
HTML5、CSS3在移动互联网中的开发学习教程(涉及HTML5所.doc

as****16




在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

HTML5、CSS3在移动互联网中的开发学习教程(涉及HTML5所.doc
HTML5、CSS3在移动互联网中的开发学习培训教程(涉及HTML5所有技术点及微博项目实战开发)一、HTML5在移动互联网现状:目前移动互联网中大多数产品都是NativeApp,比如很火的微信,愤怒的小鸟等等。但是这种NatvieApp存在非常大的开发成本和维护成本,因为你同1个应用需要请不同的开发人员(java,object-c,netmobile),同1个需求需要开发多个版本,而且还要考虑各种APP市场的特殊审批的一些原因。很多人觉的移动互联网又开始了以前PC的历程,PC时代之初也的Navtive应

《HTML5与CSS3实战教程》.pdf
《HTML5与CSS3实战教程》随着互联网科技的发展,网站的设计和开发也越来越重要。HTML5和CSS3是当前网站开发中最重要的技术之一,它们提供了一系列新功能和工具,使开发者能够轻松构建现代化的网站。本教程旨在向初学者介绍HTML5和CSS3的基础知识,并通过实战演示,帮助读者了解这些技术的应用。第一章介绍HTML5首先,我们来了解HTML5的概念和特点。HTML5是超文本标记语言的最新版本,它在传统HTML的基础上新增了众多新特性和API。除了用作文档标记语言,HTML5还支持丰富的多媒体内容(如音频

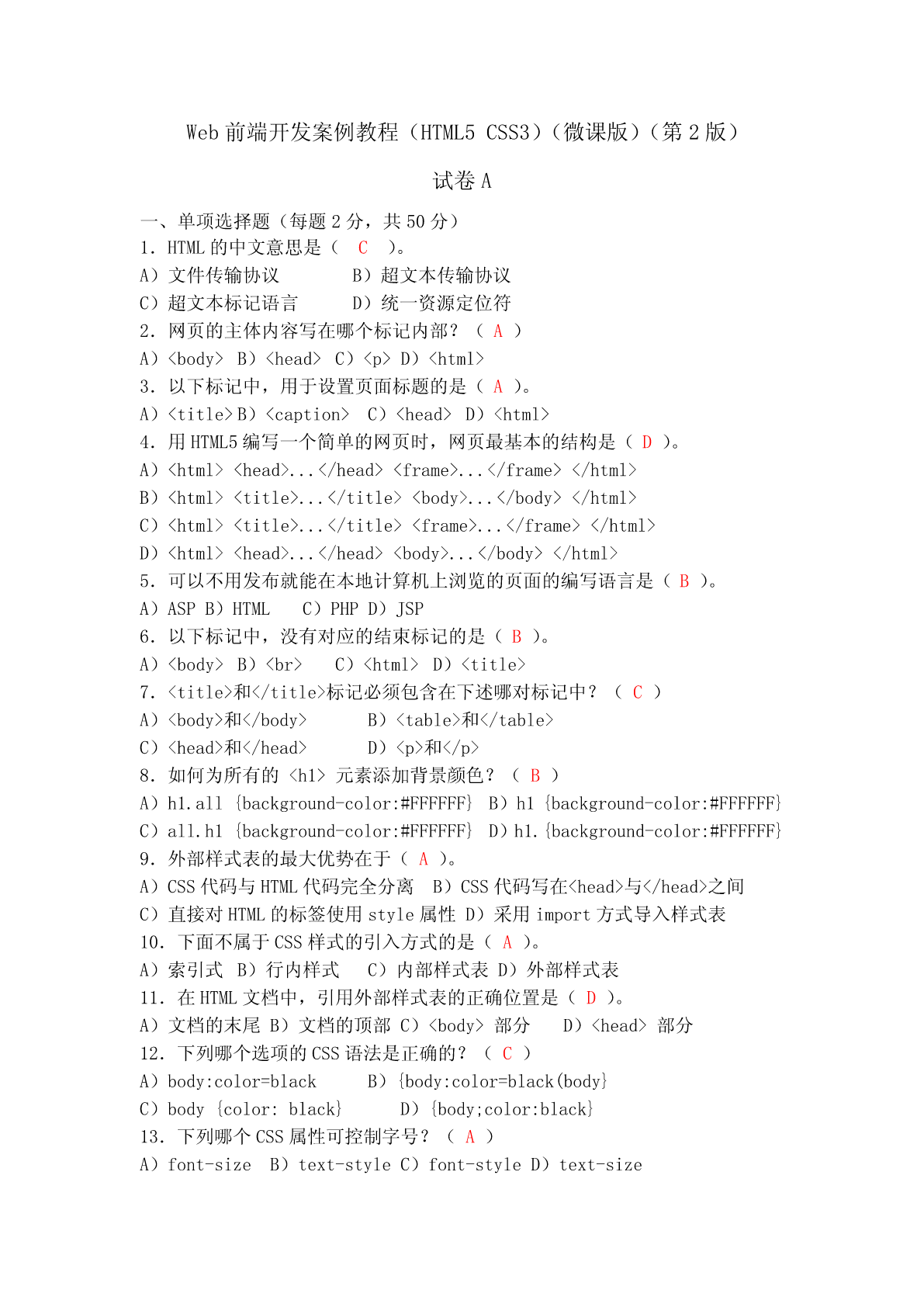
Web前端开发案例教程(HTML5 CSS3) 试卷及答案.pdf
Web前端开发案例教程(HTML5CSS3)(微课版)(第2版)试卷A一、单项选择题(每题2分,共50分)1.HTML的中文意思是(C)。A)文件传输协议B)超文本传输协议C)超文本标记语言D)统一资源定位符2.网页的主体内容写在哪个标记内部?(A)A)<body>B)<head>C)<p>D)<html>3.以下标记中,用于设置页面标题的是(A)。A)<title>B)<caption>C)<head>D)<html>4.用HTML5编写一个简单的网页时,网页最基本的结构是(D)。A)<html><he

