
(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案.pdf

文库****品店




在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案.pdf
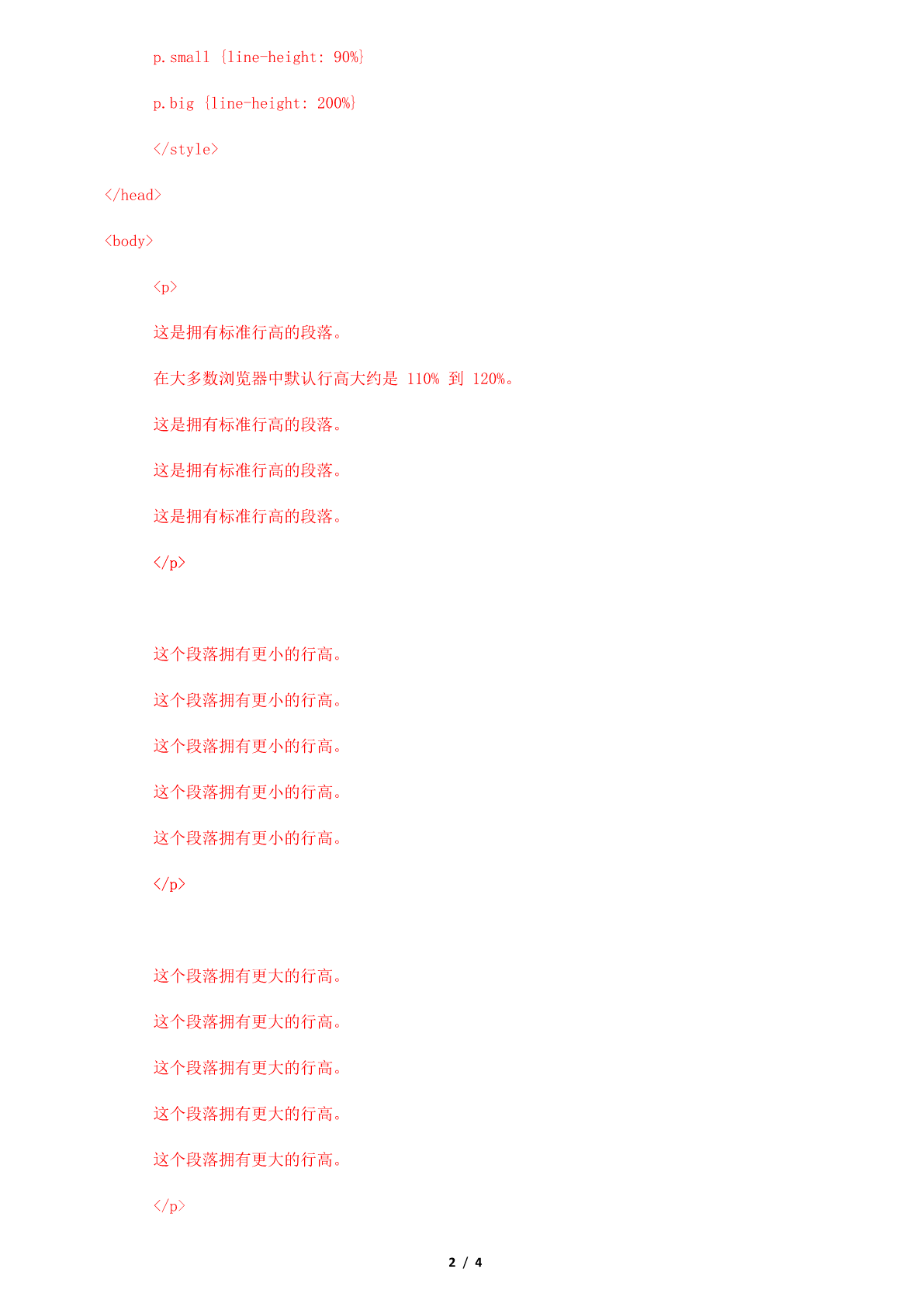
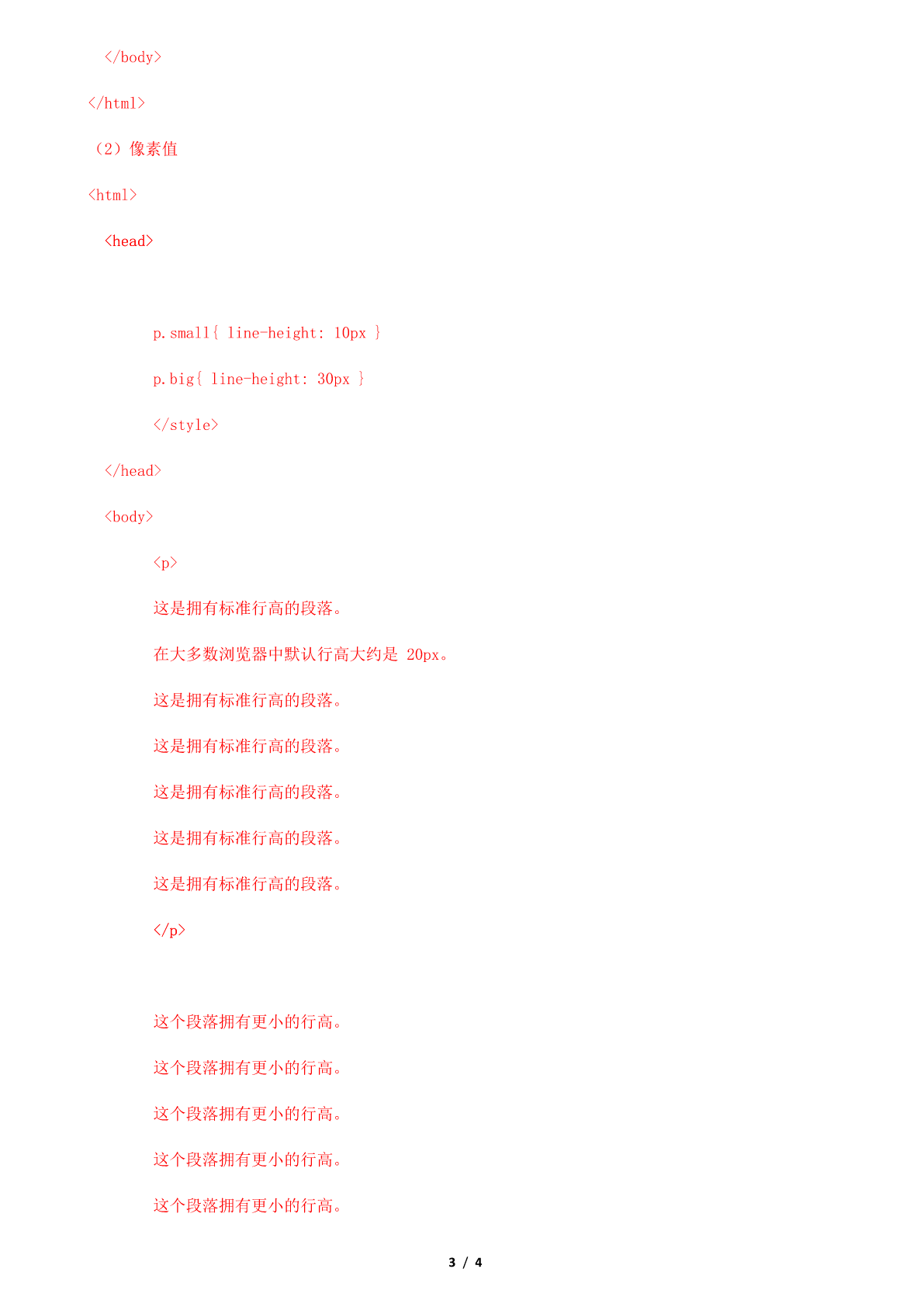
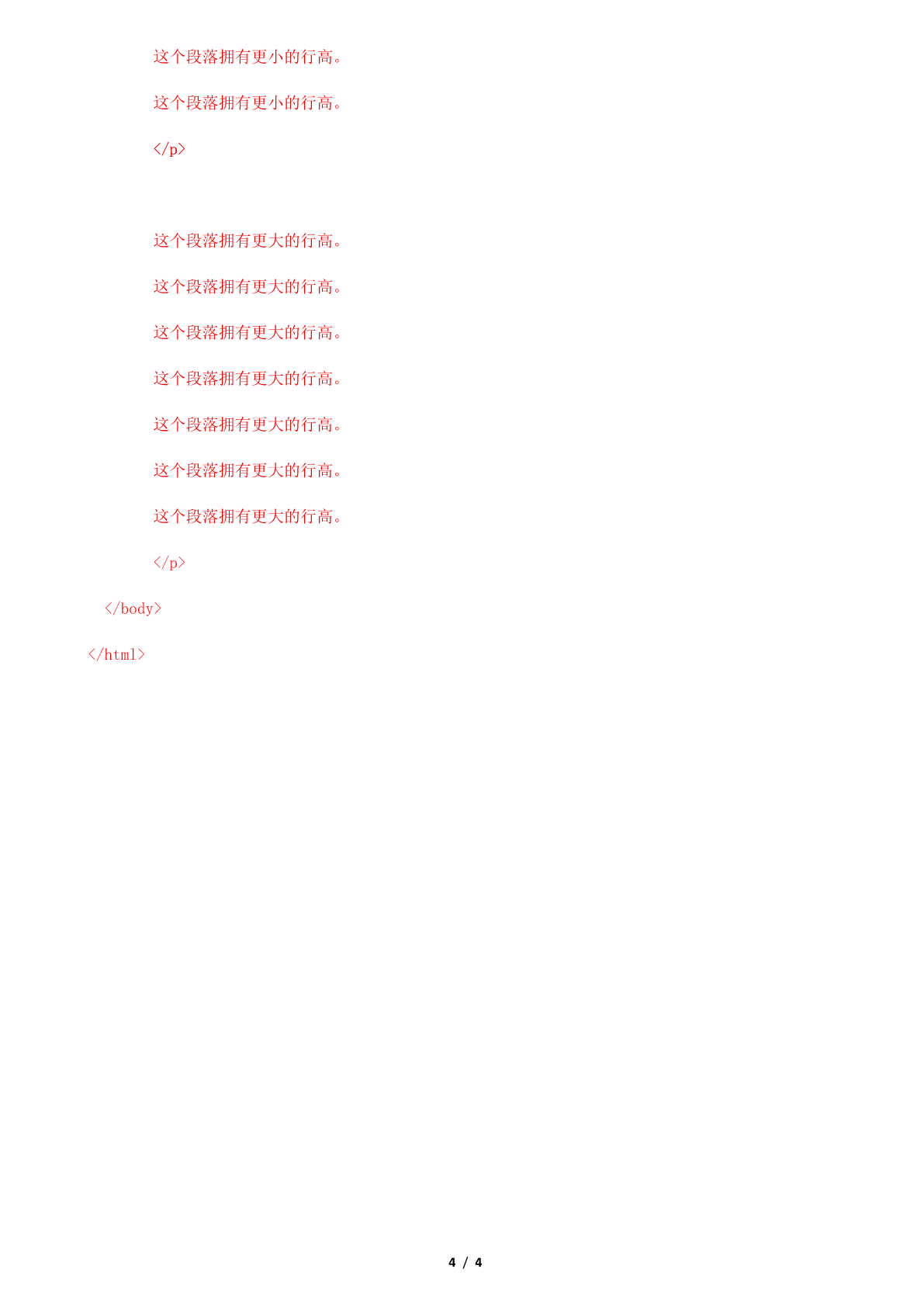
(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案盗传必究形考任务四活动1:采用CSS样式来设置背景、标题和段落的颜色。活动2:使用百分比或者像素值设置行间距。参考答案:type=“text/css“>body{background-color:yellow}h1{background-color:#00ff00}h2{background-color:transpar

