
页面显示方法、装置、设备及存储介质.pdf

如灵****姐姐










亲,该文档总共16页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面显示方法、装置、设备及存储介质.pdf
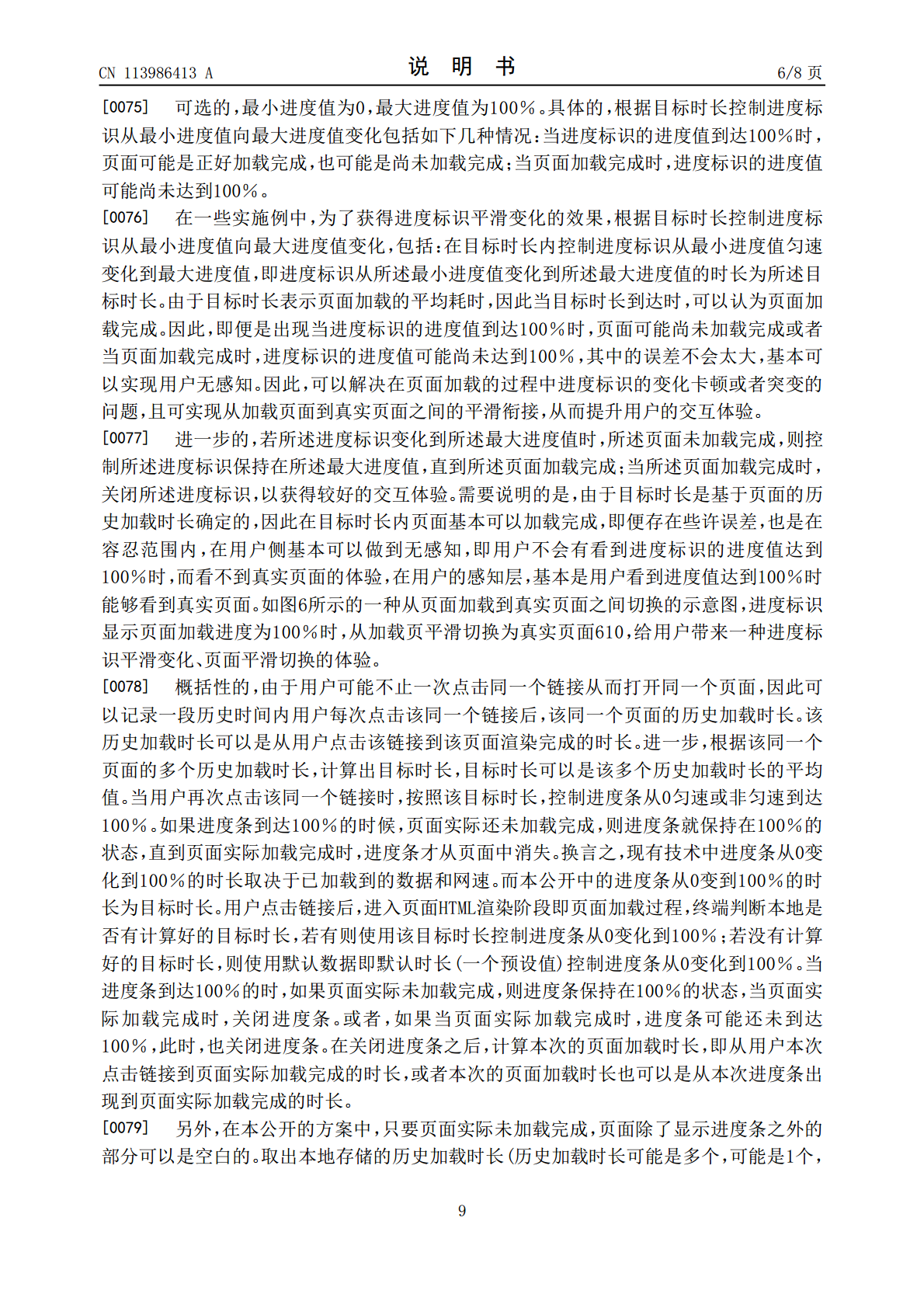
本公开涉及一种页面显示方法、装置、设备及存储介质,其中,所述方法包括:响应于页面显示指令,确定目标时长;对所述页面进行加载的过程中,在所述页面中显示进度标识,所述进度标识用于标识所述页面的加载进度;根据所述目标时长控制所述进度标识在所述页面中变化。本公开提供的页面显示方法,实现了进度标识在加载页面中的平滑变化,使得页面加载时的画面与显示出的真实页面之间的衔接更流畅,进而提升了页面加载时的用户体验。

页面显示方法、装置、设备及存储介质.pdf
本发明公开了一种页面显示方法、装置、设备及存储介质。页面显示方法包括:获取待显示的目标页面对应的模板标识;通过模板标识,从第一服务器获取对应模板标识的页面结构模板;其中,页面结构模板包括多个显示对象的显示配置信息和多个显示对象中第一显示对象的数据获取地址,第一显示对象为需要填充数据的显示对象;根据第一显示对象的数据获取地址,从第二服务器获取第一显示对象对应的第一数据;根据多个显示对象的显示配置信息和第一显示对象对应的第一数据,渲染并显示目标页面。

页面显示方法、装置、设备及存储介质.pdf
本发明提供一种页面显示方法、装置、设备及存储介质,该方法包括:预先加载至少一个核心页面各自对应的页面资源至应用程序的内存中;当用户进入目标核心页面时,从内存中读取目标核心页面对应的页面资源,目标核心页面是至少一个核心页面中的任意一个,根据目标核心页面对应的页面资源,对目标核心页面进行渲染并显示,提高了页面显示的速率。

页面显示方法、装置、设备及存储介质.pdf
本公开关于一种页面显示方法、装置、设备及存储介质。页面显示方法包括:在动态浏览页面的情况下,检测页面中进入显示界面的内容标识在显示界面的持续时长;在持续时长超过第一预设时长的情况下,获取内容标识对应的内容展示数据;对内容展示数据进行渲染,以在显示界面上显示内容标识在页面中对应部分的显示内容。通过本公开,解决了相关技术中页面显示出现页面卡死的问题。

页面显示方法、装置、设备和存储介质.pdf
本公开实施例涉及一种页面显示方法、装置、设备和存储介质。该方法包括:获取显示页面中目标显示区域的当前区域信息;该显示页面包含父控件对象,目标显示区域包含支持的滑动方向与父控件对象对应的滑动方向相同的第一子控件对象,且第一子控件对象由跨平台开发端渲染显示;检测显示页面中的滑动事件;若基于当前区域信息确定滑动事件处于目标显示区域,且确定滑动事件的滑动方向与第一子控件对象对应的滑动方向相同,则屏蔽父控件对象对滑动事件的处理,并由第一子控件对象处理滑动事件,以使跨平台开发端控制目标显示区域按照滑动事件的滑动方向滑
