
第8讲_使用CSS样式表设置图片效果.ppt

sy****28










亲,该文档总共14页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

第8讲_使用CSS样式表设置图片效果.ppt
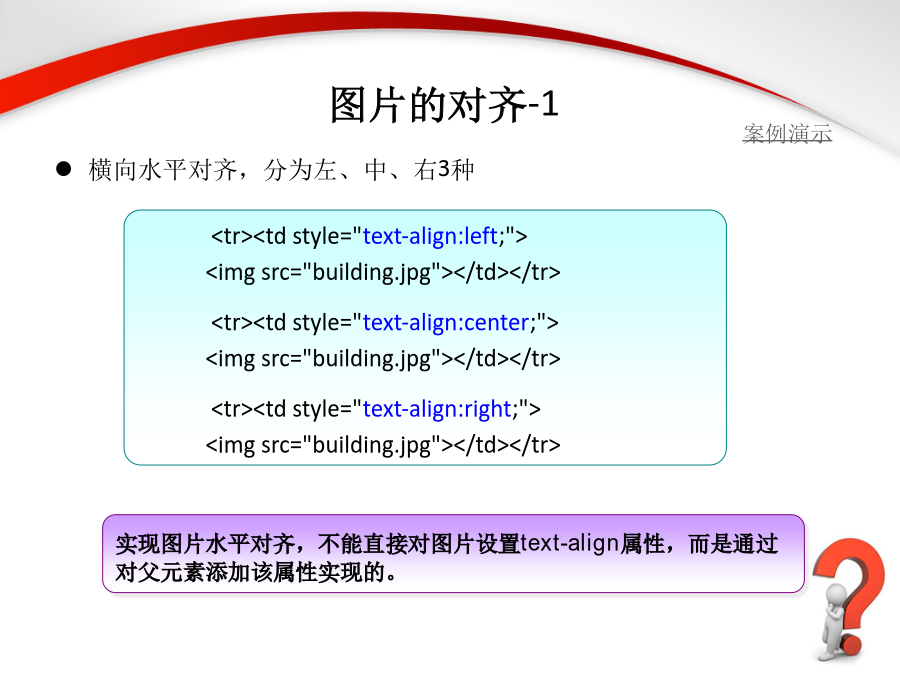
第八讲回顾会使用CSS对图片边框进行设置会使用CSS对图片进行对齐会使用CSS对图片进行剪切会使用CSS实现图片替代文本会使用CSS对图文进行混排图文实例:八仙过海导入图片边框-1图片边框-2图片的对齐-1图片的对齐-2图片的剪切-1图片的剪切-2图片替代文本图文混排图文实例:八仙过海

第7讲_使用CSS样式表设置丰富的文字效果.ppt
第七讲回顾会使用CSS文字样式文字实例:模拟Google公司的logo会使用CSS段落文字段落实例:百度搜索导入字体serif与sans-serif区分文字大小文字颜色文字粗细文字下划线、顶划线和删除线英文字母大小写文字实例一:模拟Google公司Logo文字实例二:制作页面的五彩标题CSS段落文字对齐方式行间距和字间距首字放大段落实例:百度搜索

第9讲_使用css样式表设置背景颜色与图像.ppt
第九讲回顾背景颜色给页面分块背景图片的设置背景图像替换滑动门技术的标题背景综合一:我的个人主页背景综合二:古词《念奴娇·赤壁怀古》新知识导入常用的浅色案例网页颜色原理和象征意义网页颜色的使用风格背景色给页面分块背景图片的重复背景图片的位置添加多个背景图片背景样式的缩写标题的图像替换滑动门技术的标题背景综合一:我的个人主页背景综合二:古词《念奴娇·赤壁怀古》

Dreamweaver教程 第8讲 CSS样式表基础.ppt
CSS样式表基础□掌握CSS样式的创建及类型□掌握CSS样式的应用□CSS样式的概念及类型□CSS样式的设置□CSS样式的应用CSS是CascadingStyleSheets(层叠样式表单)的简称。利用它可以对布局、字体、颜色、背景和其它文图效果实现更加精确的控制。而且它不仅可以控制当前文档的格式还可以控制多个文档的格式。任务二、创建样式表□标签:重新定义HTML标记的格式。注:定义了某个标记那么以后只要使用了这个标签就都自动应用这个样式。□高级(选择器):可为特殊的标记组合

第6讲_CSS样式表.ppt
第六讲本讲目标追根溯源从HTML到XHTML,大致经历了以下版本。●HTML2.0:1995年11月发布。●HTML3.2:1996年1月14日发布。●HTML7.0:1997年12月18日发布。●HTML7.01(微小改进):1999年12月24日发布。●XHTML1.0:2000年1月发布,后又经过修订于2002年8月1日重新发布。●XHTML1.1:2001年5月31日发布。●XHTML2.0:正在制订中。XHTML与HTML的重要区别传统HTML的缺点为什么需要CSS样式表样式表能实现内容与样式的
