
自适应图像呈现系统和自适应图像呈现方法.pdf

一吃****成益










亲,该文档总共13页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

自适应图像呈现系统和自适应图像呈现方法.pdf
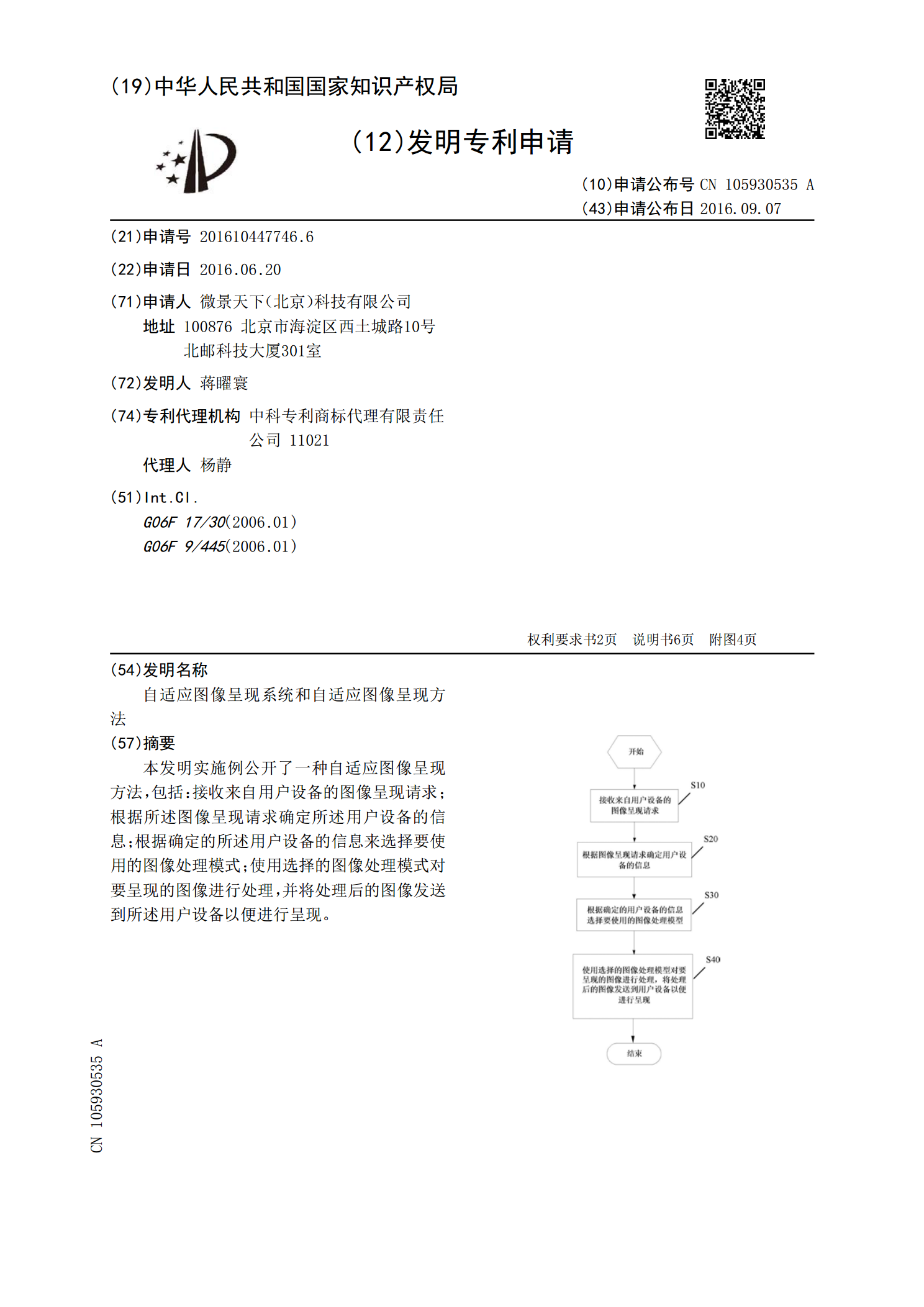
本发明实施例公开了一种自适应图像呈现方法,包括:接收来自用户设备的图像呈现请求;根据所述图像呈现请求确定所述用户设备的信息;根据确定的所述用户设备的信息来选择要使用的图像处理模式;使用选择的图像处理模式对要呈现的图像进行处理,并将处理后的图像发送到所述用户设备以便进行呈现。

