
Web前端开发案例教程(HTML5 CSS3) 试卷及答案.pdf

文库****品店






在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

Web前端开发案例教程(HTML5 CSS3) 试卷及答案.pdf
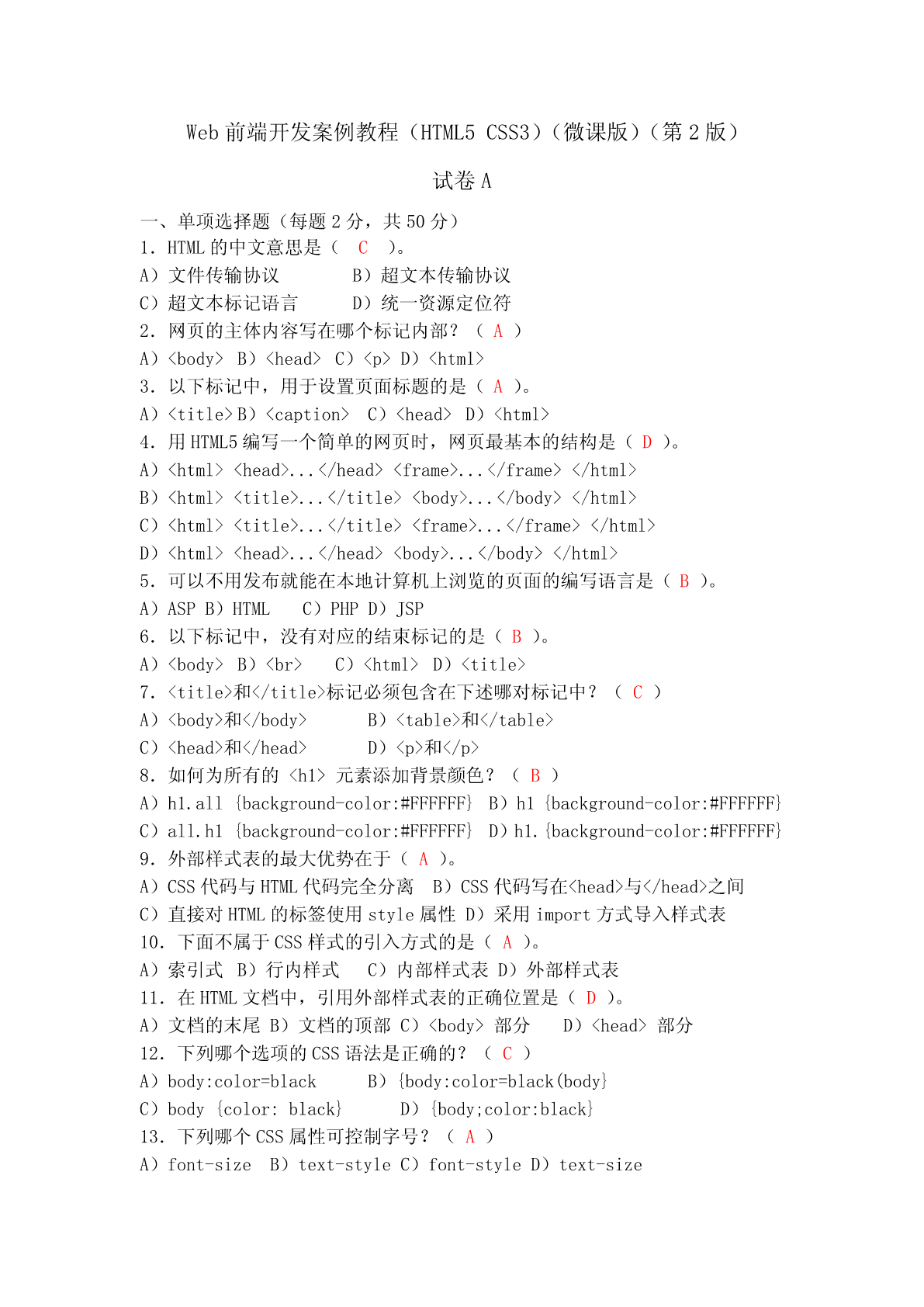
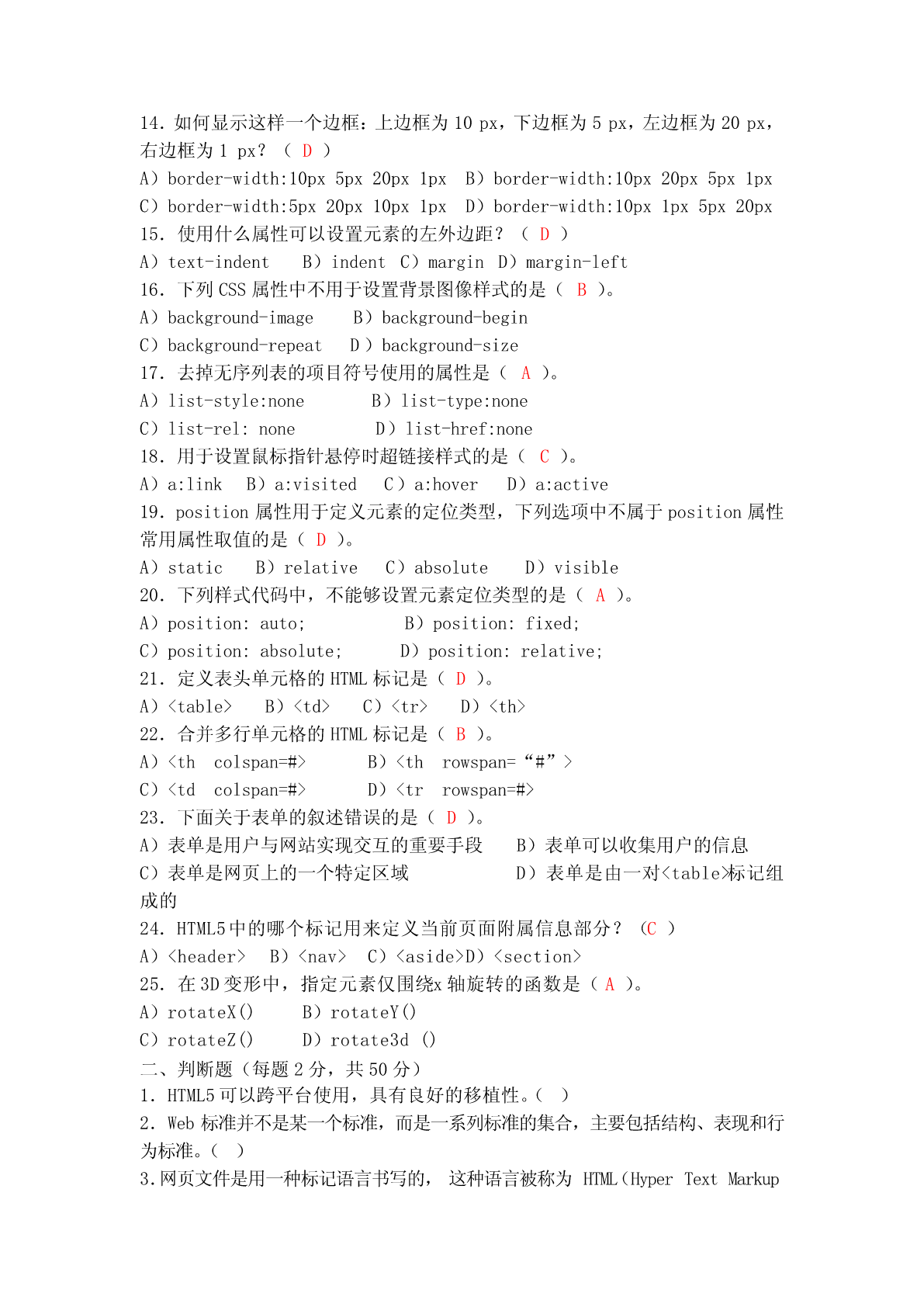
Web前端开发案例教程(HTML5CSS3)(微课版)(第2版)试卷A一、单项选择题(每题2分,共50分)1.HTML的中文意思是(C)。A)文件传输协议B)超文本传输协议C)超文本标记语言D)统一资源定位符2.网页的主体内容写在哪个标记内部?(A)A)<body>B)<head>C)<p>D)<html>3.以下标记中,用于设置页面标题的是(A)。A)<title>B)<caption>C)<head>D)<html>4.用HTML5编写一个简单的网页时,网页最基本的结构是(D)。A)<html><he

