
页面渲染方法和装置、电子设备以及存储介质.pdf

瀚玥****魔王










亲,该文档总共18页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

页面渲染方法和装置、电子设备以及存储介质.pdf
本发明提供一种页面渲染方法和装置、电子设备以及存储介质,适用于金融领域,该方法包括:获取客户端发送的页面加载请求;根据客户端性能实时监测结果以及服务端性能实时监测结果选择服务端渲染方式或客户端渲染方式;若选择了服务端渲染方式,将该页面加载请求以及渲染方式标识或服务端渲染指令发送至该服务端;若选择了客户端渲染方式,将该页面加载请求以及渲染方式标识发送至该服务端,并且,将渲染方式标识或客户端渲染指令发送至该客户端。其中,通过实时监测客户端性能和服务端性能,根据客户端性能和服务端性能动态选择渲染端,能够兼顾服务

页面渲染的方法、装置和存储介质以及电子设备.pdf
本公开涉及一种页面渲染的方法、装置和存储介质以及电子设备,终端接收页面渲染请求,并确定页面渲染请求的耗时信息是否满足预设请求条件,在页面渲染请求的耗时信息满足预设请求条件时,向服务器发送用于请求简版资源包的第一资源请求消息,以便服务器根据第一资源请求消息向终端发送待使用的简版资源包,简版资源包是对用于渲染应用程序的页面的原始资源包中的资源进行简化后的资源包,通过待使用的简版资源包对应用程序进行页面渲染,这样,能够根据终端的网络状态灵活地获取对应的待使用的简版资源包,从而解决了在终端网络状态较差时,无法及时

页面渲染方法、装置、电子设备以及存储介质.pdf
本公开提供了一种页面渲染方法、装置、电子设备以及存储介质,本公开涉及计算机技术领域,具体涉及信息流和网页处理的技术领域,可以应用于页面渲染等场景。具体实现方案为:响应于针对目标应用的页面渲染触发事件,从目标应用的至少一个自定义字体中确定待使用的目标字体;从第一存储位置读取目标字体的文件路径信息,通过目标字体的文件路径信息获取目标字体源文件;将目标字体源文件转换为目标字体渲染文件;基于目标字体渲染文件,对目标应用的当前页面的文字内容进行渲染。上述方法可以在无需将自定义字体注册到设备系统的情况下,获取到能够将

页面渲染方法、装置、电子设备以及存储介质.pdf
本公开公开了页面渲染方法、装置、电子设备以及存储介质,涉及计算机技术领域,尤其涉及网页应用领域。该页面渲染方法具体实现方案为:获取来自服务端的调用请求,其中,调用请求是在服务端获取到来自客户端的访问请求的情况下发送的;响应于调用请求,调用同构渲染器,根据页面的静态资源、超文本标记语言结构信息和页面的内容数据执行渲染操作,其中,在页面的开发阶段预先利用同构渲染器进行了模拟渲染;以及向服务端返回渲染完成的超文本标记语言文件。

页面渲染的方法、装置、电子设备和存储介质.pdf
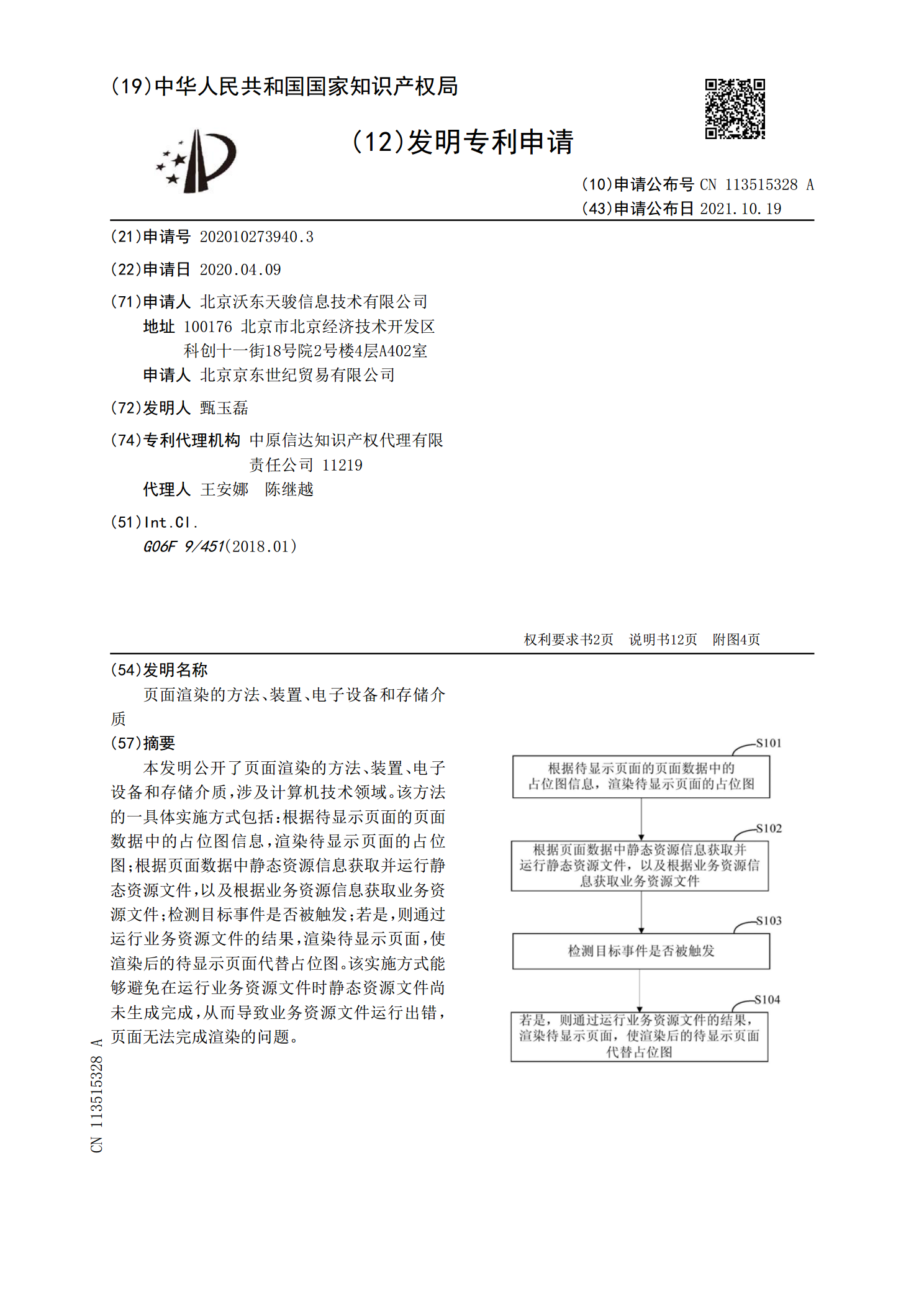
本发明公开了页面渲染的方法、装置、电子设备和存储介质,涉及计算机技术领域。该方法的一具体实施方式包括:根据待显示页面的页面数据中的占位图信息,渲染待显示页面的占位图;根据页面数据中静态资源信息获取并运行静态资源文件,以及根据业务资源信息获取业务资源文件;检测目标事件是否被触发;若是,则通过运行业务资源文件的结果,渲染待显示页面,使渲染后的待显示页面代替占位图。该实施方式能够避免在运行业务资源文件时静态资源文件尚未生成完成,从而导致业务资源文件运行出错,页面无法完成渲染的问题。
