
小程序的数据渲染方法、装置、设备及存储介质.pdf

戊午****jj










亲,该文档总共29页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

小程序的数据渲染方法、装置、设备及存储介质.pdf
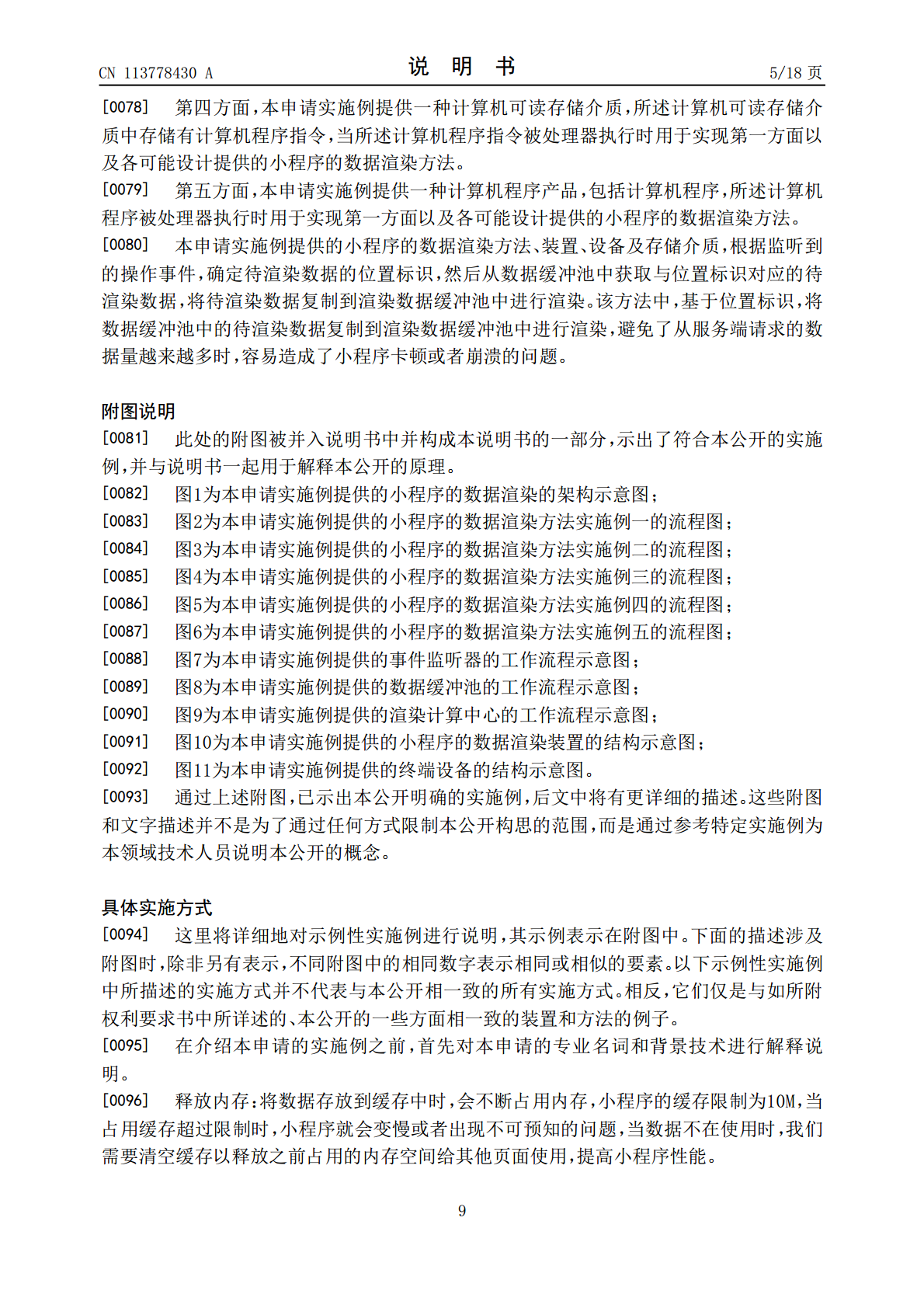
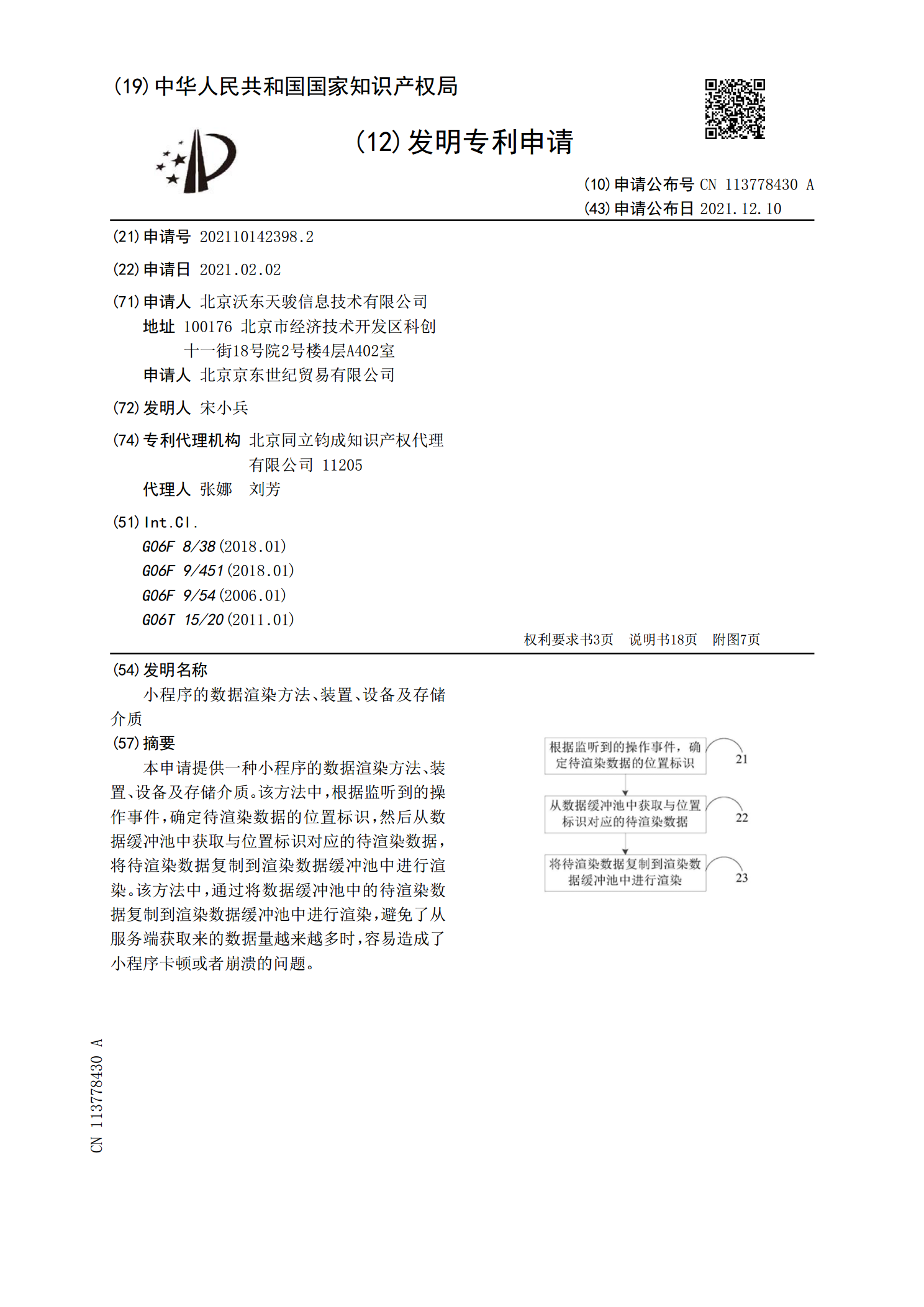
本申请提供一种小程序的数据渲染方法、装置、设备及存储介质。该方法中,根据监听到的操作事件,确定待渲染数据的位置标识,然后从数据缓冲池中获取与位置标识对应的待渲染数据,将待渲染数据复制到渲染数据缓冲池中进行渲染。该方法中,通过将数据缓冲池中的待渲染数据复制到渲染数据缓冲池中进行渲染,避免了从服务端获取来的数据量越来越多时,容易造成了小程序卡顿或者崩溃的问题。

