
浏览器界面多窗口同时显示方法.pdf

论文****轩吖






在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

浏览器界面多窗口同时显示方法.pdf
本发明涉及计算机网络领域,具体的说,是一种提高上网使用者上网体验的浏览器界面多窗口同时显示方法。本发明的浏览器界面多窗口同时显示方法,打开第一个网页实体后,Render进程初始化,并请求Browser进程下载网页内容,同时Render进程对下载的网页内容进行解析、布局、绘制以及JS运行,通过cc模块渲染合成后生成显示画面在浏览器窗口显示,触发分窗模块分窗口后下一个打开的网页实体则会在浏览器的现实窗口中与之前打开的网页实体并列显示;满足了用户对多个网页实体同时进行访问的需求,不在局限于传统浏览器的浏览方式,

多窗口显示方法.docx
一般新打开的excel文件会和已经打开的excel文件共用一个窗口,有时候需要在多个表格中核对数据非常的麻烦。今天小编就教大家excel多窗口显示方法,也就是同时打开多张独立的excel窗口。excel多窗口显示方法1.在任何一个Windows资源管理器窗口中选择工具-文件夹选项;2.然后选文件类型;3.定位到XLS扩展名的文件;点下面的那个高级按钮;选中打开(0),然后点右面的编辑按钮;4.修改第二项“用于执行操作的应用程序”,缺省的是"C:\ProgramFiles\MicrosoftOffice\O

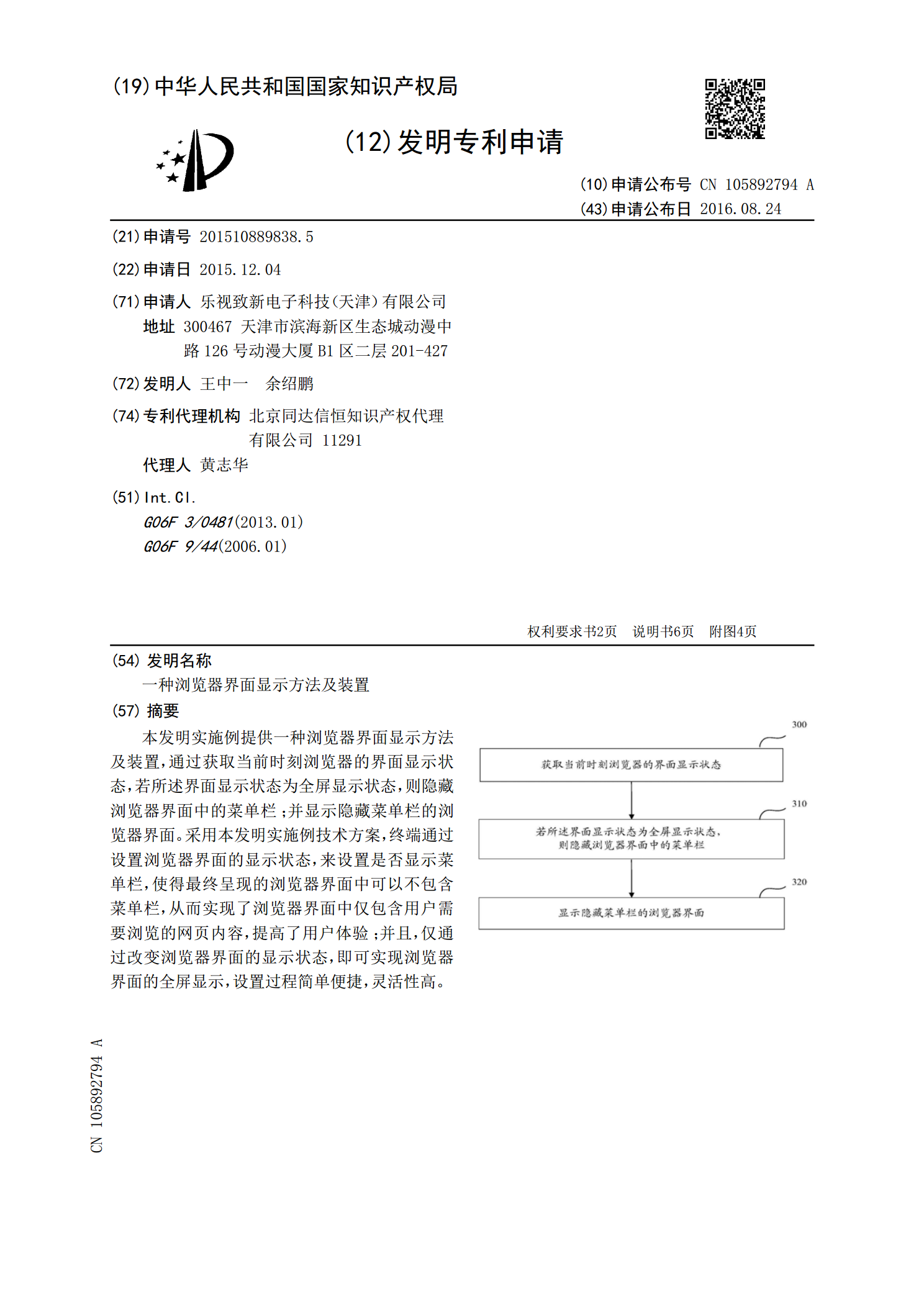
一种浏览器界面显示方法及装置.pdf
本发明实施例提供一种浏览器界面显示方法及装置,通过获取当前时刻浏览器的界面显示状态,若所述界面显示状态为全屏显示状态,则隐藏浏览器界面中的菜单栏;并显示隐藏菜单栏的浏览器界面。采用本发明实施例技术方案,终端通过设置浏览器界面的显示状态,来设置是否显示菜单栏,使得最终呈现的浏览器界面中可以不包含菜单栏,从而实现了浏览器界面中仅包含用户需要浏览的网页内容,提高了用户体验;并且,仅通过改变浏览器界面的显示状态,即可实现浏览器界面的全屏显示,设置过程简单便捷,灵活性高。

