
数据展示方法、装置、设备及计算机可读存储介质.pdf

夏萍****文章










亲,该文档总共14页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

数据展示方法、装置、设备及计算机可读存储介质.pdf
本发明公开了一种数据展示方法、装置、设备及计算机可读存储介质。该方法包括:在浏览器的可视化区域中设置自定义滚动条,并在基于自定义滚动条监听到鼠标移动事件时,通过预设回调参数获取滚动条滚动距离;根据鼠标移动事件对应获取可滚动区域的宽度/高度和可视化区域的宽度/高度,并基于滚动条滚动距离、可滚动区域的宽度/高度和可视化区域的宽度/高度计算得到可视化区域的偏移值;根据可视化区域的偏移值和可视化区域的宽度/高度确定目标数据组,获取与目标数据组对应的目标数据,并对目标数据进行渲染展示。本发明能解决现有技术中在进行数

数据展示方法、装置、设备及可读存储介质.pdf
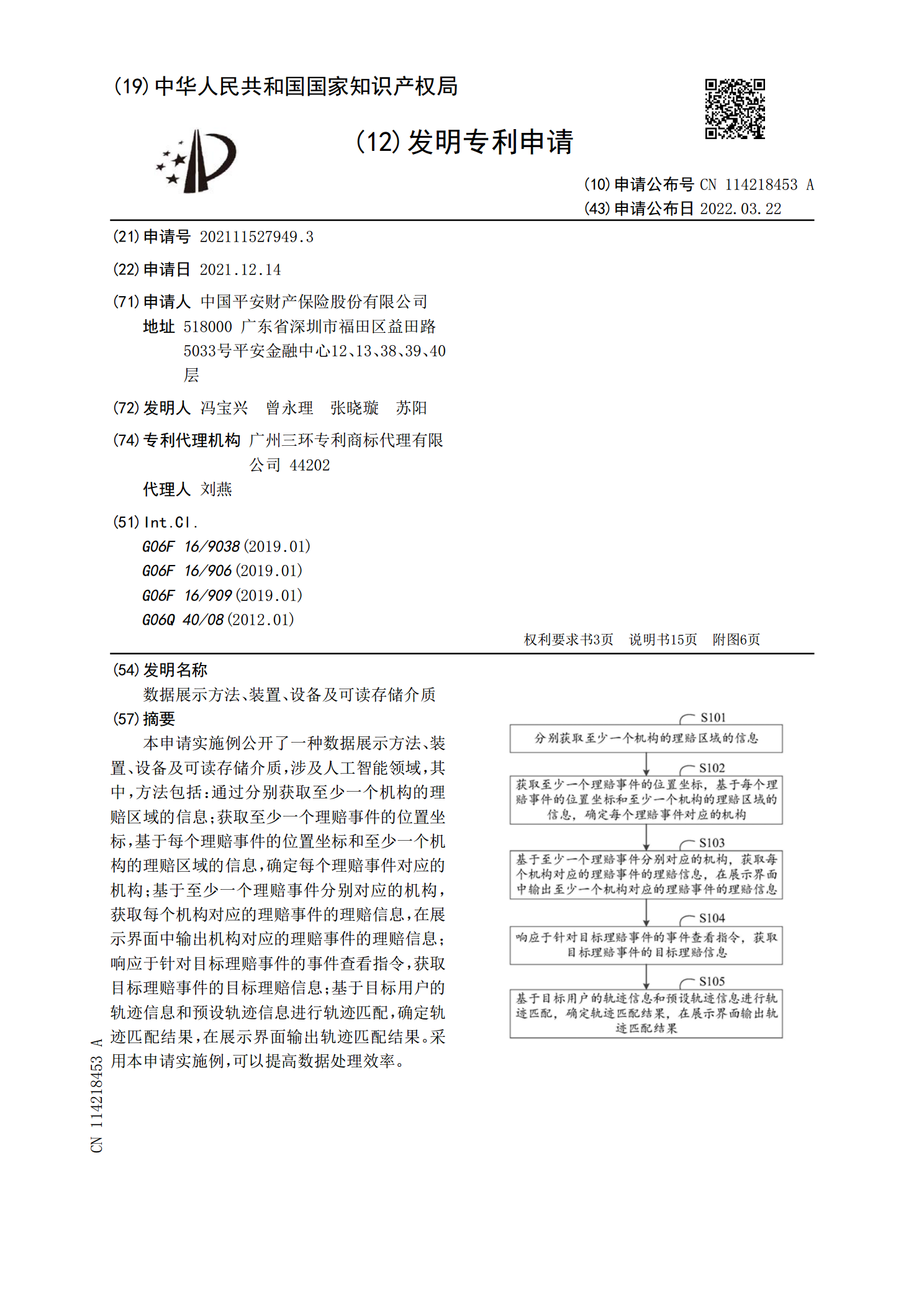
本申请实施例公开了一种数据展示方法、装置、设备及可读存储介质,涉及人工智能领域,其中,方法包括:通过分别获取至少一个机构的理赔区域的信息;获取至少一个理赔事件的位置坐标,基于每个理赔事件的位置坐标和至少一个机构的理赔区域的信息,确定每个理赔事件对应的机构;基于至少一个理赔事件分别对应的机构,获取每个机构对应的理赔事件的理赔信息,在展示界面中输出机构对应的理赔事件的理赔信息;响应于针对目标理赔事件的事件查看指令,获取目标理赔事件的目标理赔信息;基于目标用户的轨迹信息和预设轨迹信息进行轨迹匹配,确定轨迹匹配结