小程序的数据渲染方法、装置、移动终端及存储介质.pdf
本发明公开了一种程序的数据渲染方法、装置、移动终端及存储介质,所述数据渲染方法包括:获取在预设的渲染时间间隔内合并的各次数据渲染请求的渲染数据;在达到所述渲染时间间隔时,根据所述合并的各次数据渲染请求的渲染数据进行数据渲染。本发明有效避免额外的性能开销,有效降低微信开发者工具控制台性能警报次数,有效提升小程序的界面流畅度,有效提高用户体验。

基于小程序的页面渲染方法、装置、设备及存储介质.pdf
本申请公开了一种基于小程序的页面渲染方法、装置、设备及存储介质,涉及计算机技术领域,进一步涉及软件开发与测试技术。具体实现方案为:根据待渲染页面的页面配置信息,从小程序运行时集成的原生渲染引擎和网页渲染引擎中确定所述待渲染页面的渲染引擎;采用所确定的渲染引擎,对所述待渲染页面进行渲染,能够解决现有小程序页面渲染导致小程序不流畅的问题,为小程序的页面渲染提供了一种新思路。

数据渲染方法、装置、设备及存储介质.pdf
本发明涉及大数据领域,公开了一种数据渲染方法、装置、设备及存储介质,用于解决渲染大数量级数据时数据不连续且浏览器页面卡顿或者闪退的问题。数据渲染方法包括:当检测到浏览器的外层元素滚动条发生滚动时,调用事件监听函数滚动距离进行监听,得到外层元素内容高度值;根据外层元素内容高度值和外层元素终止行项,得到目标渲染行量和目标待渲染数据;渲染数据区待渲染数据,得到渲染后的数据区数据,根据行头区待渲染数据和行头区数据结构得到渲染后的行头区数据,根据列头区待渲染数据和列头区数据结构得到渲染后的列头区数据;将渲染后数据反