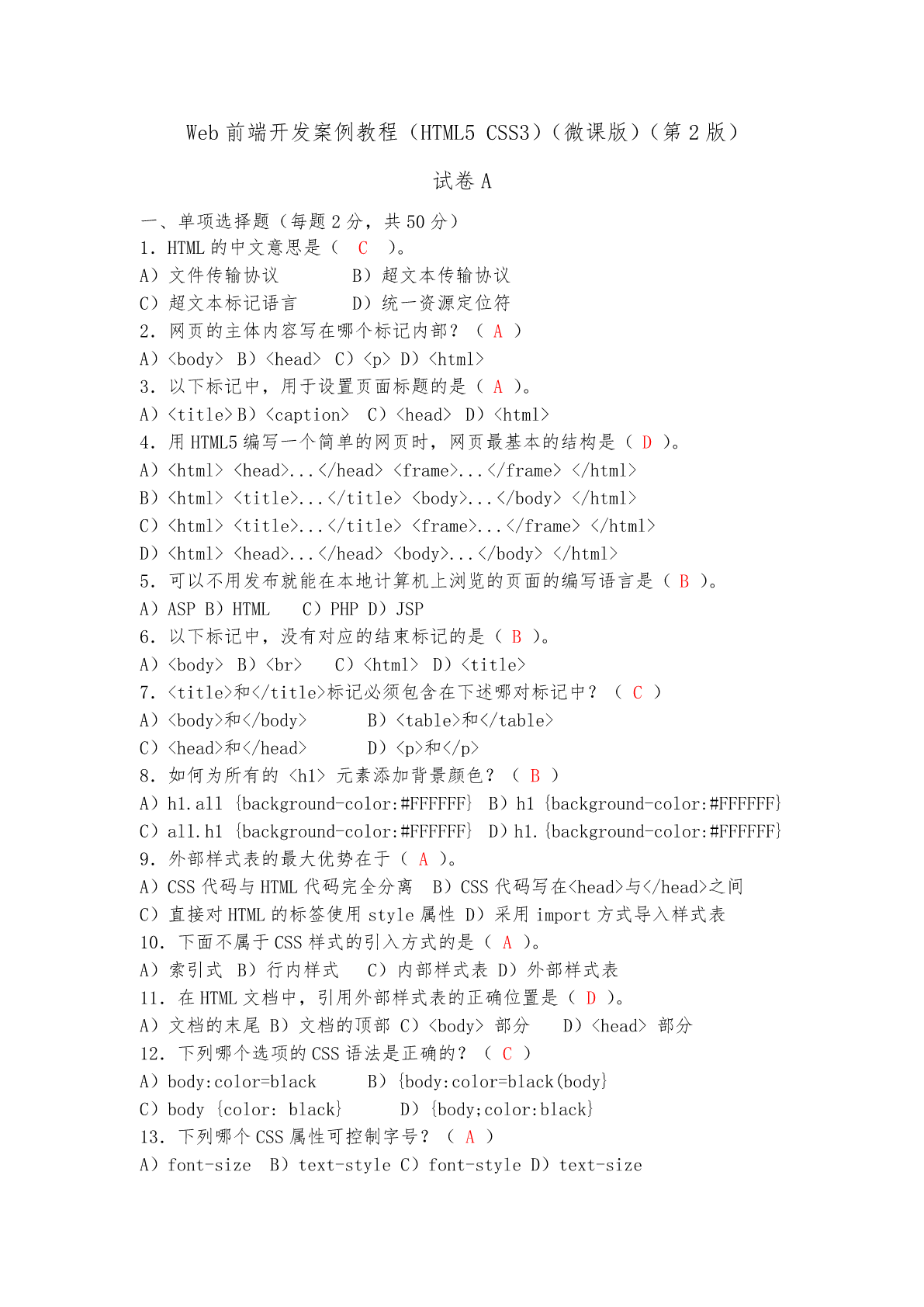
Web前端开发案例教程(HTML5 CSS3) 试卷及答案.pdf
Web前端开发案例教程(HTML5CSS3)(微课版)(第2版)试卷A一、单项选择题(每题2分,共50分)1.HTML的中文意思是(C)。A)文件传输协议B)超文本传输协议C)超文本标记语言D)统一资源定位符2.网页的主体内容写在哪个标记内部?(A)A)<body>B)<head>C)<p>D)<html>3.以下标记中,用于设置页面标题的是(A)。A)<title>B)<caption>C)<head>D)<html>4.用HTML5编写一个简单的网页时,网页最基本的结构是(D)。A)<html><he

网页中HTML5与CSS3的应用.docx
网页中HTML5与CSS3的应用网页中HTML5与CSS3的应用下面是YJBYS小编为大家搜索整理的关于网页中HTML5与CSS3的应用,欢迎参考阅读,希望对大家有所帮助!想了解更多相关信息请持续关注我们应届毕业生培训网!网页技术的发展和进步,使得网页的功能朝着越来越丰富的方向发展,网页计算机设计技术也在这样的情况下得以不断融合。比如HTML5与CSS3两者之间的融合,为网页设计打开了全新的局面,有利于提升网页设计的效益。因此,积极探究HTML5与CSS3的在网页设计中的应用,显得尤为必要。1HTML的发