通知展示方法、装置、设备及计算机可读存储介质.pdf
本公开涉及一种通知展示方法、装置、设备及计算机可读存储介质,该方法包括:接收通知信息,所述通知信息包含通知内容和排版样式;对接收到的所述通知信息进行渲染并展示在通知栏中,以在所述通知栏中展示具有所述排版样式的所述通知内容。

字幕展示方法、装置、设备及计算机可读存储介质.pdf
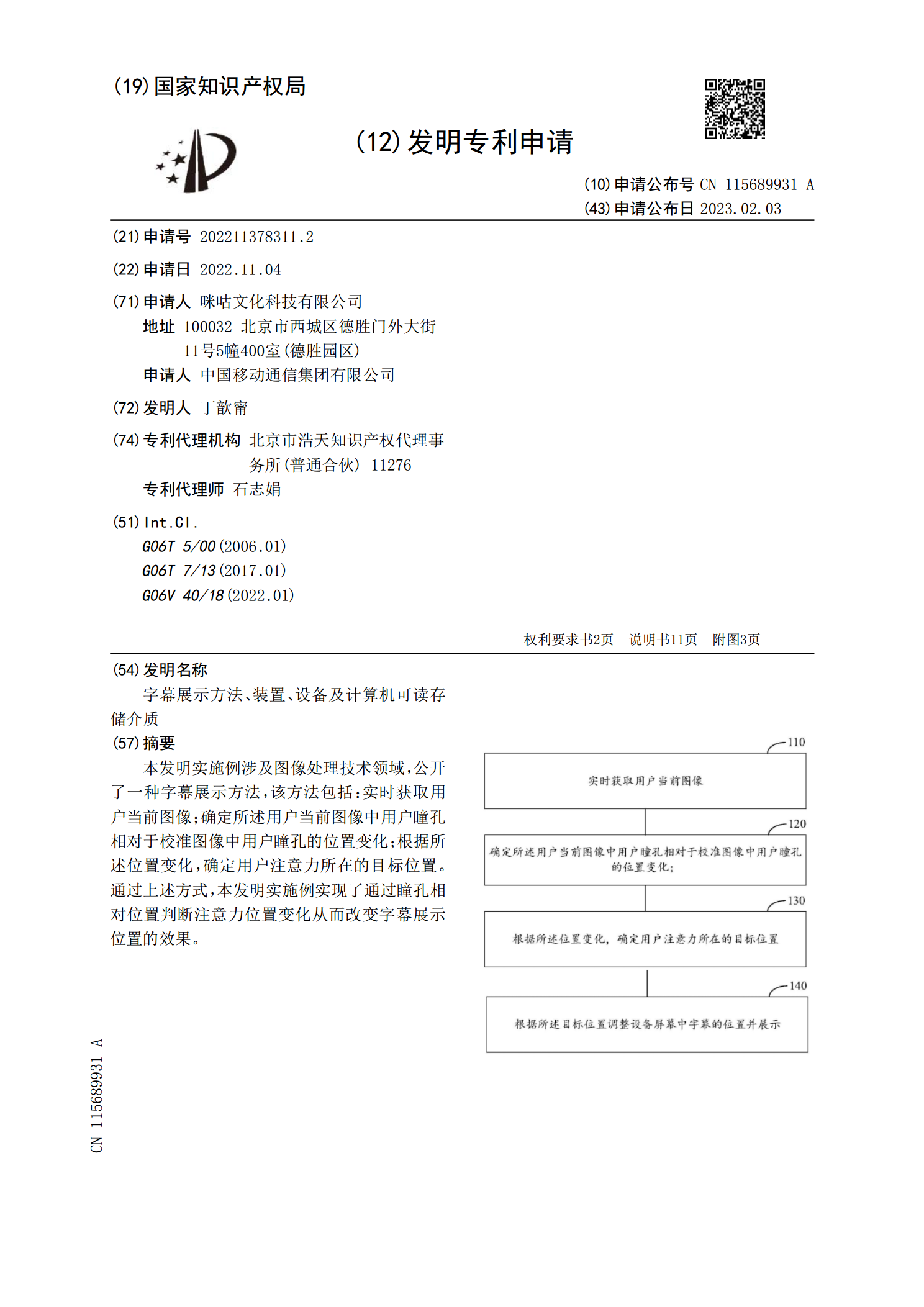
本发明实施例涉及图像处理技术领域,公开了一种字幕展示方法,该方法包括:实时获取用户当前图像;确定所述用户当前图像中用户瞳孔相对于校准图像中用户瞳孔的位置变化;根据所述位置变化,确定用户注意力所在的目标位置。通过上述方式,本发明实施例实现了通过瞳孔相对位置判断注意力位置变化从而改变字幕展示位置的效果。

展示方法、装置、设备和计算机可读存储介质.pdf
本公开实施例公开了一种展示方法、装置、设备和计算机可读存储介质。该方法包括:采集真实场景图像;根据真实场景图像获取真实场景所处的环境光信息;根据环境光信息,确定与真实场景匹配的虚拟对象的渲染效果参数;基于渲染效果参数,渲染虚拟对象;在显示设备上展示真实场景图像与虚拟对象相叠加的增强现实AR效果。通过本公开,能够使得虚拟对象更好的融合到真实场景图像中,减少了虚拟对象相对于真实场景图像的突兀感,提升了虚拟对象的真实感,满足了用户对视觉体验的要求。