Web前端开发案例教程(HTML5 CSS3) 试卷及答案.pdf
Web前端开发案例教程(HTML5CSS3)(微课版)(第2版)试卷A一、单项选择题(每题2分,共50分)1.HTML的中文意思是(C)。A)文件传输协议B)超文本传输协议C)超文本标记语言D)统一资源定位符2.网页的主体内容写在哪个标记内部?(A)A)<body>B)<head>C)<p>D)<html>3.以下标记中,用于设置页面标题的是(A)。A)<title>B)<caption>C)<head>D)<html>4.用HTML5编写一个简单的网页时,网页最基本的结构是(D)。A)<html><he

HTML5与CSS3 web前端开发技术习题答案.pdf
第一章1.简答题(1)在Web前端开发方面,HTML5与HTML4比较,主要解决哪几方面的问题?HTML5的核心在于解决当前Web开发中存在的各种问题。一是解决Web浏览器之间的兼容性问题。在一个浏览器上正常显示的网页(或运行的Web应用程序),很可能在另一个浏览器上不能显示或显示效果不一致;二是文档结构描述的问题。HTML4之前的各版本中,HTML文档的结构一般用div元素描述,文档元素的结构含义不够清晰;三是使用HTML+CSS+JavaScript开发Web应用程序时,开发功能受到很大的限制,比如本

Web前端开发技术HTML5与CSS3的融合及未来发展趋势.pptx
,CONTENTS01.02.融合的必要性融合的方式和实现融合带来的优势融合的案例分析03.HTML5的发展历程CSS3的发展历程HTML5与CSS3的关联发展技术发展的里程碑04.响应式设计移动优先策略性能优化新的特性和功能与其他技术的结合05.不断学习新技术和标准关注行业动态和技术趋势提高自己的技术水平和实践能力与同行交流和分享经验在实际项目中应用新技术和标准感谢您的观看!

Web前端开发——HTML5 + CSS3 +JavaScript智慧树知到答案2024年.pdf
Web前端开发——HTML5+CSS3+JavaScript潍坊学院智慧树知到答案2024年第一章测试1.WWW是()的意思。()A:浏览器B:网页C:万维网D:超文本传输协议答案:C2.统一资源定位符是指:()A:因特网上标准的资源的地址。B:服务器地址。C:从一个网页指向另一个目标的连接关系。D:Web服务器。答案:A3.以下属于浏览器的是:()A:IEB:GoogleChromeC:MozillaFirefoxD:Hbuilder答案:ABC4.Web前端开发主要任务是信息内容的呈现和用户界面设计。
