
一种利用图片实现跨域传递数据的方法.pdf

书生****22









在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

一种利用图片实现跨域传递数据的方法.pdf
本发明提供一种利用图片实现跨域传递数据的方法,属于获取跨域信息技术领域,页面直接发送跨域的图片请求,将请求到的跨域图片进行本地渲染,解析成图片数据;根据服务器在图片数据中加载的跨域数据的格式特点,对页面解析的图片数据进行截取,然后对截取后的数据进行转换,最终,得到转换后的跨域对象。从而实现跨域访问,更加的高效、简洁。

一种跨域数据交互方法和装置.pdf
本发明公开了一种跨域数据交互的方法和装置,该方法在浏览器中展现创建有子窗口的主页面窗口,所述主页面窗口属于第一域,所述子窗口属于第二域;接收将所述主页面窗口内的拖拽对象拖拽至所述子窗口内的操作;通过预先设置的代理页面从所述主页面窗口调取所述拖拽对象的关联数据,并将所述关联数据存储至所述代理页面的第一属性参数内,其中,所述代理页面属于所述第一域;所述第一属性参数为浏览器中的全局属性;利用所述子窗口获取所述代理页面的第一属性参数内的所述关联数据,并在所述子窗口内进行所述拖拽对象的加载与渲染。该方法可以实现不同

一种跨系统数据传递系统和方法.pdf
本发明提供一种跨系统数据传递系统和方法,该系统包括:前置处理模块,数据加工模块,数据发送模块;前置处理模块,用于接收源系统下传的源数据,将源数据分配至处理单元,监听处理单元的性能数据;根据监听的处理单元的性能数据,调整分配至处理单元的源数据;数据加工模块,设置于处理单元中,用于根据映射规则和源数据,从目标系统模板集合中获取目标系统数据模板;根据所述目标系统数据模板和映射规则,将处理单元中的源数据加工为目标数据;数据发送模块,用于将目标数据传递至目标系统。本发明通过监听处理单元的性能数据,对于处理性能下降的

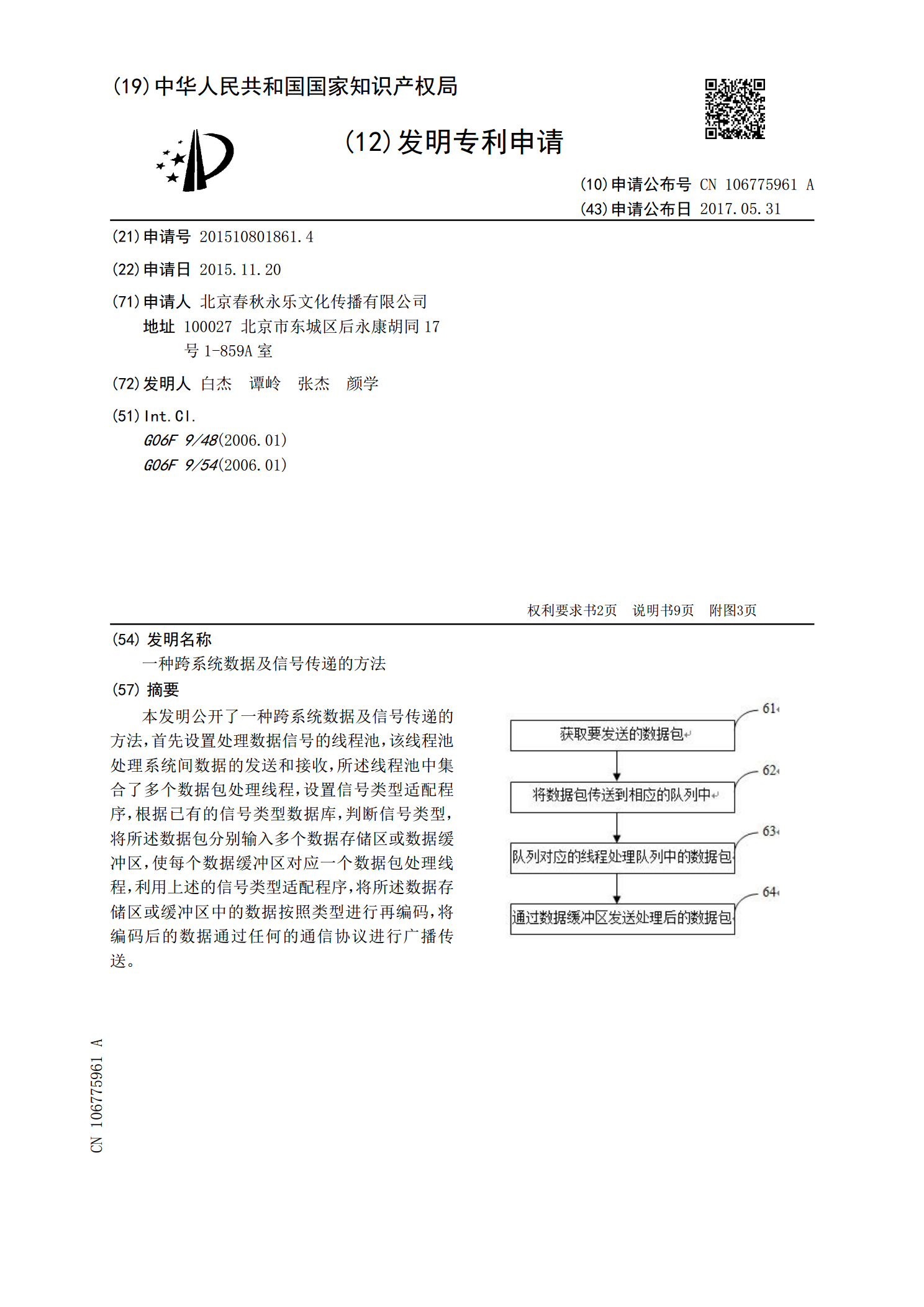
一种跨系统数据及信号传递的方法.pdf
本发明公开了一种跨系统数据及信号传递的方法,首先设置处理数据信号的线程池,该线程池处理系统间数据的发送和接收,所述线程池中集合了多个数据包处理线程,设置信号类型适配程序,根据已有的信号类型数据库,判断信号类型,将所述数据包分别输入多个数据存储区或数据缓冲区,使每个数据缓冲区对应一个数据包处理线程,利用上述的信号类型适配程序,将所述数据存储区或缓冲区中的数据按照类型进行再编码,将编码后的数据通过任何的通信协议进行广播传送。

