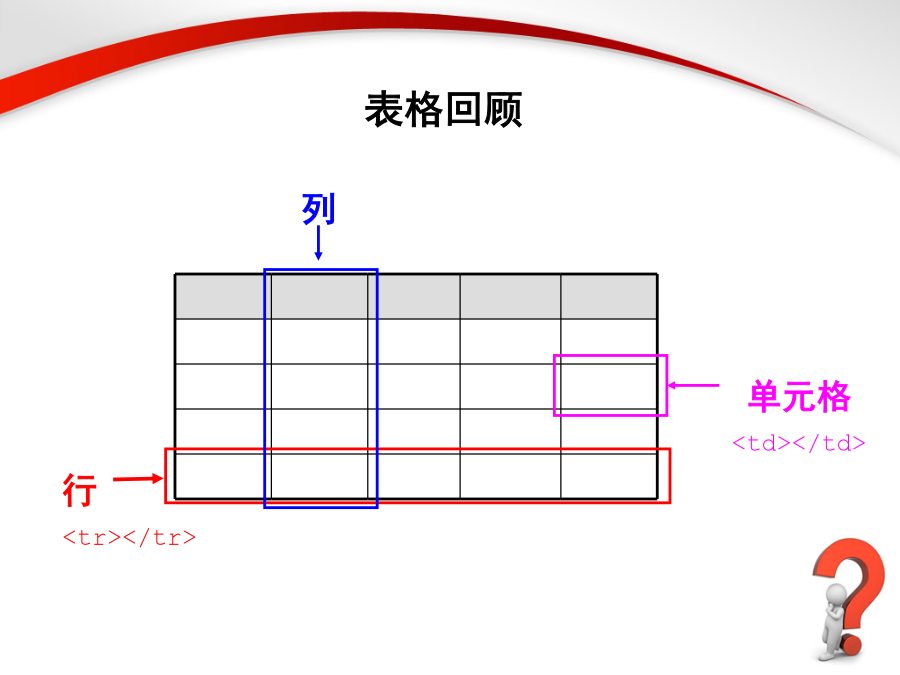
第十二讲复习回顾掌握表格的常用属性了解表格的额外属性表格边框合并、分离案例一:隔行变色案例二:鼠标经过时变色的表格案例三:日历新课引入表格回顾表格标记<tableborder="2"cellpadding="2"cellspacing="2"bgcolor="#eeeeee"><caption>期中考试成绩单</caption>用于定义表格大标题<thead>用于定义表格的头部<th>姓名</th><th>物理</th>……</thead><tbody>用于定义表格具体内容<tr><th>牛小顿</th>

第13讲_使用CSS设置表单样式.ppt
第十三讲熟练掌握表单的用途和原理表单输入类型的回顾总结“像文字一样的按钮”效果的实现“多彩的下拉菜单”效果的实现案例一:直接输入的Excel表格案例二:”数独”游戏网页新课引入表单输入类型样式对比像文字一样的按钮七彩的下拉菜单综合实例一:直接输入的Excel表格综合实例二:“数独”游戏网页

