
网页显示方法、装置、终端及存储介质.pdf

一吃****永贺










亲,该文档总共26页,到这已经超出免费预览范围,如果喜欢就直接下载吧~
相关资料

网页显示方法、装置、终端及存储介质.pdf
本发明公开了一种网页显示方法、装置、终端及存储介质,属于移动应用领域。所述方法包括:基于网页访问历史数据,获取至少一个网页的骨架屏数据;响应对任一网页的打开操作,从所述至少一个网页的骨架屏数据中获取所述网页的骨架屏数据;基于所述骨架屏数据,渲染原生视图,得到骨架屏视图,所述骨架屏视图用于显示所述网页的框架。本发明通过网页历史访问数据可以判断出用户最有可能访问的多个网页,将多个网页的骨架屏数据提前下发给终端的方法,减少了每次渲染骨架屏都需要从服务器加载数据的时间消耗。

网页显示方法、装置、终端及存储介质.pdf
本公开是关于一种网页显示方法、装置、终端及存储介质,属于互联网技术领域。方法包括:获取待访问的目标网址;在本地存储的数据库中查询目标网址对应的第一网页内容,数据库中包括网址以及网址对应的网站服务器发送的网页内容;渲染第一网页内容。由于本地存储的数据库中包括网址对应的网页内容,因此当用户想要访问目标网址时,可以直接在数据库中查询该目标网址对应的第一网页内容,并进行渲染,无需向网站服务器发送网页访问请求后等待网站服务器响应,就可以显示目标网址对应的网页,因此节省了与网站服务器之间的交互所耗费的时间,能够提高显

网页显示方法、装置、终端和存储介质.pdf
本发明实施例公开了一种网页显示方法、装置、终端和存储介质。该方法包括:获取待访问网页的统一资源定位符;依据所述待访问网页的统一资源定位符和预先配置的WebView控件配置信息,确定打开所述待访问网页的目标WebView控件;依据所述目标WebView控件对所述待访问网页进行显示和渲染。本发明实施例通过对WebView控件配置信息的预先配置,能够在加载网页时动态确定加载待访问网页的WebView控件,利用了更稳定且更适合待访问网页的WebView控件对待访问网页进行显示和渲染,且为网页加载异常时WebVie

网页加速显示方法、装置、移动终端以及存储介质.pdf
本申请实施例公开了一种网页加速显示方法、装置、移动终端以及存储介质,应用于移动终端,涉及浏览器技术领域。所述方法包括:当获取到浏览器的开启指令时,检测是否存在资源链接文件,该资源链接文件保存有资源链接,如果存在资源链接文件,利用资源链接从该移动终端提取与资源链接对应的资源内容到浏览器内存,其中,该资源内容保存在移动终端,当获取到网页的开启指令时,从浏览器内存读取该网页对应的资源内容,将资源内容进行渲染并显示。本申请实施例提供的网页加速显示方法、装置、移动终端以及存储介质能够通过预先保存在资源链接文件的资源

显示终端的控制方法、装置、显示终端以及存储介质.pdf
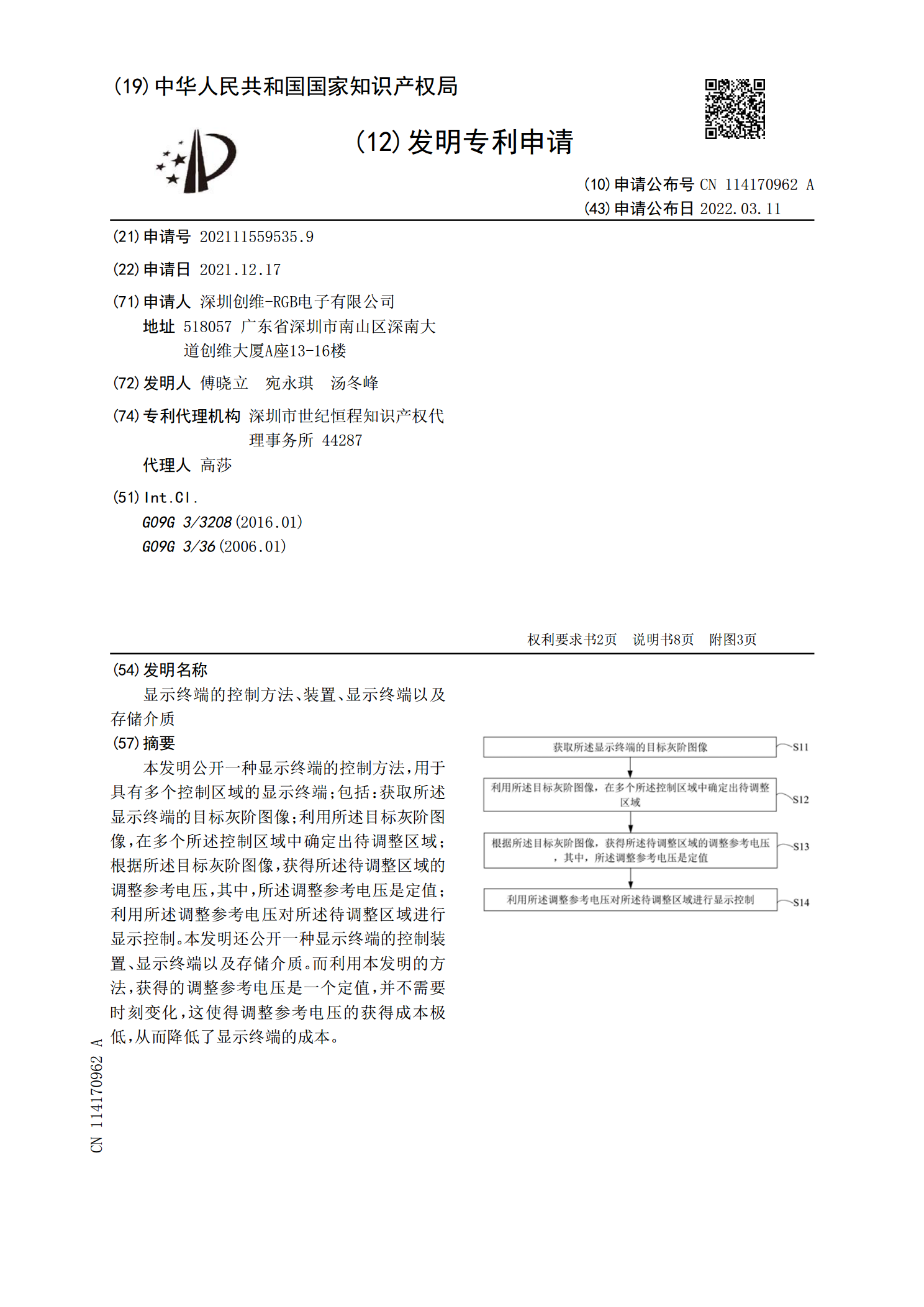
本发明公开一种显示终端的控制方法,用于具有多个控制区域的显示终端;包括:获取所述显示终端的目标灰阶图像;利用所述目标灰阶图像,在多个所述控制区域中确定出待调整区域;根据所述目标灰阶图像,获得所述待调整区域的调整参考电压,其中,所述调整参考电压是定值;利用所述调整参考电压对所述待调整区域进行显示控制。本发明还公开一种显示终端的控制装置、显示终端以及存储介质。而利用本发明的方法,获得的调整参考电压是一个定值,并不需要时刻变化,这使得调整参考电压的获得成本极低,从而降低了显示终端的成本。