(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案.pdf
(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案盗传必究形考任务四活动1:采用CSS样式来设置背景、标题和段落的颜色。活动2:使用百分比或者像素值设置行间距。参考答案:<html><head>body{background-color:yellow}h1{background-color:#00ff00}h2{background-color:transparent}p{background-color:rgb(250,0,255)}p.no2{backgro

(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案.pdf
(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案盗传必究形考任务四活动1:采用CSS样式来设置背景、标题和段落的颜色。活动2:使用百分比或者像素值设置行间距。参考答案:type=“text/css“>body{background-color:yellow}h1{background-color:#00ff00}h2{background-color:transpar

(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案1202.pdf
(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案盗传必究形考任务四活动1:采用CSS样式来设置背景、标题和段落的颜色。活动2:使用百分比或者像素值设置行间距。参考答案:<html><head>body{background-color:yellow}h1{background-color:#00ff00}h2{background-color:transparent}p{background-color:rgb(250,0,255)}p.no2{backgro

(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案1199.pdf
(更新版)国家开放大学电大专科《Dreamweaver网页设计》网络核心课形考任务4试题及答案盗传必究形考任务四活动1:采用CSS样式来设置背景、标题和段落的颜色。活动2:使用百分比或者像素值设置行间距。参考答案:<html><head>body{background-color:yellow}h1{background-color:#00ff00}h2{background-color:transparent}p{background-color:rgb(250,0,255)}p.no2{backgro