CSS设置表格样式.ppt
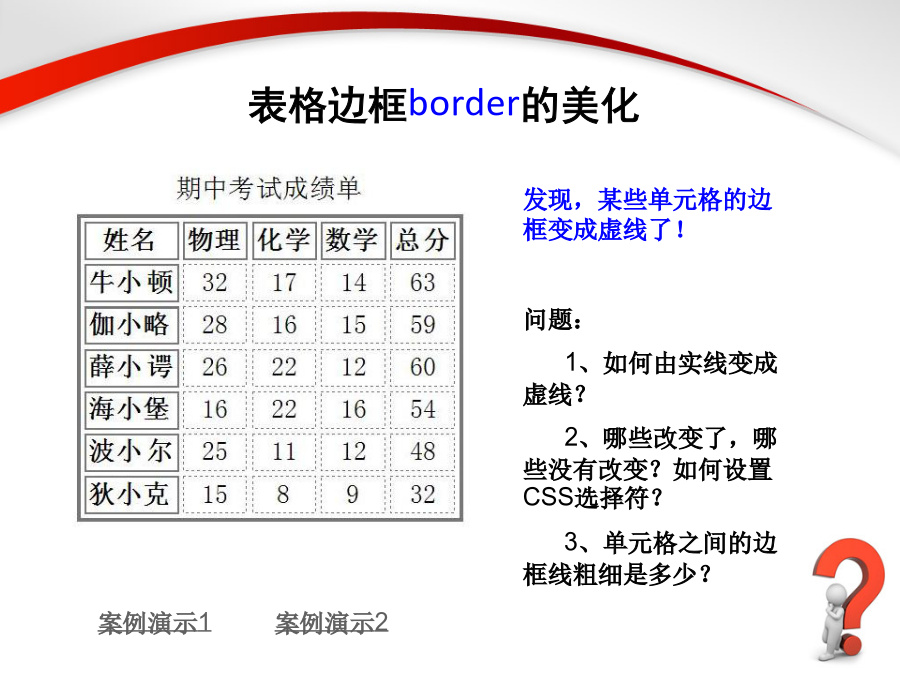
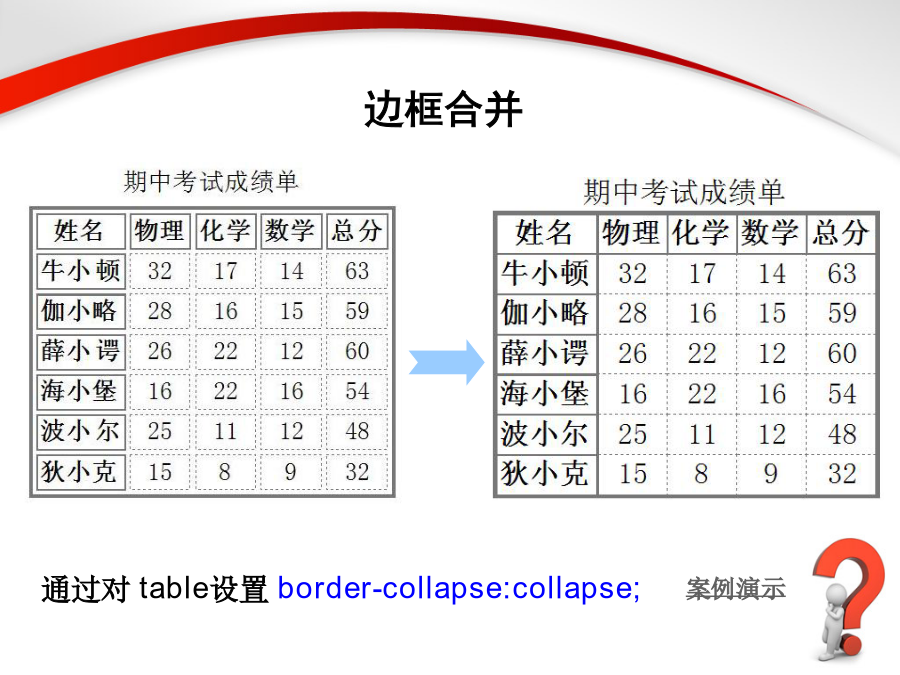
CSS设置表格样式表格中的标记案例1:制作如下效果的表格。案例要点分析:相邻边框的合并规则案例1:网页结构代码案例1:网页结构代码案例2:美化表格。案例3:美化表格——立体效果案例3分析练习:表格的立体效果练习:样式代码案例4:美化表格——斑马纹效果案例5:设置表格的列样式要点分析案例5:结构代码案例5:结构代码案例5:结构代码案例5:结构代码案例5:样式代码案例5:样式代码案例5:样式代码案例6:解决案例5在Firefox中的显示案例7:设置鼠标指针经过时整行变色的效果。案例:主要样式代码。综合案例:日

第8讲_使用CSS样式表设置图片效果.ppt
第八讲回顾会使用CSS对图片边框进行设置会使用CSS对图片进行对齐会使用CSS对图片进行剪切会使用CSS实现图片替代文本会使用CSS对图文进行混排图文实例:八仙过海导入图片边框-1图片边框-2图片的对齐-1图片的对齐-2图片的剪切-1图片的剪切-2图片替代文本图文混排图文实例:八仙过海

CSS设置表格与表单样式.ppt
第6章CSS设置表格与表单样式学习目标6.1.1表格模型6.1.1表格模型6.1.1表格模型6.1.1表格模型6.1.1表格模型6.1.1表格模型6.1.2表格的颜色6.1.3表格的边框应用实例:CSS与表单CSS与表单CSS与表单实例:
