
数据交互方法、装置、电子设备和存储介质.pdf

Ch****49










亲,该文档总共15页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

数据交互方法、装置、电子设备和存储介质.pdf
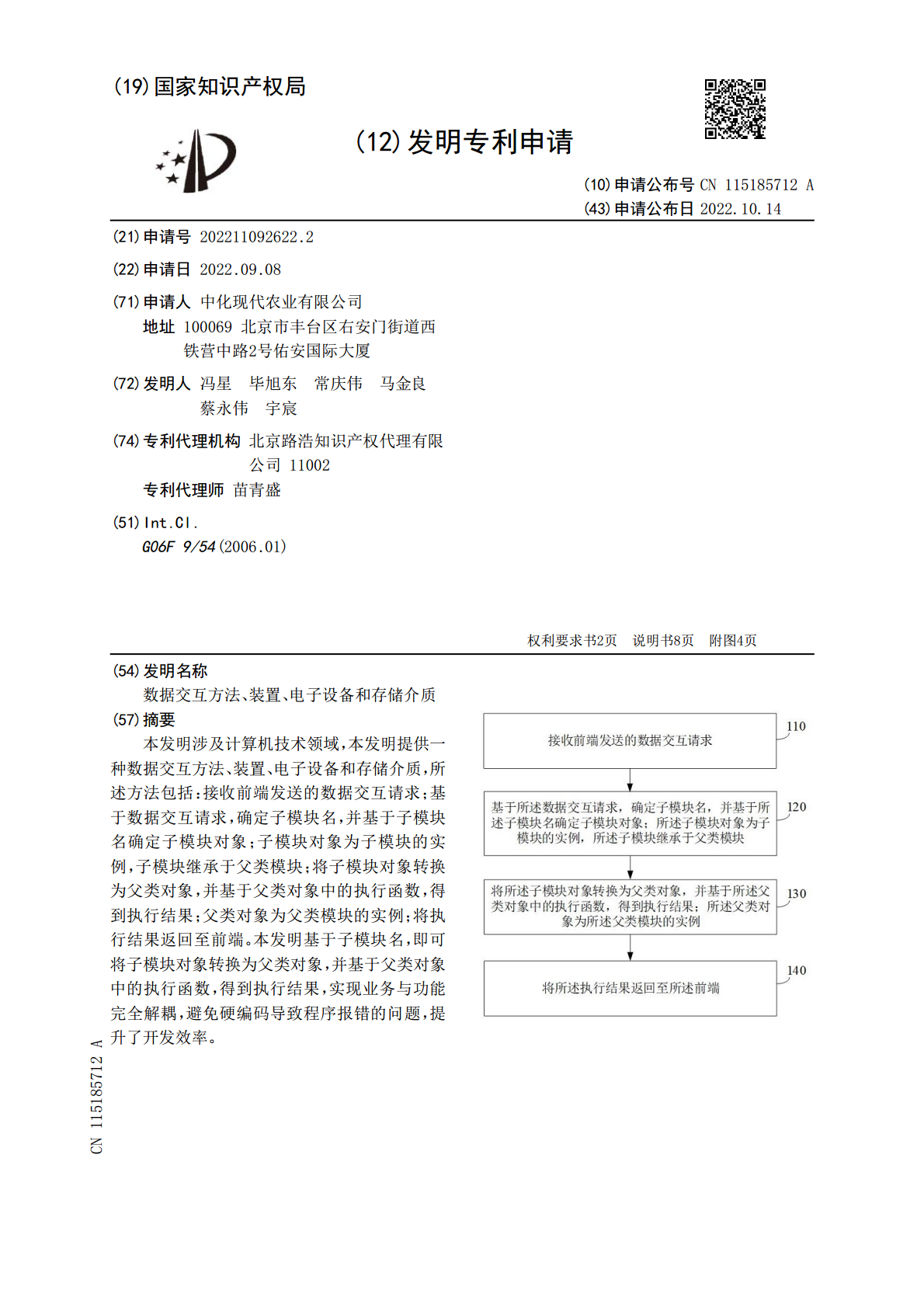
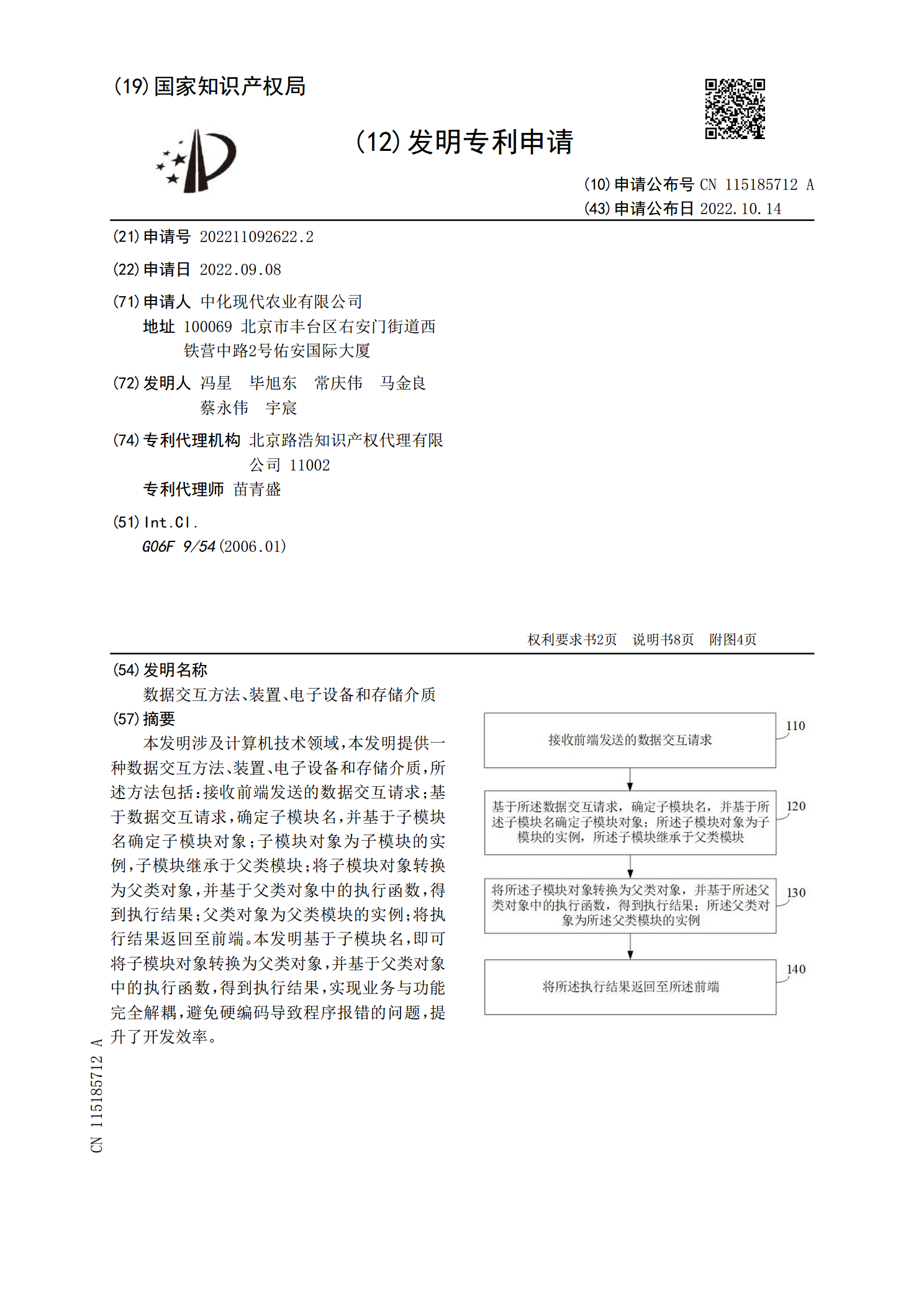
本发明涉及计算机技术领域,本发明提供一种数据交互方法、装置、电子设备和存储介质,所述方法包括:接收前端发送的数据交互请求;基于数据交互请求,确定子模块名,并基于子模块名确定子模块对象;子模块对象为子模块的实例,子模块继承于父类模块;将子模块对象转换为父类对象,并基于父类对象中的执行函数,得到执行结果;父类对象为父类模块的实例;将执行结果返回至前端。本发明基于子模块名,即可将子模块对象转换为父类对象,并基于父类对象中的执行函数,得到执行结果,实现业务与功能完全解耦,避免硬编码导致程序报错的问题,提升了开发效

交互数据的处理方法、装置、电子设备和存储介质.pdf
本公开实施例公开了一种交互数据的处理方法、装置、电子设备和存储介质。上述方法包括:获取服务端发送的交互数据;确定上述交互数据中,是否包括预设字符串集合中的字符串;在上述交互数据中包括上述预设字符串集合中的字符串的情况下,将上述交互数据中包括的上述预设字符串集合中的字符串作为目标字符串,基于上述目标字符串的解析信息和上述交互数据的后端生成语言,将上述目标字符串转换为上述目标字符串的显示字符串,其中,上述显示字符串用于上述目标字符串的前端显示。本公开实施例可以基于解析信息和后端生成语言,将目标字符串转换为相应

数据交互方法、装置、电子设备及存储介质.pdf
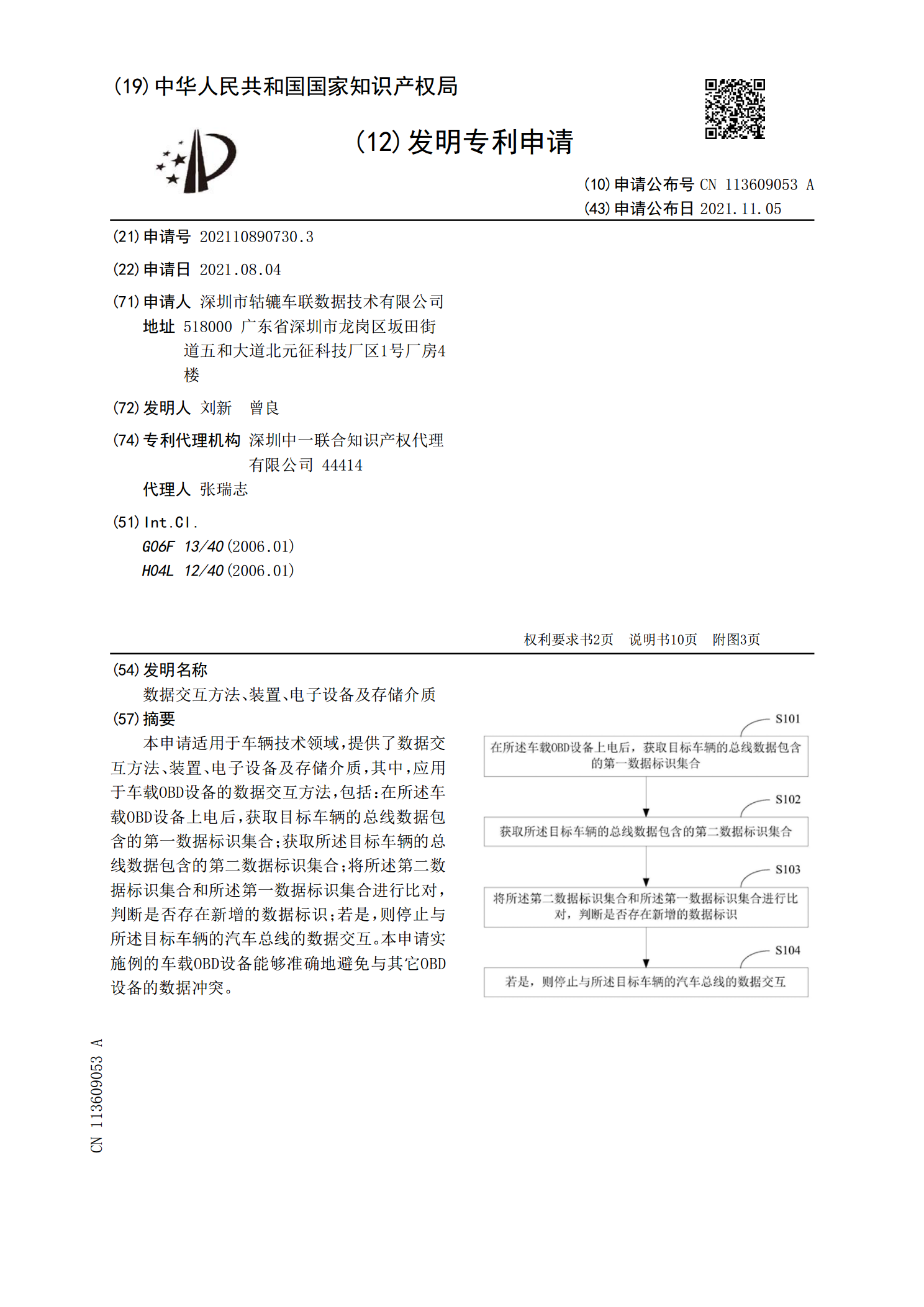
本申请适用于车辆技术领域,提供了数据交互方法、装置、电子设备及存储介质,其中,应用于车载OBD设备的数据交互方法,包括:在所述车载OBD设备上电后,获取目标车辆的总线数据包含的第一数据标识集合;获取所述目标车辆的总线数据包含的第二数据标识集合;将所述第二数据标识集合和所述第一数据标识集合进行比对,判断是否存在新增的数据标识;若是,则停止与所述目标车辆的汽车总线的数据交互。本申请实施例的车载OBD设备能够准确地避免与其它OBD设备的数据冲突。

数据交互方法、装置、电子设备、存储介质和程序产品.pdf
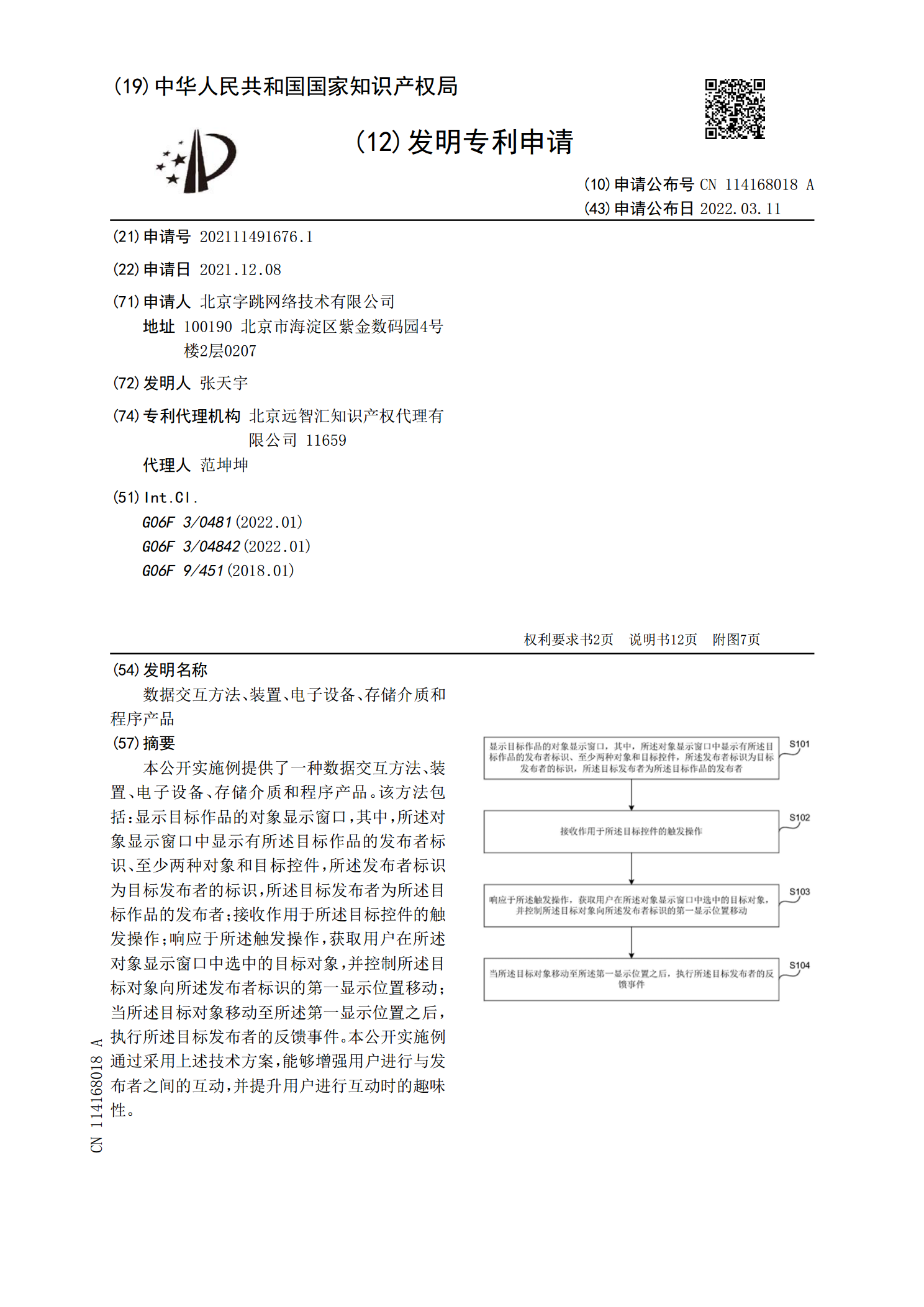
本公开实施例提供了一种数据交互方法、装置、电子设备、存储介质和程序产品。该方法包括:显示目标作品的对象显示窗口,其中,所述对象显示窗口中显示有所述目标作品的发布者标识、至少两种对象和目标控件,所述发布者标识为目标发布者的标识,所述目标发布者为所述目标作品的发布者;接收作用于所述目标控件的触发操作;响应于所述触发操作,获取用户在所述对象显示窗口中选中的目标对象,并控制所述目标对象向所述发布者标识的第一显示位置移动;当所述目标对象移动至所述第一显示位置之后,执行所述目标发布者的反馈事件。本公开实施例通过采用上

