
网页资源懒加载监控方法、装置、设备及存储介质.pdf

是你****盟主










亲,该文档总共15页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

网页资源懒加载监控方法、装置、设备及存储介质.pdf
本发明涉及网页开发,公开一种网页资源懒加载监控方法、装置、设备及存储介质,该方法包括:获取浏览器当前展示页面对应的页面地址,检测页面地址是否属于预设监控页面地址,若属于则对浏览器进行页面渲染以获取浏览器已加载的所有图片,对图片进行筛选以获取待检测图片并检测待检测图片是否显示于所述当前展示页面中,若否则判定所述待检测图片为异常加载图片并生成异常加载报告,由于本发明是在检测到页面地址属于预设监控页面地址时,通过对浏览器进行页面渲染获取已加载的所有图片,然后从中筛选并检测出异常加载图片再根据异常加载图片生成异常

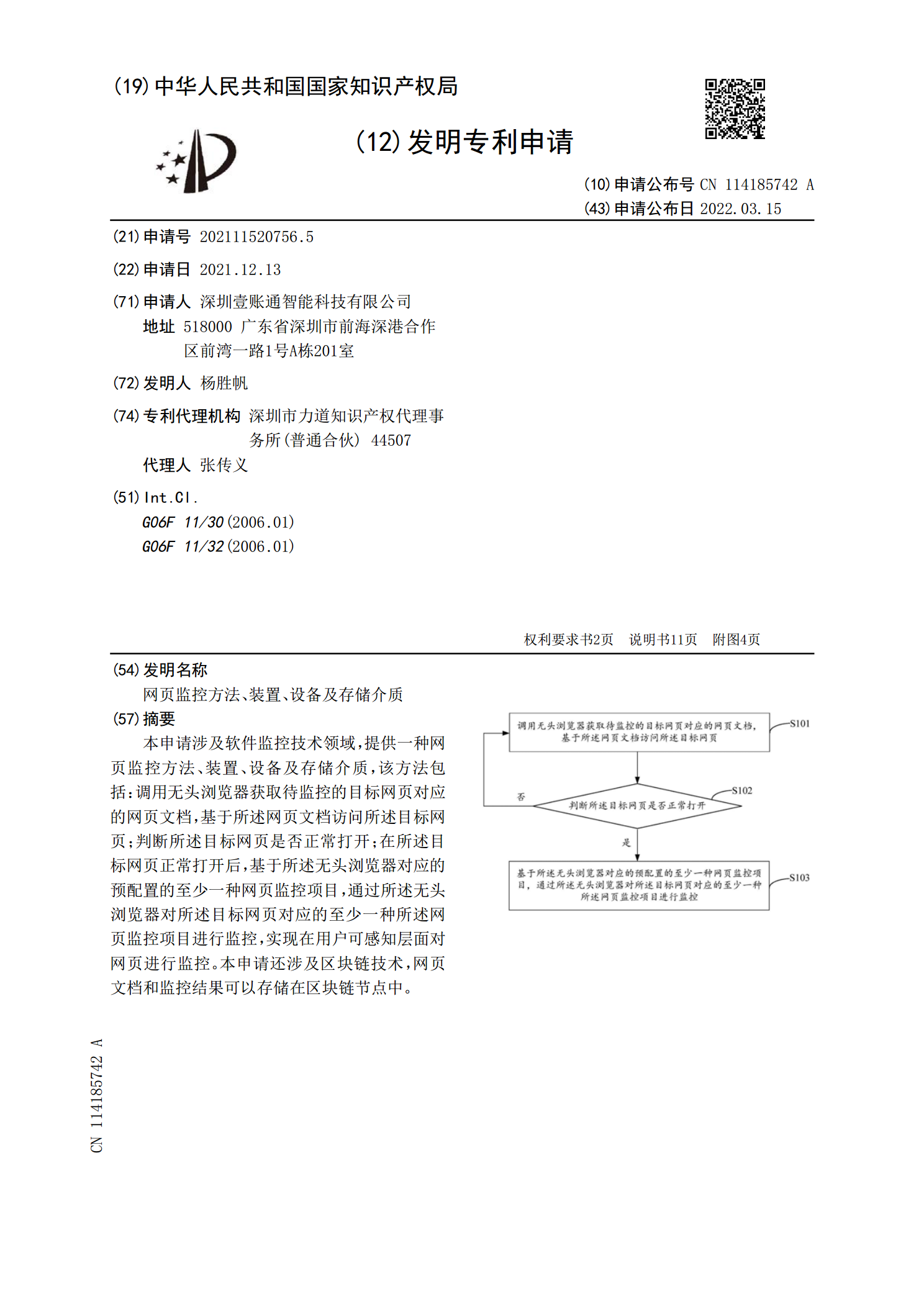
网页监控方法、装置、设备及存储介质.pdf
本申请涉及软件监控技术领域,提供一种网页监控方法、装置、设备及存储介质,该方法包括:调用无头浏览器获取待监控的目标网页对应的网页文档,基于所述网页文档访问所述目标网页;判断所述目标网页是否正常打开;在所述目标网页正常打开后,基于所述无头浏览器对应的预配置的至少一种网页监控项目,通过所述无头浏览器对所述目标网页对应的至少一种所述网页监控项目进行监控,实现在用户可感知层面对网页进行监控。本申请还涉及区块链技术,网页文档和监控结果可以存储在区块链节点中。

