
用户页面处理方法与装置、电子设备、存储介质.pdf

元枫****文章










亲,该文档总共13页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

用户页面处理方法与装置、电子设备、存储介质.pdf
本公开涉及一种用户页面处理方法与装置、电子设备、计算机可读存储介质,属于互联网技术领域。该方法包括:第一进程在检测到第一屏幕界面中的用户页面发生刷新时,将渲染消息发送至第二进程,渲染消息包括用户页面中的待渲染数据;第二进程通过第二屏幕界面中的容器控件对待渲染数据进行渲染,容器控件和用户页面的形状和大小均相同,且用户页面的大小小于第一屏幕界面的大小;第二进程通过容器控件显示渲染后的数据。本公开可以避免在加载用户页面时导致其他界面发生阻塞,提升用户体验。

页面处理方法、装置、电子设备及存储介质.pdf
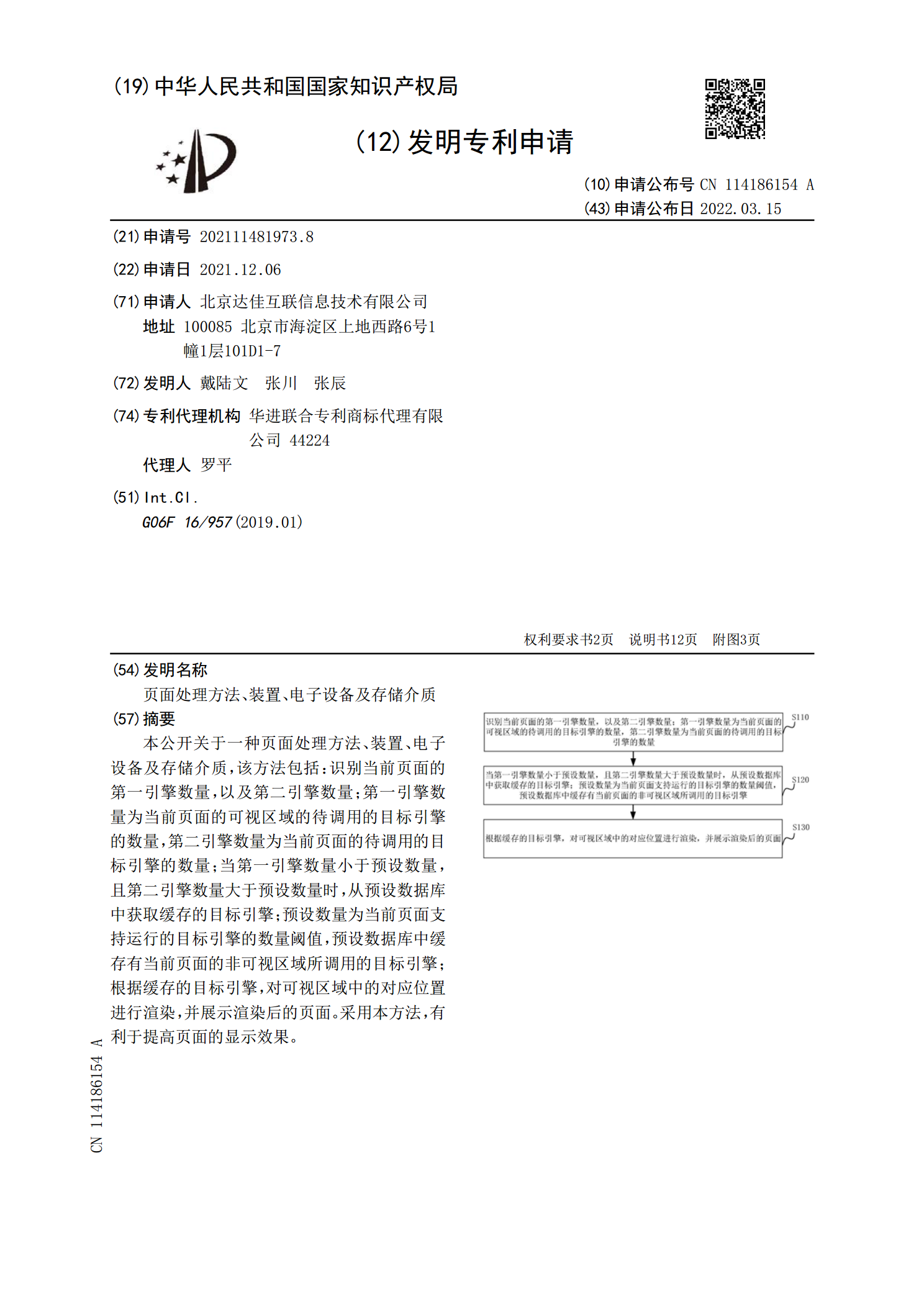
本公开关于一种页面处理方法、装置、电子设备及存储介质,该方法包括:识别当前页面的第一引擎数量,以及第二引擎数量;第一引擎数量为当前页面的可视区域的待调用的目标引擎的数量,第二引擎数量为当前页面的待调用的目标引擎的数量;当第一引擎数量小于预设数量,且第二引擎数量大于预设数量时,从预设数据库中获取缓存的目标引擎;预设数量为当前页面支持运行的目标引擎的数量阈值,预设数据库中缓存有当前页面的非可视区域所调用的目标引擎;根据缓存的目标引擎,对可视区域中的对应位置进行渲染,并展示渲染后的页面。采用本方法,有利于提高页