小程序动态渲染方法、装置、设备、可读存储介质及产品.pdf
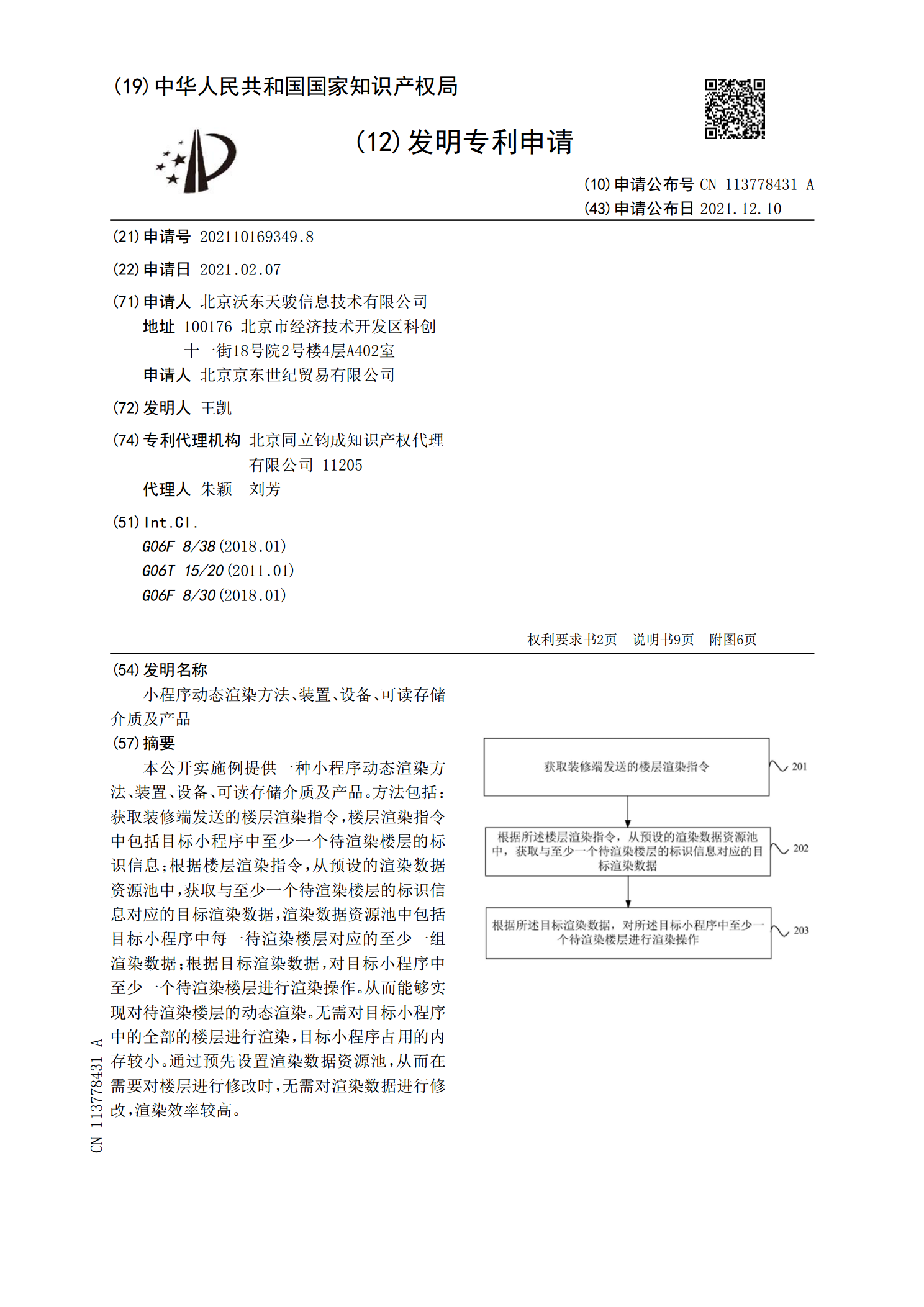
本公开实施例提供一种小程序动态渲染方法、装置、设备、可读存储介质及产品。方法包括:获取装修端发送的楼层渲染指令,楼层渲染指令中包括目标小程序中至少一个待渲染楼层的标识信息;根据楼层渲染指令,从预设的渲染数据资源池中,获取与至少一个待渲染楼层的标识信息对应的目标渲染数据,渲染数据资源池中包括目标小程序中每一待渲染楼层对应的至少一组渲染数据;根据目标渲染数据,对目标小程序中至少一个待渲染楼层进行渲染操作。从而能够实现对待渲染楼层的动态渲染。无需对目标小程序中的全部的楼层进行渲染,目标小程序占用的内存较小。通过