一种网页加载方法、装置、设备及存储介质.pdf
本发明实施例公开了一种网页加载方法、装置、设备及存储介质,所述方法包括:当获取到懒加载请求时,调用业务控制器加载懒加载的网页区块的网页结构;在所述网页结构的加载过程中检测所有异常信息;如果确定检测到所述异常信息,则根据检测到的所述异常信息的类型进行异常处理。本发明实施例的技术方案实现减少服务器的响应时间,从而提升网页页面的响应速度,并优化异常信息的展示,进而提升用户体验。

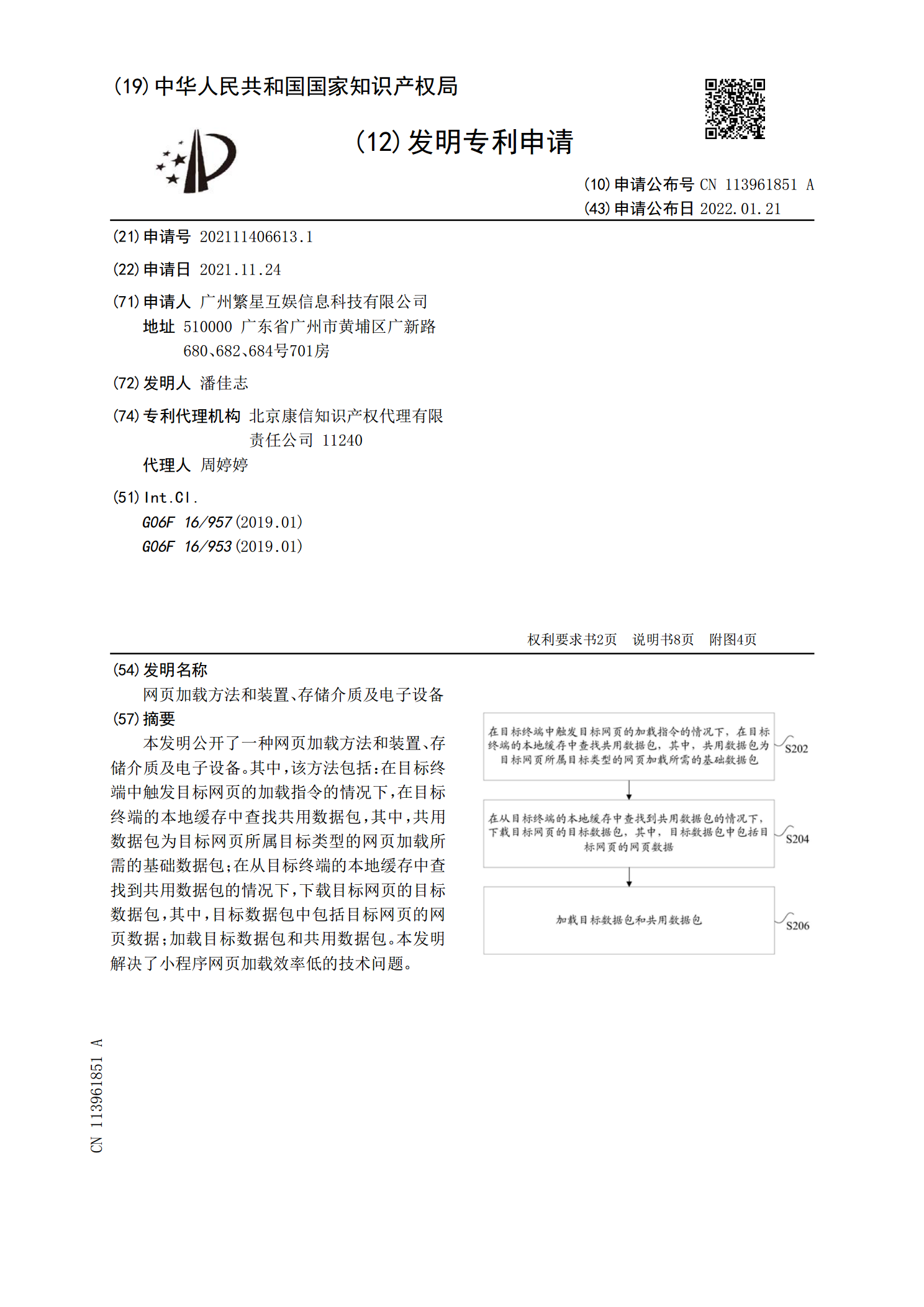
网页加载方法和装置、存储介质及电子设备.pdf
本发明公开了一种网页加载方法和装置、存储介质及电子设备。其中,该方法包括:在目标终端中触发目标网页的加载指令的情况下,在目标终端的本地缓存中查找共用数据包,其中,共用数据包为目标网页所属目标类型的网页加载所需的基础数据包;在从目标终端的本地缓存中查找到共用数据包的情况下,下载目标网页的目标数据包,其中,目标数据包中包括目标网页的网页数据;加载目标数据包和共用数据包。本发明解决了小程序网页加载效率低的技术问题。

组件懒加载方法、系统、设备及存储介质.pdf
本发明提供了一种组件懒加载方法、系统、设备及存储介质,该方法包括:页面组件搭建完成后,获取页面中所有组件的高度信息;接收到用户终端的页面获取请求;根据各个所述组件的高度信息将所有组件区分为首屏组件和非首屏组件;渲染所述首屏组件的框架和内容,并渲染所述非首屏组件的框架;将渲染后的页面发送至所述用户终端,所述用户终端配置为显示所述页面的首屏。本发明通过对非首屏组件进行懒加载,提升了页面服务端渲染和客户端首屏显示的性能。
