
网页动画渲染方法及装置.pdf

mm****酱吖









在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

网页动画渲染方法及装置.pdf
本发明涉及一种网页动画渲染方法及装置。所述方法包括步骤:检测网页待加载元素数量与预设数量阈值的大小;若元素数量大于预设数量阈值且元素的容器包含动画属性,将动画属性删除,得到新的容器;若元素数量大于预设数量阈值且元素的容器不包含动画属性,将容器作为新的容器;若元素数量小于等于预设数量阈值,将待渲染的动画属性添加到元素的容器中,得到新的容器;根据预设的数据加载方式,将所述元素加载到网页,并在所述新的容器包含动画属性时进行相应的动画渲染。本发明自动适应并合理的加载相应的动画效果,提高了用户的网页使用体验。

网页渲染方法及装置.pdf
本发明公开了一种网页渲染方法和装置。该方法包括:将网页中的html标签作为节点并引入CSS信息,以创建包含视觉信息的网页树状结构(VisualTree),其中所述CSS信息包括节点的显示属性;计算所述VisualTree中节点的大小和绝对坐标;根据节点的大小、绝对坐标和显示属性来计算节点的可见性,以完成对网页的渲染。由此,能够在功能上保证网页块视觉显示的准确性同时,在性能上满足搜索/转码网页分析批量处理的速度要求。

网页渲染方法及装置.pdf
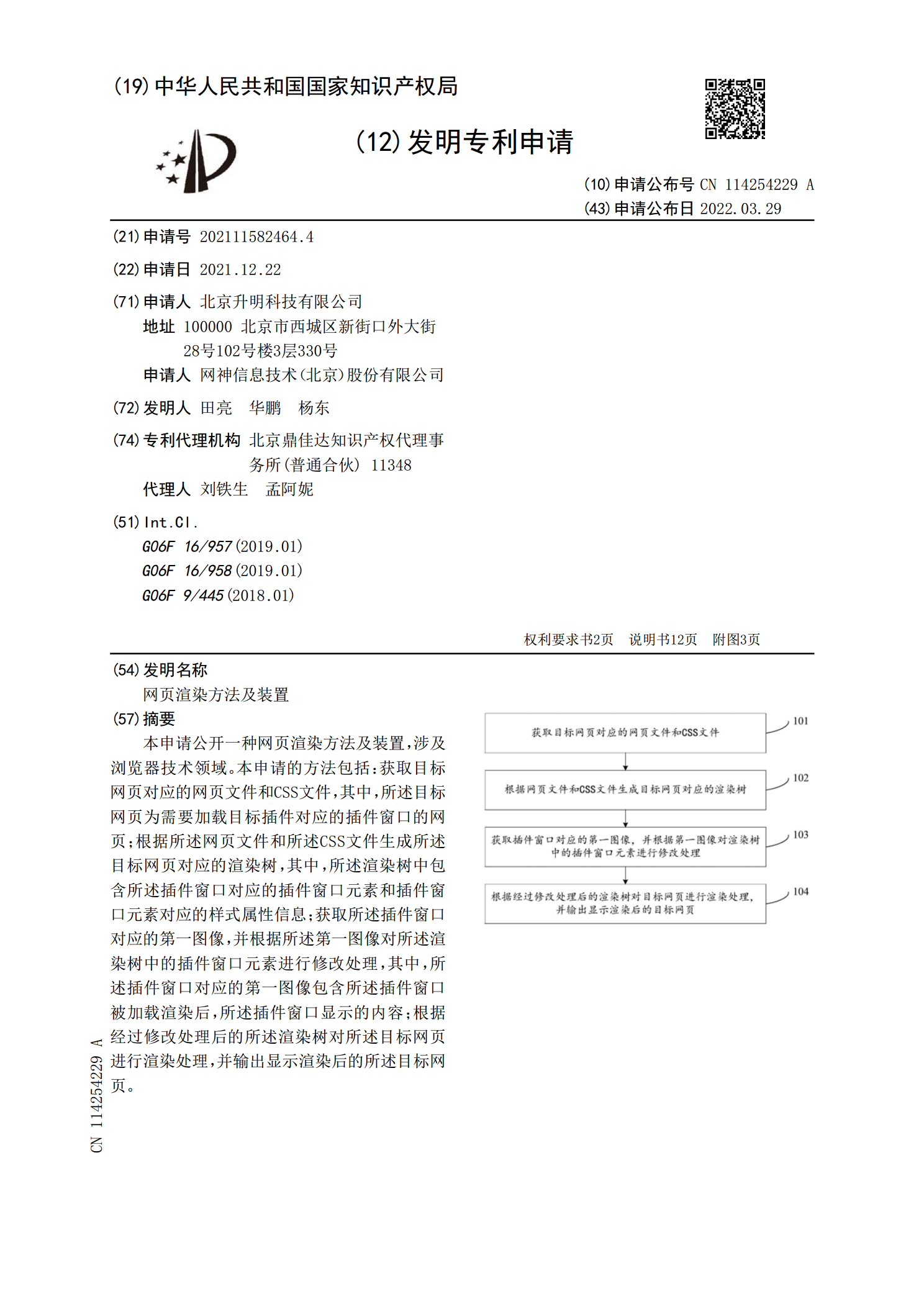
本申请公开一种网页渲染方法及装置,涉及浏览器技术领域。本申请的方法包括:获取目标网页对应的网页文件和CSS文件,其中,所述目标网页为需要加载目标插件对应的插件窗口的网页;根据所述网页文件和所述CSS文件生成所述目标网页对应的渲染树,其中,所述渲染树中包含所述插件窗口对应的插件窗口元素和插件窗口元素对应的样式属性信息;获取所述插件窗口对应的第一图像,并根据所述第一图像对所述渲染树中的插件窗口元素进行修改处理,其中,所述插件窗口对应的第一图像包含所述插件窗口被加载渲染后,所述插件窗口显示的内容;根据经过修改处