页面布局的处理方法、装置、存储介质及电子设备.pdf
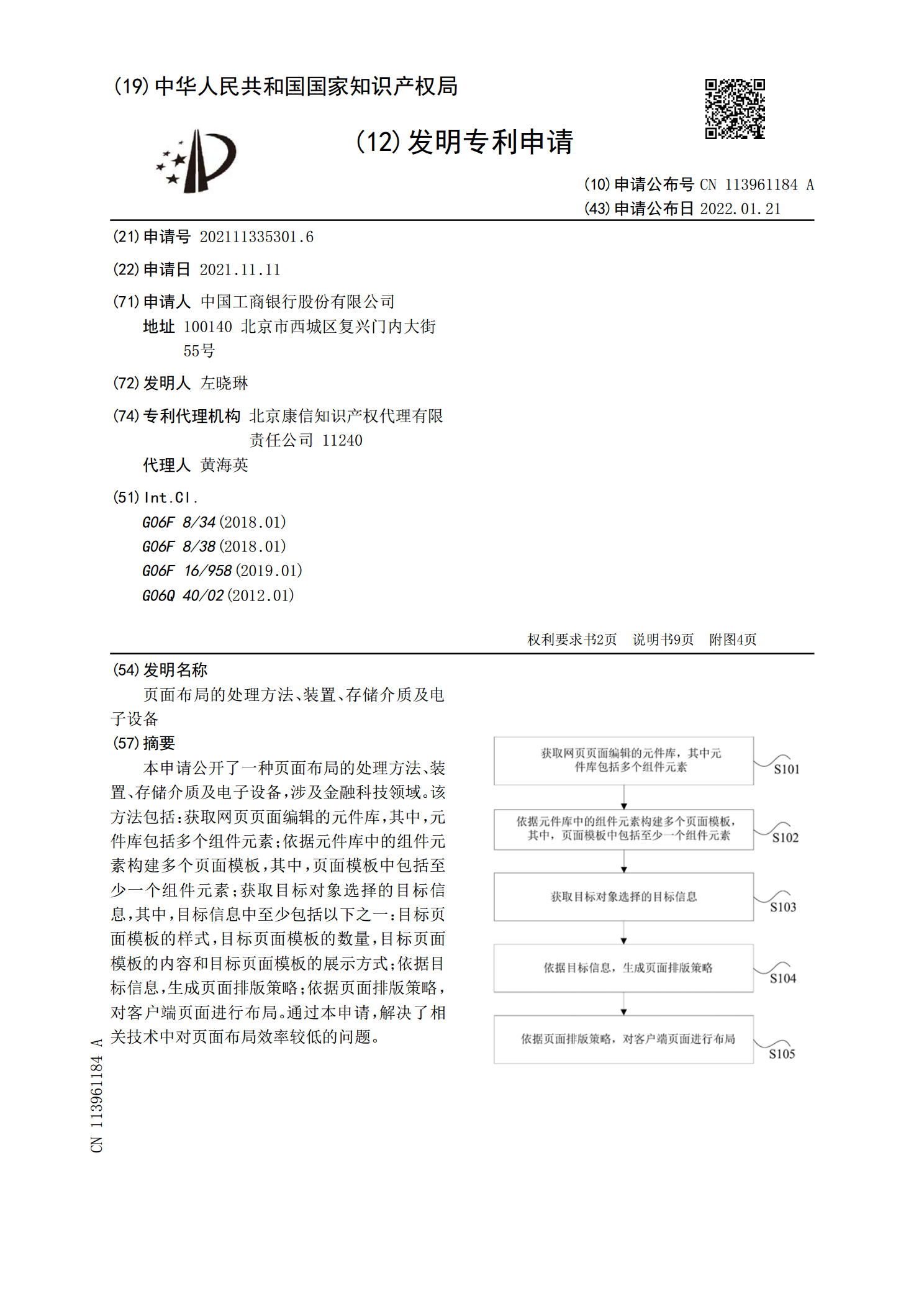
本申请公开了一种页面布局的处理方法、装置、存储介质及电子设备,涉及金融科技领域。该方法包括:获取网页页面编辑的元件库,其中,元件库包括多个组件元素;依据元件库中的组件元素构建多个页面模板,其中,页面模板中包括至少一个组件元素;获取目标对象选择的目标信息,其中,目标信息中至少包括以下之一:目标页面模板的样式,目标页面模板的数量,目标页面模板的内容和目标页面模板的展示方式;依据目标信息,生成页面排版策略;依据页面排版策略,对客户端页面进行布局。通过本申请,解决了相关技术中对页面布局效率较低的问题。

页面数据处理方法、装置、存储介质及电子设备.pdf
本申请实施例公开了页面数据处理方法、装置、存储介质及电子设备,上述方法包括获取页面编辑数据;响应于上述页面编辑数据中包括第一页面数据的情况,对上述第一页面数据进行渲染,根据渲染结果生成第一图片,上述第一页面数据包括基于页面组件渲染的页面数据,上述第一图片为表征上述第一页面数据中的组件的分布以及形状的骨架屏图片;根据上述第一图片和上述页面编辑数据,生成页面渲染数据,上述页面渲染数据用于对上述页面编辑数据中的组件进行渲染。本申请实施例可以有效解决骨架屏生成速度慢、渲染效果差的问题。骨架屏图片与页面渲染结果高度

页面数据处理方法、装置、电子设备及存储介质.pdf
本公开关于一种页面数据处理方法、装置、电子设备及存储介质,所述方法包括:获取待验收页面;所述待验收页面为对设计稿中的预设页面元素布局进行渲染后显示在指定设备的页面;确定所述待验收页面中的第一页面元素,以及,确定所述设计稿中的第二页面元素;所述第一页面元素在所述待验收页面中所对应的视图对象与所述第二页面元素在所述设计稿中所对应的视图对象为相匹配的视图对象;比对所述第一页面元素与所述第二页面元素之间的差异,生成针对所述待验收页面的页面验收结果。采用本公开可以提高前端页面的验收效率。