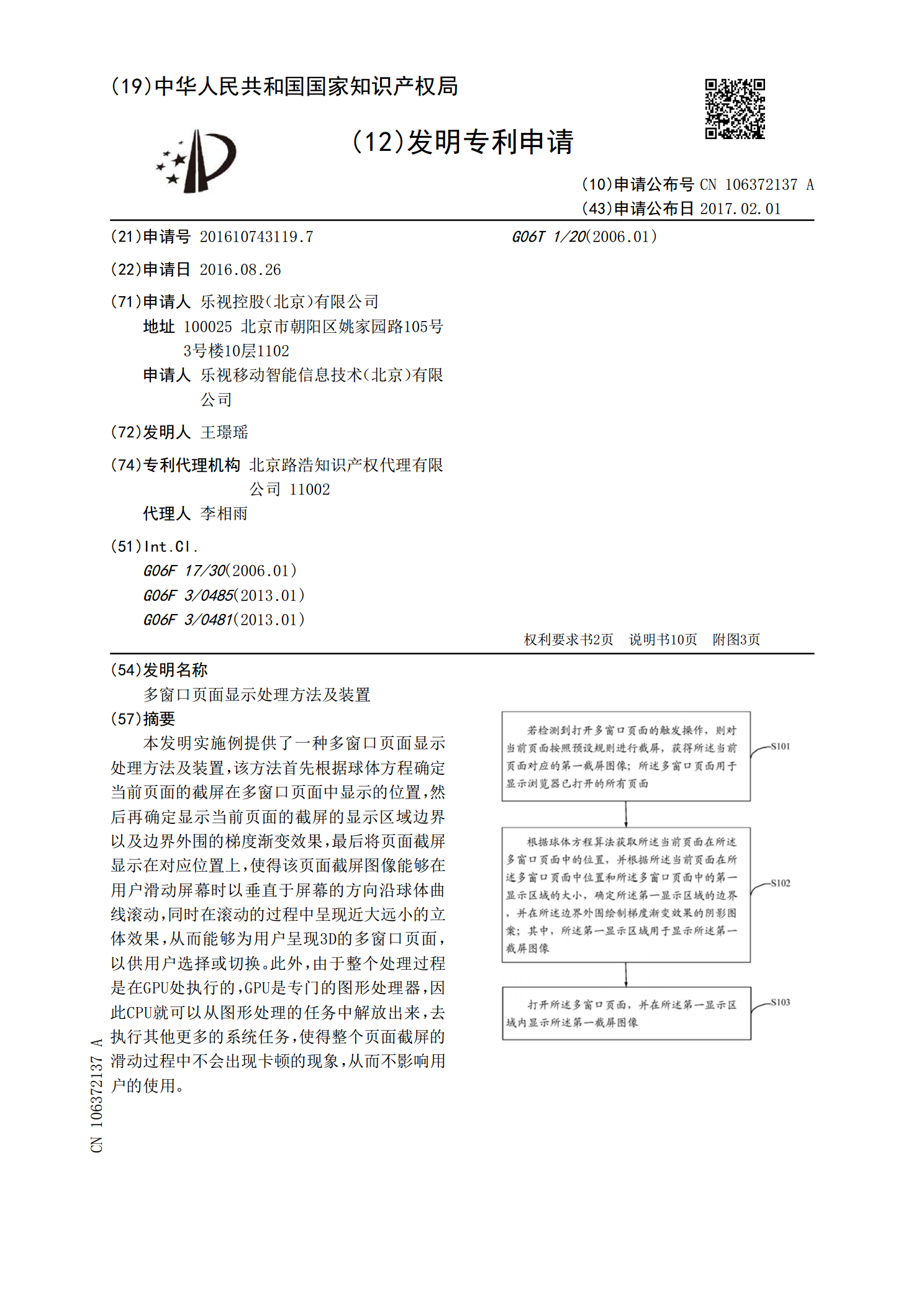
多窗口页面显示处理方法及装置.pdf
本发明实施例提供了一种多窗口页面显示处理方法及装置,该方法首先根据球体方程确定当前页面的截屏在多窗口页面中显示的位置,然后再确定显示当前页面的截屏的显示区域边界以及边界外围的水波纹效果,最后将页面截屏显示在对应位置上,使得该页面截屏图像能够在用户滑动屏幕时以垂直于屏幕的方向沿球体曲线滚动,同时在滚动的过程中呈现近大远小的立体效果,从而能够为用户呈现3D的多窗口页面,以供用户选择或切换。此外,由于整个处理过程是在GPU处执行的,GPU是专门的图形处理器,因此CPU就可以从图形处理的任务中解放出来,去执行其他

多窗口页面显示处理方法及装置.pdf
本发明实施例提供了一种多窗口页面显示处理方法及装置,该方法首先根据球体方程确定当前页面的截屏在多窗口页面中显示的位置,然后再确定显示当前页面的截屏的显示区域边界以及边界外围的梯度渐变效果,最后将页面截屏显示在对应位置上,使得该页面截屏图像能够在用户滑动屏幕时以垂直于屏幕的方向沿球体曲线滚动,同时在滚动的过程中呈现近大远小的立体效果,从而能够为用户呈现3D的多窗口页面,以供用户选择或切换。此外,由于整个处理过程是在GPU处执行的,GPU是专门的图形处理器,因此CPU就可以从图形处理的任务中解放出来,去执行其