介入治疗中的图像呈现方法、系统、成像系统和存储介质.pdf
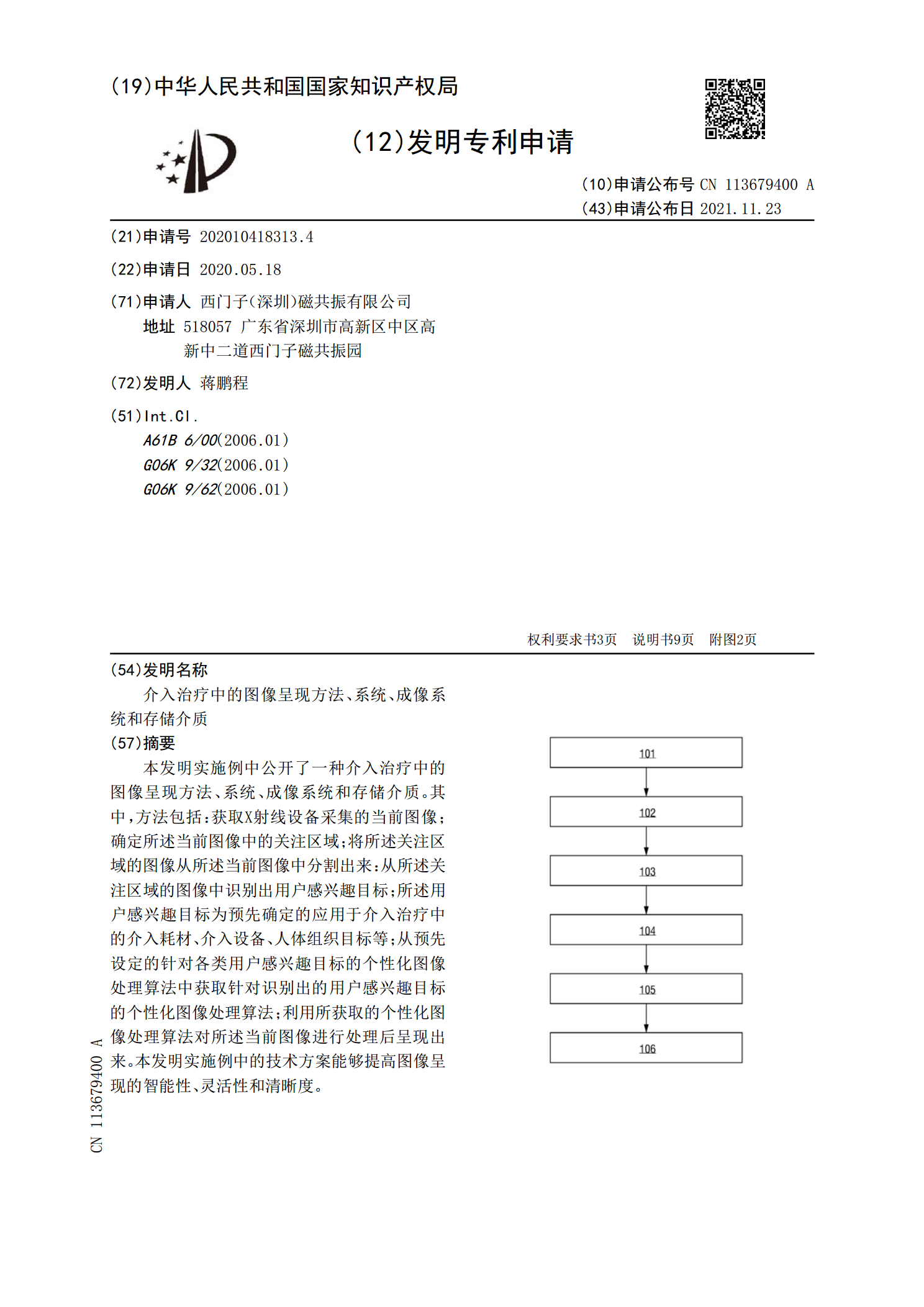
本发明实施例中公开了一种介入治疗中的图像呈现方法、系统、成像系统和存储介质。其中,方法包括:获取X射线设备采集的当前图像;确定所述当前图像中的关注区域;将所述关注区域的图像从所述当前图像中分割出来:从所述关注区域的图像中识别出用户感兴趣目标;所述用户感兴趣目标为预先确定的应用于介入治疗中的介入耗材、介入设备、人体组织目标等;从预先设定的针对各类用户感兴趣目标的个性化图像处理算法中获取针对识别出的用户感兴趣目标的个性化图像处理算法;利用所获取的个性化图像处理算法对所述当前图像进行处理后呈现出来。本发明实施例

用于自适应音频信号产生、编码和呈现的系统和方法.pdf
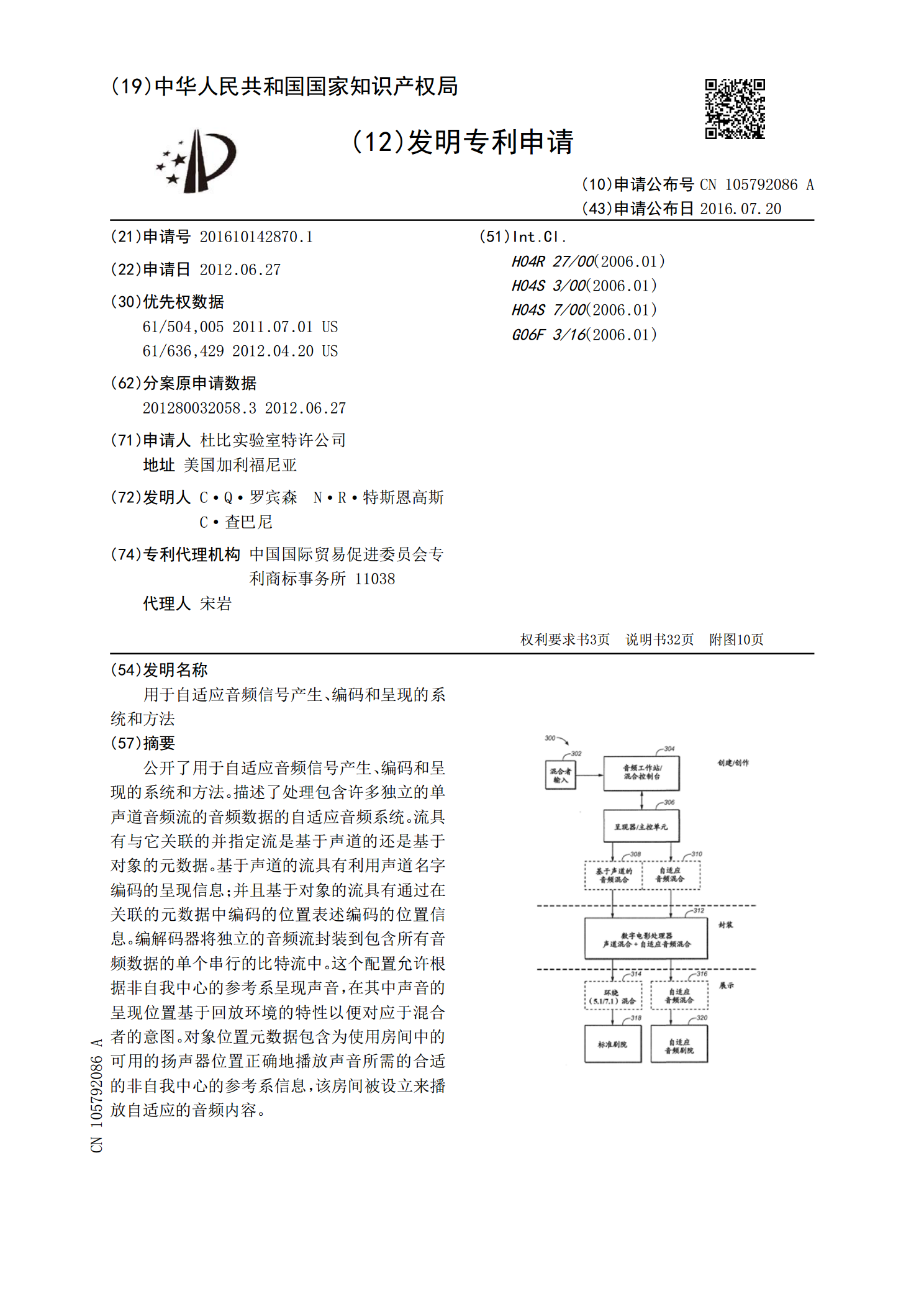
公开了用于自适应音频信号产生、编码和呈现的系统和方法。描述了处理包含许多独立的单声道音频流的音频数据的自适应音频系统。流具有与它关联的并指定流是基于声道的还是基于对象的元数据。基于声道的流具有利用声道名字编码的呈现信息;并且基于对象的流具有通过在关联的元数据中编码的位置表述编码的位置信息。编解码器将独立的音频流封装到包含所有音频数据的单个串行的比特流中。这个配置允许根据非自我中心的参考系呈现声音,在其中声音的呈现位置基于回放环境的特性以便对应于混合者的意图。对象位置元数据包含为使用房间中的可用的扬声器位置

用于自适应音频信号产生、编码和呈现的系统和方法.pdf
公开了用于自适应音频信号产生、编码和呈现的系统和方法。描述了处理包含许多独立的单声道音频流的音频数据的自适应音频系统。流具有与它关联的并指定流是基于声道的还是基于对象的元数据。基于声道的流具有利用声道名字编码的呈现信息;并且基于对象的流具有通过在关联的元数据中编码的位置表述编码的位置信息。编解码器将独立的音频流封装到包含所有音频数据的单个串行的比特流中。这个配置允许根据非自我中心的参考系呈现声音,在其中声音的呈现位置基于回放环境的特性以便对应于混合者的意图。对象位置元数据包含为使用房间中的可用的扬声器位置

用于自适应音频信号产生、编码和呈现的系统和方法.pdf
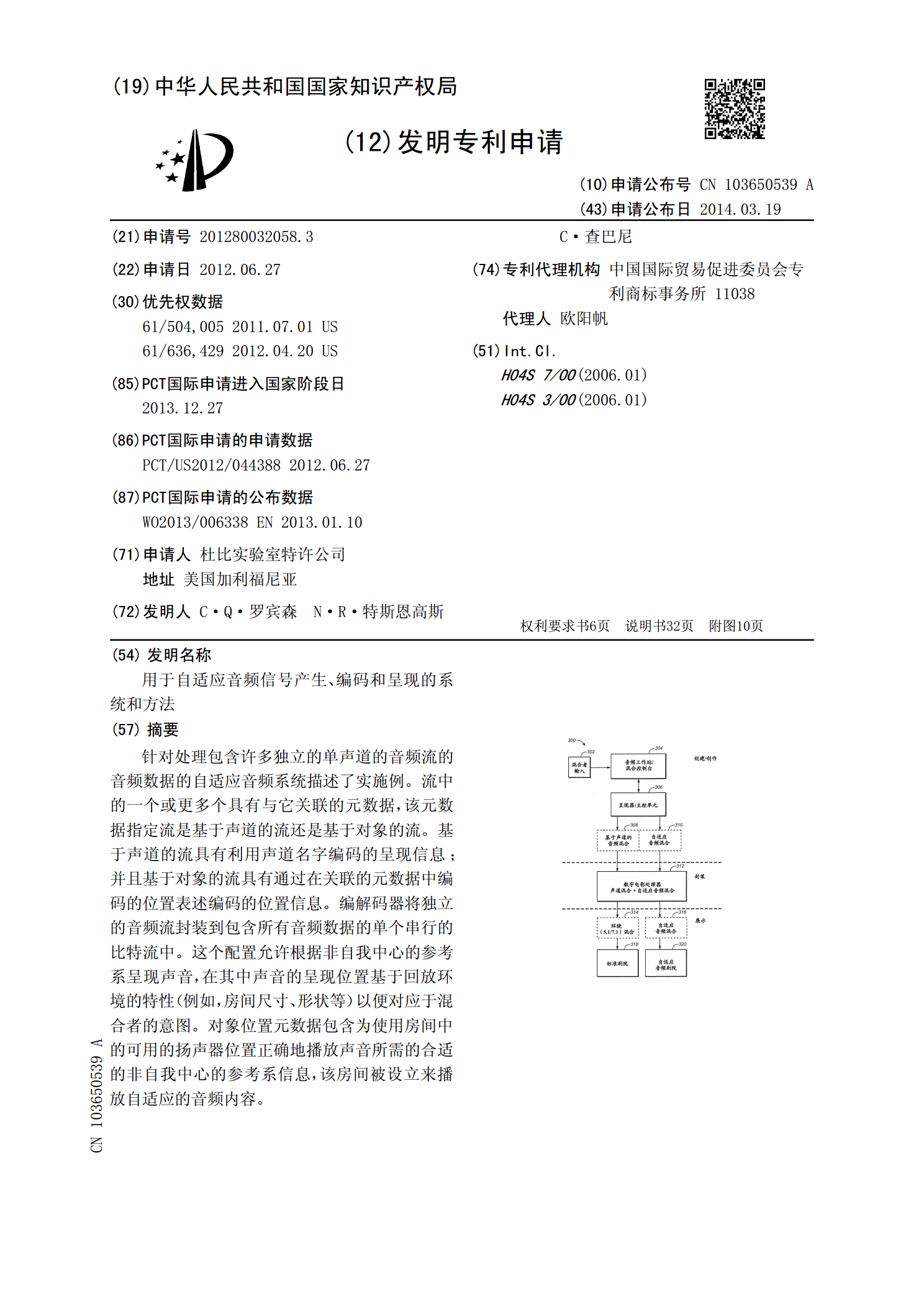
针对处理包含许多独立的单声道的音频流的音频数据的自适应音频系统描述了实施例。流中的一个或更多个具有与它关联的元数据,该元数据指定流是基于声道的流还是基于对象的流。基于声道的流具有利用声道名字编码的呈现信息;并且基于对象的流具有通过在关联的元数据中编码的位置表述编码的位置信息。编解码器将独立的音频流封装到包含所有音频数据的单个串行的比特流中。这个配置允许根据非自我中心的参考系呈现声音,在其中声音的呈现位置基于回放环境的特性(例如,房间尺寸、形状等)以便对应于混合者的意图。对象位置元数据包含为使用房间中的可用
