
页面显示方法、装置及存储介质.pdf

小琛****82










亲,该文档总共33页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面显示方法、装置及存储介质.pdf
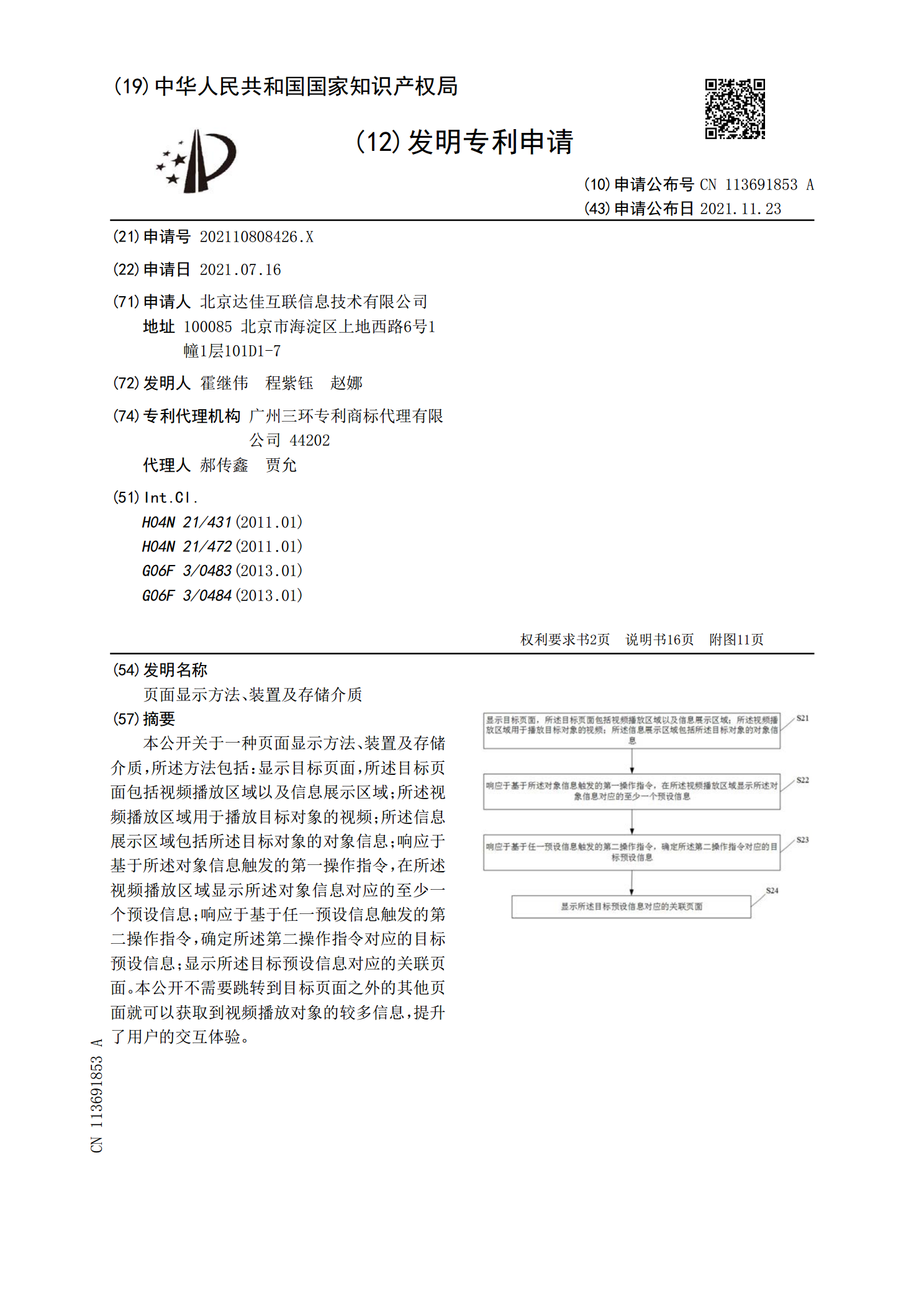
本公开关于一种页面显示方法、装置及存储介质,所述方法包括:显示目标页面,所述目标页面包括视频播放区域以及信息展示区域;所述视频播放区域用于播放目标对象的视频;所述信息展示区域包括所述目标对象的对象信息;响应于基于所述对象信息触发的第一操作指令,在所述视频播放区域显示所述对象信息对应的至少一个预设信息;响应于基于任一预设信息触发的第二操作指令,确定所述第二操作指令对应的目标预设信息;显示所述目标预设信息对应的关联页面。本公开不需要跳转到目标页面之外的其他页面就可以获取到视频播放对象的较多信息,提升了用户的交