网页渲染方法及装置.pdf
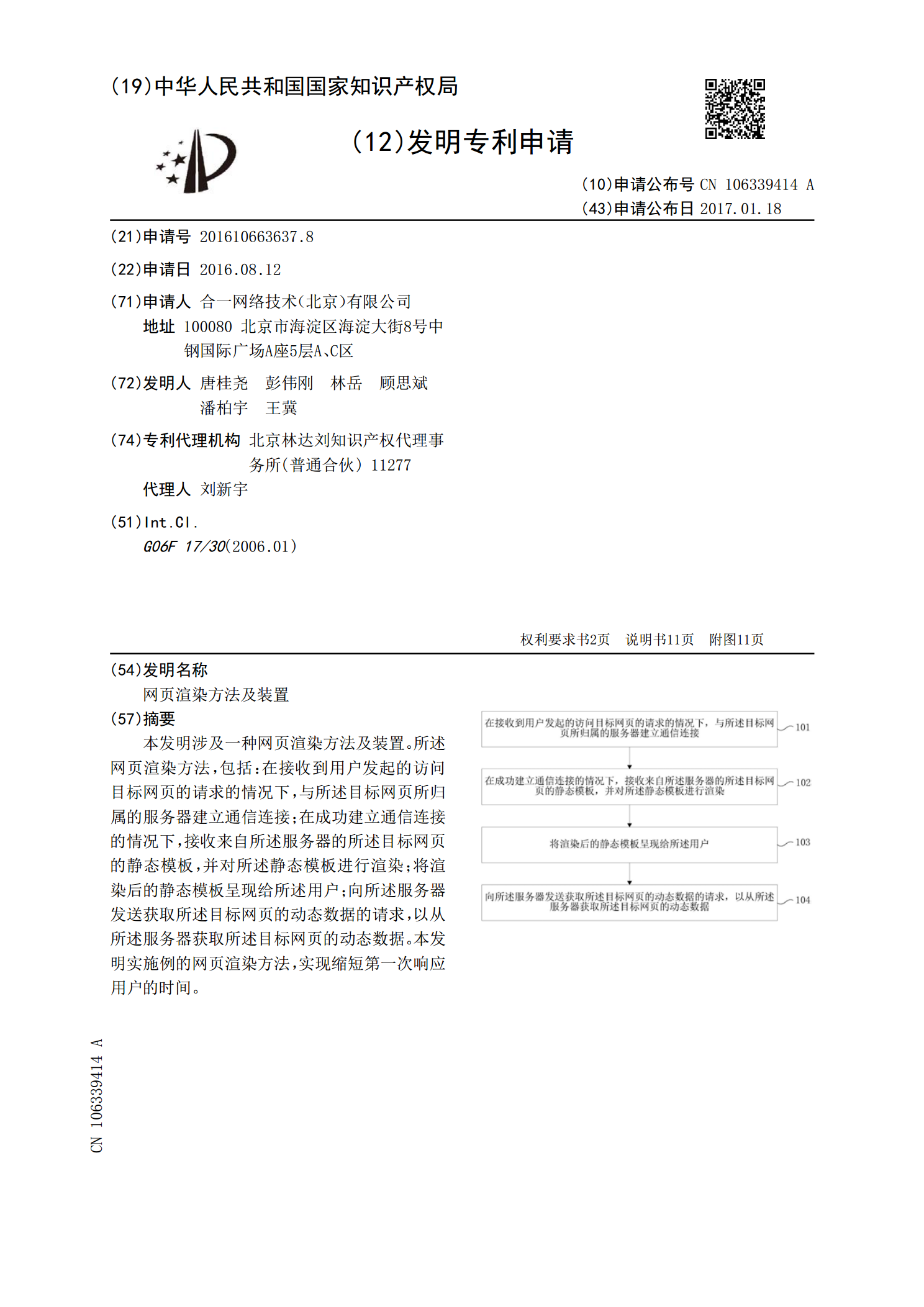
本发明涉及一种网页渲染方法及装置。所述网页渲染方法,包括:在接收到用户发起的访问目标网页的请求的情况下,与所述目标网页所归属的服务器建立通信连接;在成功建立通信连接的情况下,接收来自所述服务器的所述目标网页的静态模板,并对所述静态模板进行渲染;将渲染后的静态模板呈现给所述用户;向所述服务器发送获取所述目标网页的动态数据的请求,以从所述服务器获取所述目标网页的动态数据。本发明实施例的网页渲染方法,实现缩短第一次响应用户的时间。

网页渲染方法及装置.pdf
本公开是关于一种网页渲染方法及装置,属于互联网技术领域。所述方法包括:获取待渲染网页的网页源代码;检测网页源代码中的元素节点是否符合预设节点特征;元素节点与待渲染网页中的网页素材资源对应,预设节点特征指示元素节点对应的网页素材资源在待渲染网页中的显示效果;当元素节点符合预设节点特征时,停止对该元素节点对应网页素材资源的渲染操作。本公开解决了相关技术中广告过滤依赖广告资源列表,若广告资源列表未及时更新,广告过滤的效果将受到影响的问题;达到了在不依赖广告资源列表的前提下,根据广告节点的节点特征识别出待渲染网页