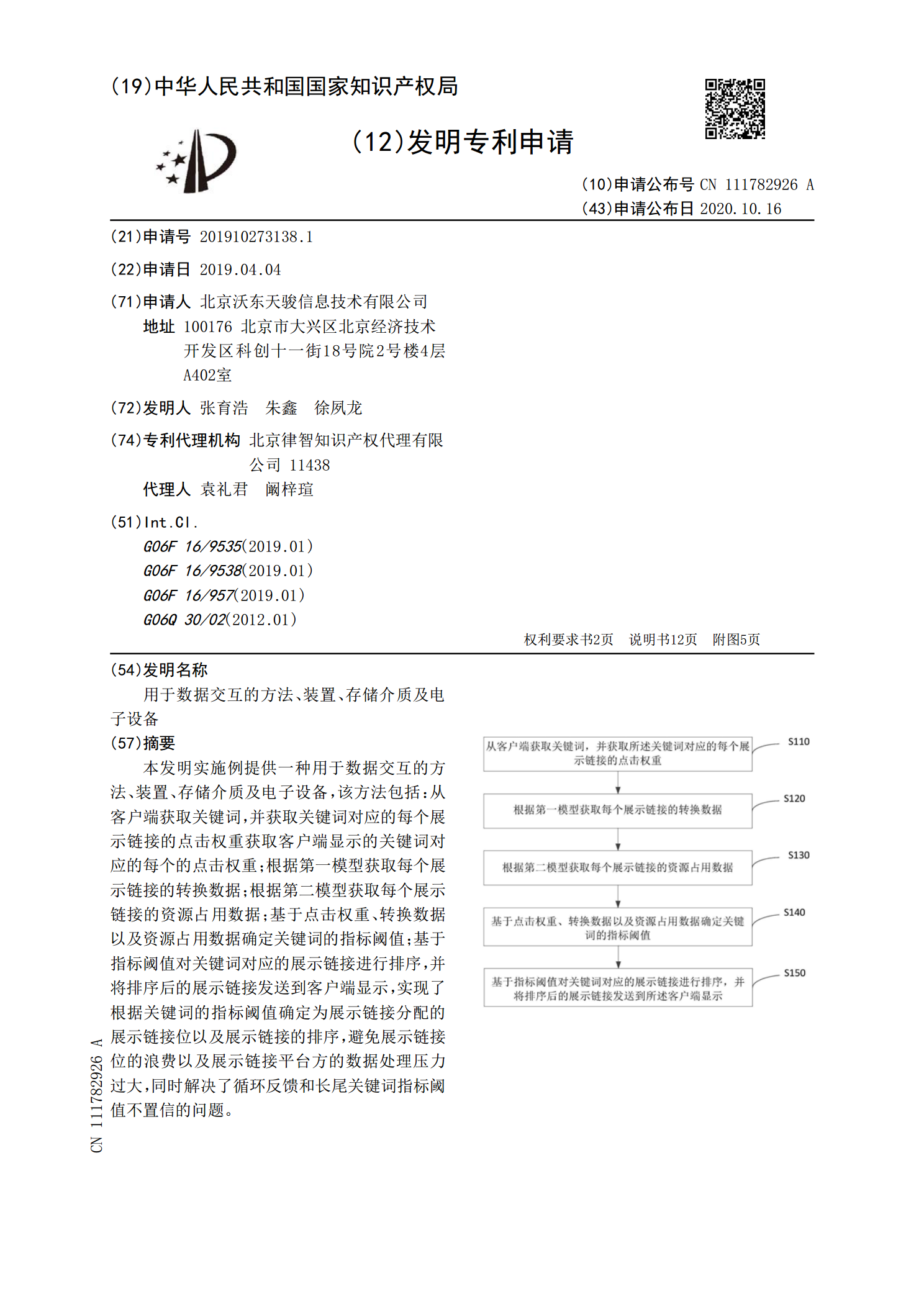
用于数据交互的方法、装置、存储介质及电子设备.pdf
本发明实施例提供一种用于数据交互的方法、装置、存储介质及电子设备,该方法包括:从客户端获取关键词,并获取关键词对应的每个展示链接的点击权重获取客户端显示的关键词对应的每个的点击权重;根据第一模型获取每个展示链接的转换数据;根据第二模型获取每个展示链接的资源占用数据;基于点击权重、转换数据以及资源占用数据确定关键词的指标阈值;基于指标阈值对关键词对应的展示链接进行排序,并将排序后的展示链接发送到客户端显示,实现了根据关键词的指标阈值确定为展示链接分配的展示链接位以及展示链接的排序,避免展示链接位的浪费以及展
