
网页显示方法及装置.pdf

一吃****仪凡










亲,该文档总共15页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

网页显示方法及其装置.pdf
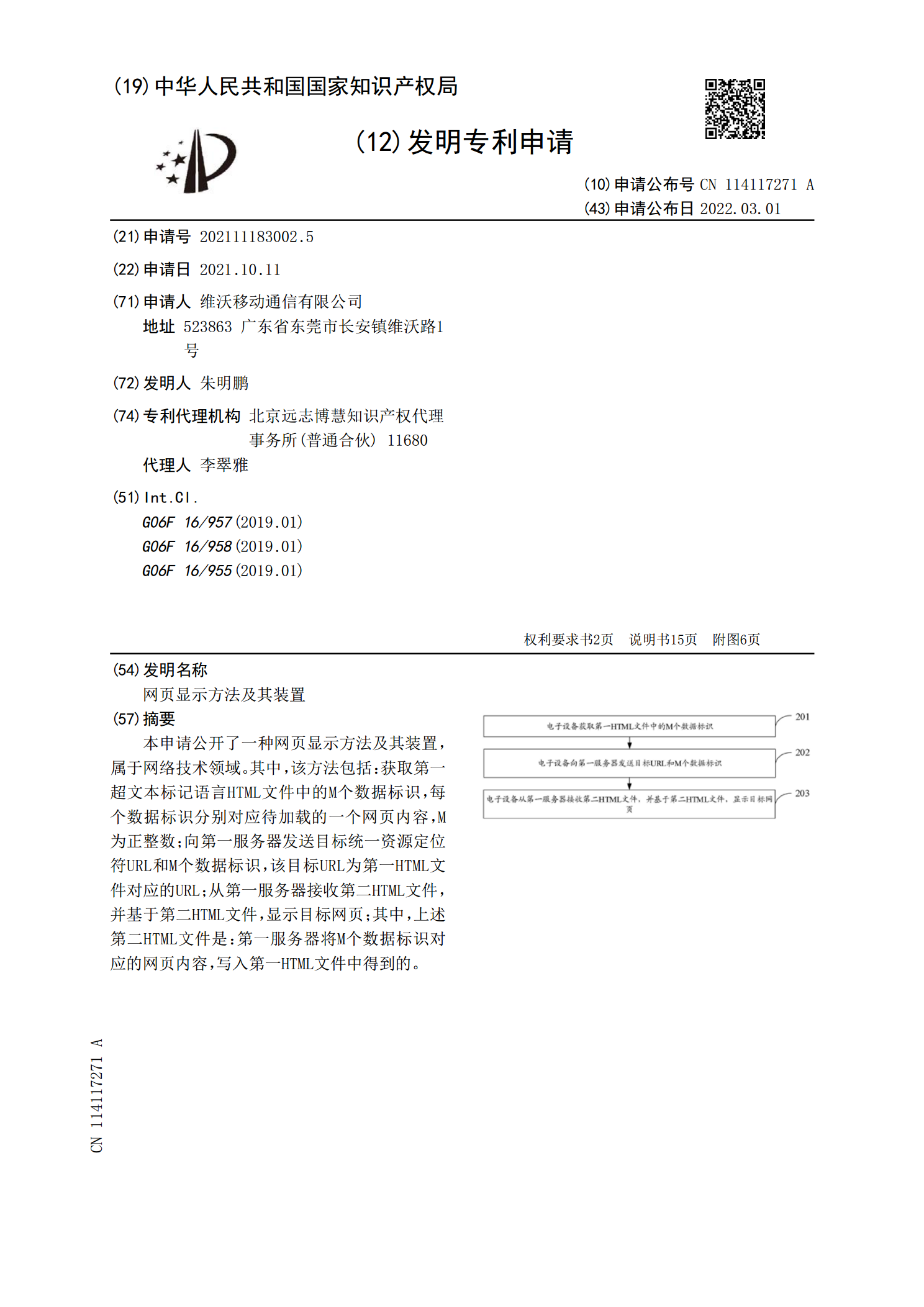
本申请公开了一种网页显示方法及其装置,属于网络技术领域。其中,该方法包括:获取第一超文本标记语言HTML文件中的M个数据标识,每个数据标识分别对应待加载的一个网页内容,M为正整数;向第一服务器发送目标统一资源定位符URL和M个数据标识,该目标URL为第一HTML文件对应的URL;从第一服务器接收第二HTML文件,并基于第二HTML文件,显示目标网页;其中,上述第二HTML文件是:第一服务器将M个数据标识对应的网页内容,写入第一HTML文件中得到的。

网页显示方法及装置.pdf
本公开是关于一种网页显示方法及装置,属于网络技术领域,该方法通过接收终端发送的网页浏览请求,该网页浏览请求中包括目标网页地址,基于该目标网页地址,从存储的网页地址与截取位置之间的对应关系中,获取目标截取位置,该目标截取位置用于指向目标网页中的主体元素在用于渲染该目标网页的第一渲染文档中对应的字符串,向该终端发送网页浏览响应,该网页浏览响应中包括该目标截取位置,也即是,通过确定目标截取位置并将该目标截取位置发送给终端,使得该终端可以基于本地缓存的第一渲染文档,对该目标网页中的主体元素预先进行渲染并显示,减少

网页显示方法及装置.pdf
本申请提出网页显示方法及装置。方法包括:根据浏览器的视口宽度和原始网页宽度,计算最佳分列显示数量N;根据最佳分列显示数量N,计算分列视口的宽度和高度,其中,分列视口的宽度=浏览器的视口宽度/最佳分列显示数量N,分列视口的高度=浏览器的视口高度*最佳分列显示数量N;根据分列视口的宽度和高度渲染网页;将渲染网页纵向分割成N段,并将该N段网页依次横向并列显示在浏览器视口中。本申请优化了网页显示效果。

网页显示方法及装置.pdf
本发明实施例公开了一种网页显示方法及装置,服务器接收客户端发送的网页访问请求,并获取发送该网页访问请求的客户端的标识信息,利用该标识信息能够确定客户端的名称。获取该客户端的页面排版模板,然后,根据获得的页面排版模板,对网页访问请求所请求的页面内容进行排版,生成待访问网页,并将该待访问网页返回给发送网页访问请求的客户端。从而实现无论使用哪种客户端打开该网页,该网页都能够根据客户端的页面排版样式重新调整自己的页面排版样式,以使客户端显示的其它网站的页面与自身页面的排版方式一致,使用户的视觉感受一致,提高了用户

显示网页的方法、装置及系统.pdf
本发明公开了显示网页的方法、装置及系统,所述方法包括:监测系统内核是否接收到对网站服务器的网页访问请求;若是,则对网页访问请求进行拦截并转发至代理服务器;接收代理服务器返回的对第一网页资源文件进行处理生成的第二网页资源文件,以使得系统内核在对所接收的第二网页资源文件进行解析生成网页要素;获取所述网页要素,对所述第二网页资源文件中的资源进行显示;其中,第一网页资源文件为代理服务器根据网页访问请求获取的网页资源文件,所述处理至少包括使得第二网页资源文件的大小小于第一网页资源文件的大小的处理。本发明能够有效减少
