
一种适合配置型表单页面的布局方法.pdf

文光****iu








在线预览结束,喜欢就下载吧,查找使用更方便
相关资料

一种适合配置型表单页面的布局方法.pdf
本发明公开了一种适合配置型表单页面的布局方法,涉及互联网技术领域。本发明包括在布局系统中选择预定义好的表单布局模版,由用户根据需要选择表单的布局并配置相应的表单元素,从而构成一张表单;获取表单元素数据信息,并根据表单元素数据信息自动匹配生成每个表单元素渲染的方式;对配置的表单元素进行相应的渲染;生成表单画面,显示表单画面。本发明为配置型表单提供了简单灵活的布局方式;对于表单元素的新增、删除非常友好,不需要改变其他元素的布局,各元素之间的布局没有耦合性。

一种可配置动态生成表单页面的方法.pdf
本发明公开了一种可配置动态生成表单页面的方法,包括使用SPringBoot、React工具定义样板化配置和构建UI界面;再引入React组件将UI界面拆分成独立且的代码片段,并对代码片段创建React表单组件;创建表单页面,选用组件进行编辑组件属性,并发布到内容管理微服务;再根据创建的表单页面结构描述信息,结合组件创建时的注册数据进行渲染表单页面,并完成页面动态保存;前端页面发出请求,微服务后台响应并返回表单页面内容。本发明通过建立一系列的前端组件,并将组件元素描述存储在内容管理系统中,通过内容管理系统

一种根据配置变量文件生成表单页面的方法.pdf
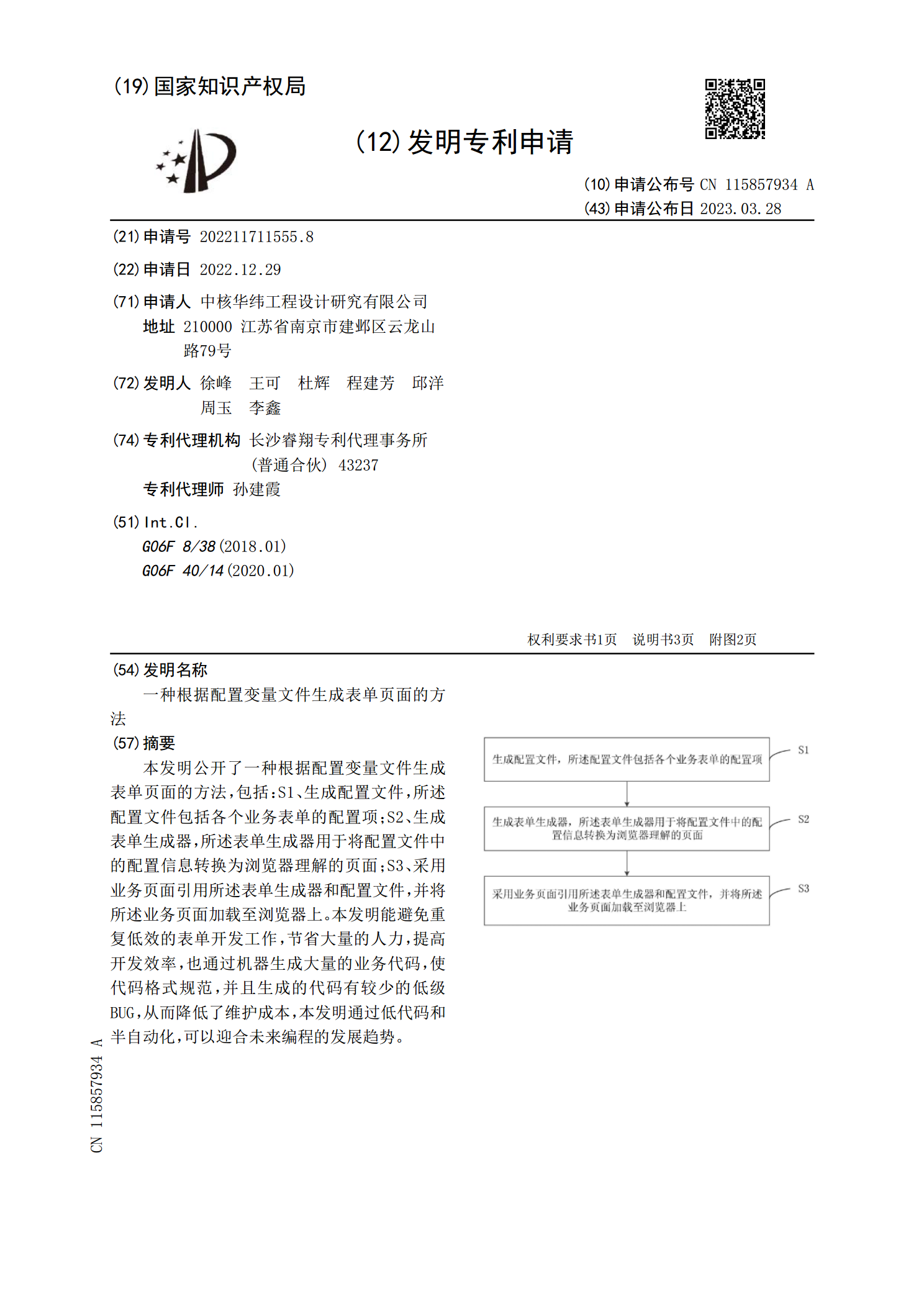
本发明公开了一种根据配置变量文件生成表单页面的方法,包括:S1、生成配置文件,所述配置文件包括各个业务表单的配置项;S2、生成表单生成器,所述表单生成器用于将配置文件中的配置信息转换为浏览器理解的页面;S3、采用业务页面引用所述表单生成器和配置文件,并将所述业务页面加载至浏览器上。本发明能避免重复低效的表单开发工作,节省大量的人力,提高开发效率,也通过机器生成大量的业务代码,使代码格式规范,并且生成的代码有较少的低级BUG,从而降低了维护成本,本发明通过低代码和半自动化,可以迎合未来编程的发展趋势。

一种对移动端表单界面的可配置化构建方法及系统.pdf
本发明公开了一种对移动端表单界面的可配置化构建方法及系统,该方法包括如下步骤:针对企业表单不同的业务场景,设计移动端表单界面需要的模块化组件,并分别在各个移动端系统实现;管理员根据企业的业务场景需求,调整各类组件,并在管理平台配置表单;表单配置生效后,移动端解析表单组件,再通过本地渲染,创建各种表单组件模块,并添加至表单界面中;各表单组件之间设事件总线通信,当表单界面组件操作发生变化时,向其他组件发送事件广播,其他组件接收到事件之后,产生联动变化;表单填写完成后,向管理后台发送数据内容。本发明实现了表单界

表单界面的配置方法、装置、设备、介质及程序产品.pdf
本申请提供了一种表单界面的配置方法、装置、设备、介质及程序产品,通过响应于用户对表单自助设计系统的操作指令,根据操作指令从待选元素集中确定目标表单元素,然后按目标展示样式对目标表单元素进行拼装组合,以确定目标表单,该目标表单用于对目标信息进行采集或展示。实现了用户不用依靠开发人员,直接利用表单自助设计系统来获取目标表单,解决了现有技术的表单配置模式存在流程繁琐重复,开发效率低,开发周期长,无法满足终端用户的及时性需求的技术问题。达到了所见即所得,快速获取目标表单的技术效果,并且还大大提高了表单开发的效率。