页面显示方法、装置及存储介质.pdf
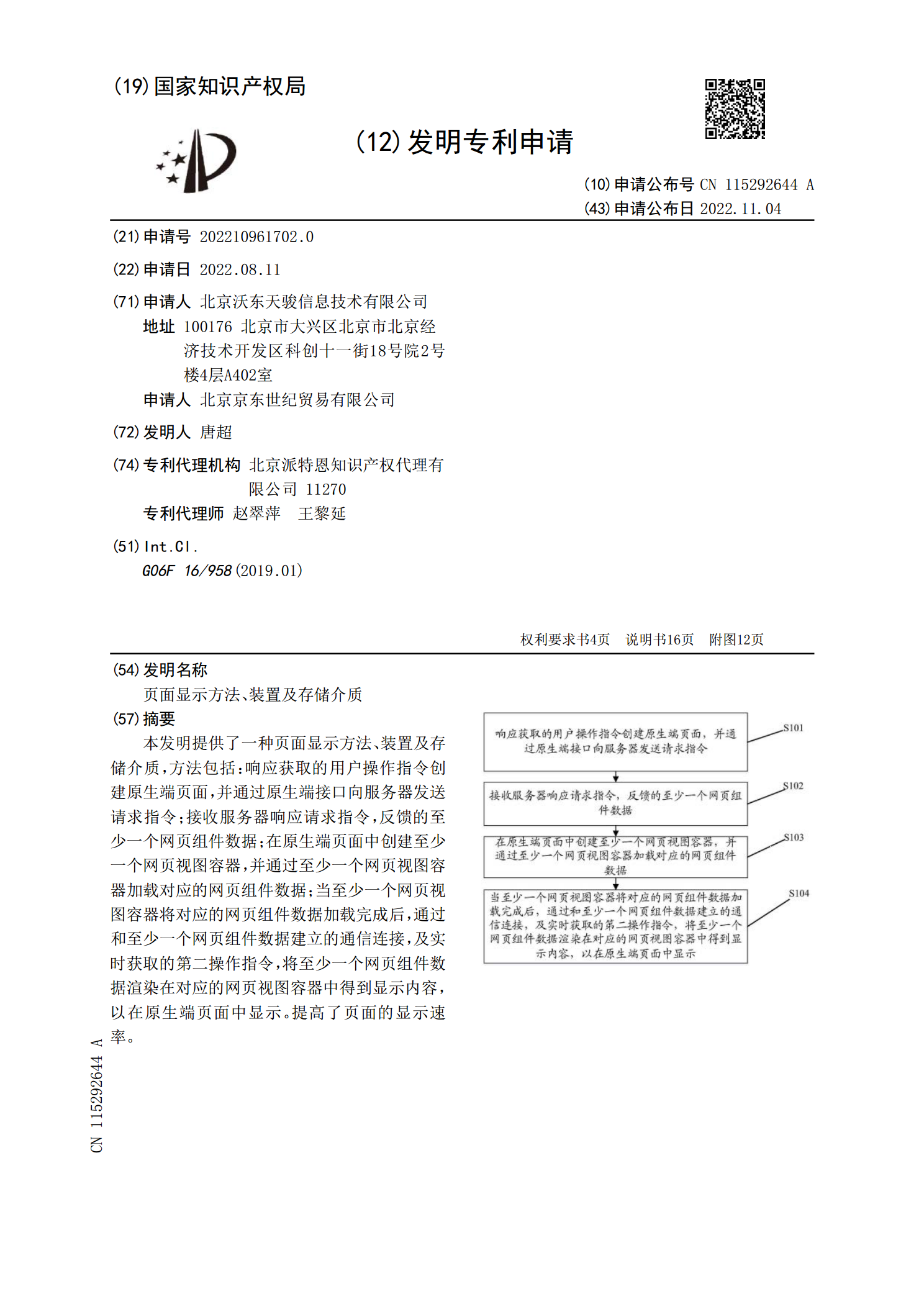
本发明提供了一种页面显示方法、装置及存储介质,方法包括:响应获取的用户操作指令创建原生端页面,并通过原生端接口向服务器发送请求指令;接收服务器响应请求指令,反馈的至少一个网页组件数据;在原生端页面中创建至少一个网页视图容器,并通过至少一个网页视图容器加载对应的网页组件数据;当至少一个网页视图容器将对应的网页组件数据加载完成后,通过和至少一个网页组件数据建立的通信连接,及实时获取的第二操作指令,将至少一个网页组件数据渲染在对应的网页视图容器中得到显示内容,以在原生端页面中显示。提高了页面的显示速率。

页面显示方法、装置、设备及存储介质.pdf
本公开涉及一种页面显示方法、装置、设备及存储介质,其中,所述方法包括:响应于页面显示指令,确定目标时长;对所述页面进行加载的过程中,在所述页面中显示进度标识,所述进度标识用于标识所述页面的加载进度;根据所述目标时长控制所述进度标识在所述页面中变化。本公开提供的页面显示方法,实现了进度标识在加载页面中的平滑变化,使得页面加载时的画面与显示出的真实页面之间的衔接更流畅,进而提升了页面加载时的用户体验。

页面显示方法、装置和存储介质.pdf
本申请提供一种页面显示方法、装置和存储介质,涉及计算机技术领域,用于解决前端展示页面中存在的新增模块与原有模块样式不统一的问题。该方法包括:响应于用户执行的目标页面访问操作,获取目标页面对应的布局信息;根据目标页面对应的布局信息,在目标页面内确定多个显示区域;多个显示区域具备相同的风格类型;获取与多个显示区域一一对应的多个显示内容;显示内容为具备预设程序结构的业务组件生成的;将各显示内容对应显示在目标页面的各显示区域。

页面显示方法、装置、设备及存储介质.pdf
本发明公开了一种页面显示方法、装置、设备及存储介质。页面显示方法包括:获取待显示的目标页面对应的模板标识;通过模板标识,从第一服务器获取对应模板标识的页面结构模板;其中,页面结构模板包括多个显示对象的显示配置信息和多个显示对象中第一显示对象的数据获取地址,第一显示对象为需要填充数据的显示对象;根据第一显示对象的数据获取地址,从第二服务器获取第一显示对象对应的第一数据;根据多个显示对象的显示配置信息和第一显示对象对应的第一数据,渲染并显示目标页面。