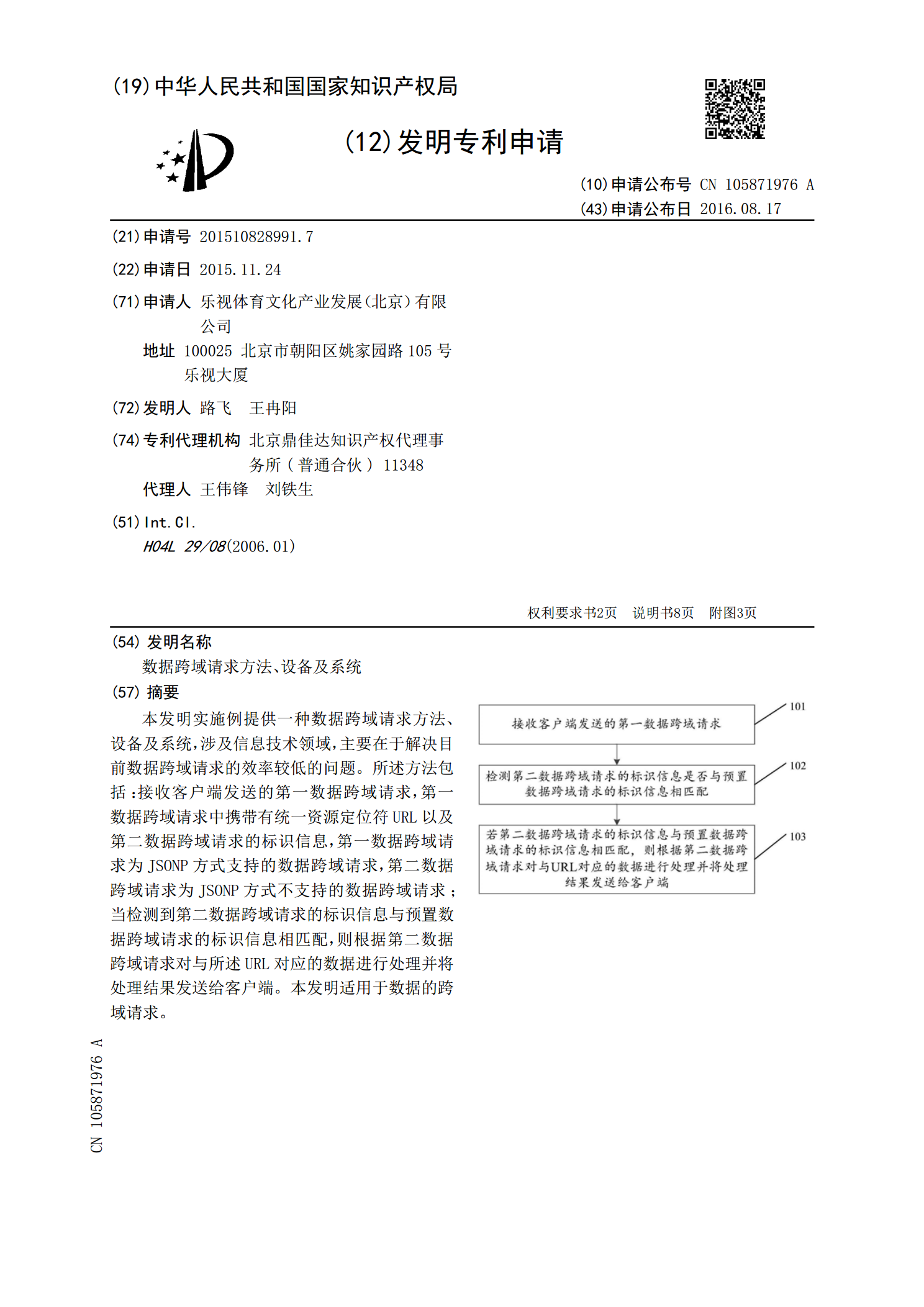
数据跨域请求方法、设备及系统.pdf
本发明实施例提供一种数据跨域请求方法、设备及系统,涉及信息技术领域,主要在于解决目前数据跨域请求的效率较低的问题。所述方法包括:接收客户端发送的第一数据跨域请求,第一数据跨域请求中携带有统一资源定位符URL以及第二数据跨域请求的标识信息,第一数据跨域请求为JSONP方式支持的数据跨域请求,第二数据跨域请求为JSONP方式不支持的数据跨域请求;当检测到第二数据跨域请求的标识信息与预置数据跨域请求的标识信息相匹配,则根据第二数据跨域请求对与所述URL对应的数据进行处理并将处理结果发送给客户端。本发明适用于数据
